자바스크립트의'이것'은 고등학교 밴드를 만들어서 설명하는 거예요.
25907 단어 webdevtutorialjavascript
JavaScript를 읽다가 this 키워드를 만났을 때 그 가치를 확인하기 위한 절차가 필요합니다.
"나는 그것을 포함하는 함수만 찾으면 그것이 가리키는 것이 무엇인지 알게 될 것이다."라고 생각할 수도 있다.
let band= {
name: "myBand",
playGig:function() {
console.log("Please welcome to the stage" + this.name);
}
}
그러나 패키지 닫기와 리셋 같은 JavaScript 개념을 더 많이 배우면 예상한 행동과 다르다는 것을 금방 알게 될 것입니다.
따라서 자바스크립트에서 어떻게 작동하는지 시각적인 설명을 만들고 싶습니다.장면은 이렇다. 너는 고등학교로 돌아가 친구들과 밴드를 결성한다(또는 너는 지금 고등학교?)
이 강좌를 사용하기 전에 objects 및 variables 에 대해 알아야 합니다.만약 네가 복습을 필요로 한다면, 내가 이 과목들에 관한 강좌를 좀 볼 수 있다.
이 강좌의 기술 버전에 관심이 있으시면 guide from JavaScriptIsSexy 를 보십시오.

글로벌 실행 컨텍스트
예를 들어 당신의 밴드는 현지 공원이나 현지 장터의 일부로서 가족 친선 공연을 해야 한다.너는 부모님을 기쁘게 할 뿐만 아니라 누구에게도 무례하지 않도록 적당한 음악 장르를 선택해야 한다.
가령 당신이 가장 좋아하는 것은 아니지만, 이것은 당신이 해야 보수를 받을 수 있는 일이라는 것을 알고 있다.
다음은 코드의 내용입니다.
//The songs you will play
var artist= "Billy Joel";
function playGig(){
//instruments that your band will use
let instruments= ["piano", "microphone", "acousticGuitar", "harmonica"];
console.log("We are going to be playing music from " + this.artist + "tonight!");
}
playGig();
위의 예에서 우리는 어떤 유형의 음악을 틀지 가리키는 예술가 변수가 있다.우리는 playGig 기능에서 음악을 재생하는 데 사용되는 악기로 가득 찬 진열이 있다.
마지막 줄에서 playGig 함수를 호출합니다.이게 뭐야?예술가, 이런 상황에서?
우선, 우리는 이 함수의 집행 상하문을 확정해야 한다.실행 상하문은 호출 함수의 대상에 의해 결정됩니다.
이 경우, 어떤 대상도 열거되지 않았기 때문에, 이것은 이 함수가 창 대상에서 호출되었다는 것을 의미한다.이렇게 불러도 된다.
window.playGig()
// "We are going to be playing music from Billy Joel tonight!"
 .
.따라서 위의 첫 번째 줄에서 우리는 다음과 같이 말했다.
//old version- var artist = "Billy Joel";
this.artist="Billy Joel";
당신의 밴드는 전 세계적으로 모든 사람을 끌어당기는 음악을 연주하고 있습니다. (빌리 조엘을 싫어하는 사람이 없다면)

객체 수준 실행 컨텍스트
만약 당신의 밴드가 현지의 한 술집에서 공연을 얻었다고 가정해 보세요.이거 대박!지금, 너는 마을의 모든 사람들이 만족하는 음악을 틀 필요가 없다.너는 사람들이 춤추면서 할 수 있는 음악을 틀기만 하면 된다.
가령 네가
 를 선택한다고 가정해 봐. 왜냐하면 그들의 최근 노래는 대부분 유행음악이기 때문이다.이 공연에는 피아노, 마이크, 드럼, 기타가 필요하다.
를 선택한다고 가정해 봐. 왜냐하면 그들의 최근 노래는 대부분 유행음악이기 때문이다.이 공연에는 피아노, 마이크, 드럼, 기타가 필요하다.우리가 공공 공원gig를 위해 만든 모델과 같은 술집 대상을 만듭니다.
