프로젝트에서 ES6 가져오기 및 내보내기를 사용하는 방법
안녕하세요 여러분 잘 지내고 계시길 바랍니다
그런 다음 블로그를 시작하겠습니다. 이 블로그에서는 클라이언트 또는 서버 프로젝트에서 ES6 기능을 사용하는 방법을 배우게 됩니다.
프런트엔드 일명 클라이언트
index.html 파일과 일부 css 및 js 파일이 있으며 대부분의 경우 Javascript 코드를 여러 파일로 분리하고 필요한 코드를 기본 파일로 가져오려고 합니다.이전 방법은 html 파일의 해당 파일과 마지막에 연결된 기본 js 파일을 연결하는 것입니다.
특급의 경우 이러한 js 파일이 있습니다.
script.js
keys.js
utils.js
anotherFile.js
script.js가 기본이고 script.js가 anotherFile.js에 종속되고 utils.js가 utils.js에 종속된다고 가정해 보겠습니다(여기서 단어에 따라 해당 파일이 일부 데이터를 가져오거나 일부 데이터가 필요함) 다른 파일에서)코드를 작동시키기 위해 html 파일(index.html)에서 다음과 같이 표시됩니다.

문제가 무엇인지 말씀하셨겠죠?
그래서 우리의 경우 여기에 몇 개의 js 파일이 있습니다. 작업할 큰 프로젝트가 있고 프로젝트에 20개의 js 파일이 있다고 가정해 보겠습니다.

나는 너를 느낀다 LOL,
솔루션을 찾아야 합니다. 다행히 솔루션이 있습니다.
ES6 가져오기 및 내보내기 사용(이전 ES5 require를 사용할 수 있지만 여기서는 더 현대적인 것을 사용합니다)
html 파일에 포함할 하나의 스크립트 파일이 필요하며 해당 javascript 파일에는 다른 모든 기능이나 다른 파일의 코드가 포함됩니다.
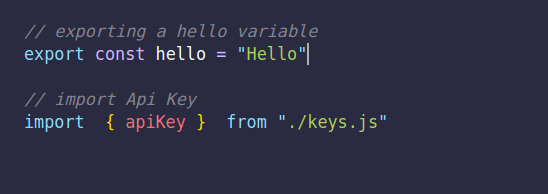
첫 번째로 해야 할 일은 ES6 기능을 사용할 수 있도록 파일을 모듈로 만들고 스크립트 태그의
keys.js 속성으로 수행할 수 있도록 하는 것입니다.type파일에서 다른 기능 또는 이와 유사한 것을 내보내고 가져올 수 있습니다.

그리고 그것이 프론트엔드를 위한 것입니다.
백엔드 일명 서버
서버의 경우
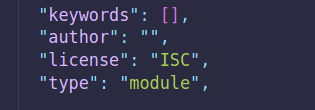
<script type="module" src="script.js"> </script> 파일(npm init로 생성됨)에 의해 해당 파일에서 다음과 같은 값으로 유형 키와 모듈을 추가합니다.
예, 이상입니다. 새로운 ES6 기능을 사용하고 개발 프로세스를 가속화할 준비가 모두 완료되었습니다.
해피코딩
Reference
이 문제에 관하여(프로젝트에서 ES6 가져오기 및 내보내기를 사용하는 방법), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다
https://dev.to/medaminefh/how-to-use-es6-import-export-in-your-project-3i4b
텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.
 우수한 개발자 콘텐츠 발견에 전념
(Collection and Share based on the CC Protocol.)
우수한 개발자 콘텐츠 발견에 전념
(Collection and Share based on the CC Protocol.)
Reference
이 문제에 관하여(프로젝트에서 ES6 가져오기 및 내보내기를 사용하는 방법), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/medaminefh/how-to-use-es6-import-export-in-your-project-3i4b텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
