NPM 팁과 요령
3459 단어 podcastjavascriptbeginnerswebdev
NPM 글로벌 설치 실패
npm install -g를 실행한 후 두려운 EACCES 오류가 발생한 적이 있습니까? 당신은 혼자가 아닙니다!
npm이 다음 경로에 패키지를 설치하려고 하는 것을 알 수 있습니다.
/usr/local/lib/node_modules에 대한 쓰기 권한이 없습니다.
업데이트 권한이 있는 더 나은 경로로 변경해야 합니다.
.npmrc 업데이트
vim 또는 nano를 사용하여 로컬 .npmrc 파일 업데이트
vim ~/.npmrc이 파일을 아래로 업데이트하면 npm이 패키지를 .npm-packages에 로컬로 설치하도록 지시합니다.
```일반 텍스트
접두사=${HOME}/.npm-패키지
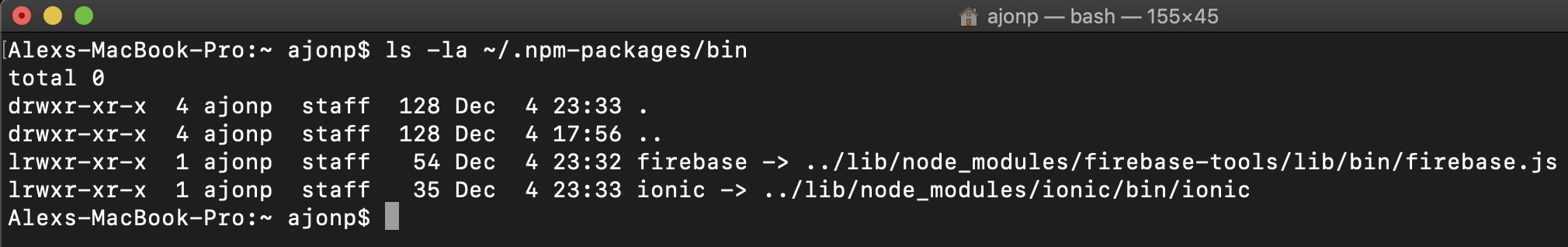
## NPM Global install success
Once you change the .npmrc file, you will begin to install packages to ~/.npm-packages. No more issues

# NPM init defaults
If you start projects using npm often enough you will want to default some of the authoring items. The basic syntax is `npm config set init.*`
> Don't stress out if you are updating using npm config set while in a different directory this will still update in ~/.npmrc
```bash
npm config set init.author.name "Alex Patterson"
npm config set init.author.email "[email protected]"
npm config set init.author.url "https://ajonp.com/"
npm config set init.license "MIT"
npm config set init.version "0.0.1"
이제 전체 .npmrc는 다음과 같습니다.
```일반 텍스트
prefix=/Users/ajonp/.npm-packages init.author.name=Alex Patterson init.author.email= [email protected] init.author.url= https://ajonp.com/ init.license=MIT init.version=0.0.1
Executing npm init will produce the following just by hitting enter.
```json
{
"name": "npm-sample",
"version": "0.0.1",
"description": "Sample NPM",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Alex Patterson <[email protected]> (https://ajonp.com/)",
"license": "MIT"
}
NPM 레지스트리 설정
직장에는 VSTS(일명 Visual Studio, DevOps라고도 함) 개인 npm 레지스트리가 있으므로 사용하는 것이 중요해집니다npm config set registry.
```일반 텍스트
https://.pkgs.visualstudio.com/_packaging//npm/registry/
Which will result in updating .npmrc with
```plain text
registry=https://<company>.pkgs.visualstudio.com/_packaging/<company>/npm/registry/
VSTS npm 설정에 대한 훌륭한 정보medium article가 있습니다.
NPM 로그 수준 설정
아마도 내가 가장 좋아하는 설정은 npm config set loglevel="warn" 일 것입니다. 이렇게 하면 모든 출력과 경고만 볼 수 있습니다. npm docs에는 여러 수준이 있으며 아래와 같이 실행하여 그 중 하나를 실행합니다.
```일반 텍스트
npm i -g ionic -s --silent: --loglevel silent -q, --quiet: --loglevel warn -d: --loglevel info -dd, --verbose: --loglevel verbose -ddd: --loglevel 바보 같은
Reference
이 문제에 관하여(NPM 팁과 요령), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다
https://dev.to/codingcatdev/npm-tips-and-tricks-2n18
텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.
 우수한 개발자 콘텐츠 발견에 전념
(Collection and Share based on the CC Protocol.)
우수한 개발자 콘텐츠 발견에 전념
(Collection and Share based on the CC Protocol.)
Which will result in updating .npmrc with
```plain text
registry=https://<company>.pkgs.visualstudio.com/_packaging/<company>/npm/registry/
아마도 내가 가장 좋아하는 설정은
npm config set loglevel="warn" 일 것입니다. 이렇게 하면 모든 출력과 경고만 볼 수 있습니다. npm docs에는 여러 수준이 있으며 아래와 같이 실행하여 그 중 하나를 실행합니다.```일반 텍스트
npm i -g ionic -s --silent: --loglevel silent -q, --quiet: --loglevel warn -d: --loglevel info -dd, --verbose: --loglevel verbose -ddd: --loglevel 바보 같은
Reference
이 문제에 관하여(NPM 팁과 요령), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/codingcatdev/npm-tips-and-tricks-2n18텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