//The songs you will play in the public park/fair
var artist= "Billy Joel";
function playGig(){
//instruments that your band will use
let instruments= ["piano", "microphone", "acousticGuitar", "harmonica"];
console.log("We are going to be playing music from " + this.artist + "tonight!");
}
//NEW PART
let bar = {
artist:"coldplay",
playGig: function(){
//instruments that your band will use
let instruments= ["piano", "microphone", "guitar", "drumset"];
console.log("We are going to be playing music from " + this.artist + "tonight!");
}
}
Coldplay
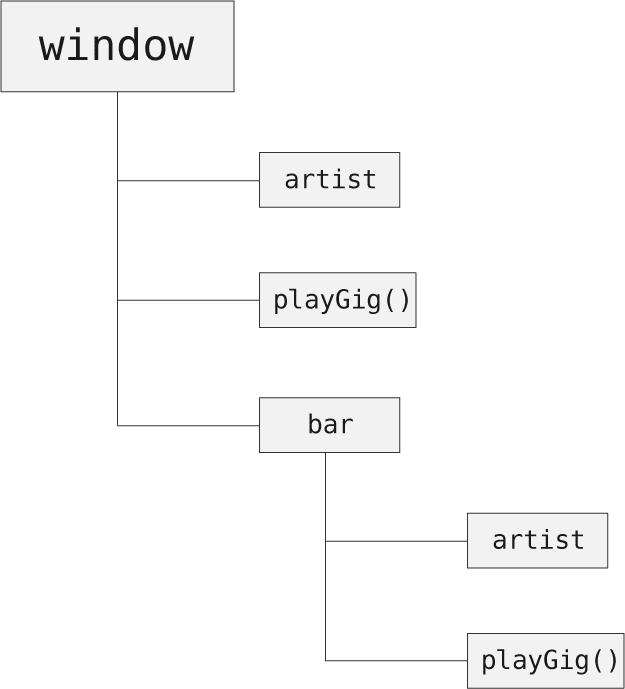
그렇다면 우리가 코드를 작성해서 술집 공연을 시작하고 싶다고 가정해 보자.우리는 실행 상하문을 관찰해야 한다. 이 예에서bar 대상이다.다음은 그의 모습이다.
bar.playGig();
//"We are going to be playing music from coldplay tonight!"
playGig();
//"We are going to be playing music from Billy Joel tonight!"

jQuery를 사용하여 실행 컨텍스트 변경
1980년대 이후의 모든 영화는 이 중대한 사건을 다루고 있다: 밴드의 싸움!네, 너희 고등학교의 모든 밴드가 시합에 참가해서 누가 가장 좋은지 봅시다.
너는 거의 지구상에서 가장 멋진 밴드인 에서 온 노래를 연주할 것이다.그러나 이를 위해서는 예전과 다른 악기 조합이 필요합니다.
let battle = {
artist:"acdc",
playGig: function(){
//instruments that your band will use
let instruments= ["microphone", "electricguitar", "bass", "drumset"];
console.log("We are going to be playing music from " + this.artist + "tonight!");
}
}
$('#annualBattle').click(battle.playGig);
원인을 찾기 위해서 우리는 실행 상하문으로 돌아가자.#annualBattle이라는 DOM 요소를 인용하고 있습니다. 윈도우 대상의 위치를 보여 줍니다.
AC/DC
#annualBattle은 DOM의 요소이기 때문에 윈도우 대상의 문서 대상의 일부입니다.그것은 예술가라는 어떤 재산도 없다.따라서 코드를 실행하면 다음을 얻을 수 있습니다.
$('#annualBattle').click(battle.playGig);
//"We are going to be playing music from undefined tonight!"
우리의 비교에서 이것은 당신의 밴드가 당신의 모든 악기를 가지고 경기 현장에 나타나 제자리에서 연주하고 관중들을 쳐다보는 것을 의미한다. 마치 그들이 당신에게 무엇을 해야 하는지 알려주려는 것 같다.이것은 네가 애초에 왜 거기에 있었는지 이미 잊어버렸다는 것을 의미한다.
이 문제를 해결하기 위해서는playGig 방법이 다른 대상의 상하문에서 호출되더라도battle 대상을 인용할 수 있도록
 사용해야 합니다!보아하니 이렇다.
사용해야 합니다!보아하니 이렇다.$('#annualBattle').click(battle.playGig.bind(battle));
//"We are going to be playing music from acdc tonight!"
bind() 메서드 컨텍스트에서 함수 추출
만약 우리가 코드를 작성하고 싶다면, 우리는 밴드의 전투 활동을 위해 연습할 수 있을 것이다.practice라는 단독 변수를 만들고battle 대상에서playGig 방법을 분배합니다.
var artist= "Billy Joel";
function playGig(){
//instruments that your band will use
let instruments= ["piano", "microphone", "acousticGuitar", "harmonica"];
console.log("We are going to be playing music from " + this.artist + "tonight!");
}
let battle = {
artist:"acdc",
playGig: function(){
//instruments that your band will use
let instruments= ["microphone", "electricguitar", "bass", "drumset"];
console.log("We are going to be playing music from " + this.artist + "tonight!");
}
}
let practice = battle.playGig; //run a practice
practice();
좋아, 이것은 이전 예시와 유사한 문제에 부딪힐 것이다.practice 변수를 만들 때, 전역 상하문에playGig 방법의 실례를 저장하고 있습니다!그것은 더 이상 작전 대상의 상하문에 있지 않다.
위의 코드를 실행하면 다음을 얻을 수 있습니다.
practice();
//"We are going to be playing music from Billy Joel tonight!"
반대로 우리는 위와 같이 bind () 방법을 사용해야 한다.이것은 우리가 작전 대상의 상하문을 귀속시킬 수 있게 할 것이다.
let practice = battle.playGig.bind(battle);
practice();
//"We are going to be playing music from AC/DC tonight!"
익명 함수는 상하문에 어떻게 영향을 줍니까
만약 당신의 공연이 곧 끝날 것이라고 가정한다면, 당신은 밴드의 모든 사람들에게 큰 소리로 외치고 싶다. 그러면 관중들은 모든 사람에게 열렬한 박수를 보낼 수 있다.
이를 위해, forEach () 방법을 사용하여 instruments 속성 값의 모든 요소를 교체합니다.(이따가 변수에서 속성으로 변경한 이유를 보실 수 있습니다.)다음과 같이 표시됩니다.
let battle = {
artist:"acdc",
//instruments that your band will use
instruments: ["microphone", "electricguitar", "bass", "drumset"],
shoutout: function(){
this.instruments.forEach(function(instrument){
console.log("Give a shoutout to my friend for covering the "
+ instrument + " from " + this.artist + "!");
}
}
}
battle.shoutout();
이 모든 것은 도구의 모든 요소에 사용할 익명 함수를 설명하는 것을 둘러싸고 있다.이 함수를 실행할 때, 첫 번째this는 정확한 상하문: 작전 대상을 보존합니다.
하지만, 우리가 여기에 도착했을 때.콘솔 속의 예술가.로그는 "Billy Joel"을 받게 될 것이라고 설명합니다.forEach () 메서드에서 콜백의 익명 함수로 사용되기 때문입니다.이것은 역할 영역을 전역 역할 영역으로 초기화합니다.
이런 상황에서 이것은 우리가 마지막에 빌리 조엘 역을 맡을 것이라는 것을 의미한다. 오!
하지만 이것은 우리가 할 수 있는 일이다.우리는 새로운 변수를 만들어서 저장할 수 있다
이것은 정확한 배경 아래에서 진행된 것이다.그리고 우리가 맡은 예술가를 언급할 때
이 특정한gig에서, 우리는 저장된 상하문을 인용할 수 있다.
글로벌 환경으로 돌아가야 합니다.
let battle = {
artist:"acdc",
//instruments that your band will use
instruments: ["microphone", "electricguitar", "bass", "drumset"],
shoutout: function(){
//store context of this
let that = this;
this.instruments.forEach(function(instrument){
console.log("Give a shoutout to my friend for covering the " + instrument + " from " + that.artist + "!");
}
}
}
battle.shoutout();
최신 강좌 가져오기
당신은 이 강좌를 좋아합니까?당신은 아마 내가 에 있는 나머지 강좌를 좋아할 것이다
Reference
이 문제에 관하여(자바스크립트의'이것'은 고등학교 밴드를 만들어서 설명하는 거예요.), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/kbk0125/javascripts-this-explained-by-starting-a-high-schoolband-5abb텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
