Firebase 다중 사이트 호스팅
Firebase limits a single domain for all of your projects. Once you have associated this domain you not be able to use it again for any other project. For example we would like to use lessons.ajonp.com but since we are using ajonp-ajonp-com for ajonp.com domain we are unable to use this.
We also wanted to mention that the video may not match exactly what is in the lesson7 repo, we are sorry about that, initially we were going to use two projects with a single domain. Please pull the repo directly and these steps should help you get to a finished setup quickly.
단계
Firebase 요금제
새로운 과제
새 프로젝트를 방금 만든 경우 멀티사이트 호스팅을 사용하려면 업그레이드해야 합니다.

Firebase [Pricing](https://firebase.google.com/pricing) is ever changing, so make sure to check on this.
Blaze 플랜의 호스팅 무료 한도

Firebase 호스팅 사이트 4개 만들기
프로젝트에 맞는 대로 이름을 지정할 수 있습니다. ajonp*를 사용하는 경우 이미 사용하고 있으므로 문제가 있을 수 있습니다.
귀하의 사이트에 대한 예:
Firebase [Pricing](https://firebase.google.com/pricing) is ever changing, so make sure to check on this.
프로젝트에 맞는 대로 이름을 지정할 수 있습니다. ajonp*를 사용하는 경우 이미 사용하고 있으므로 문제가 있을 수 있습니다.
귀하의 사이트에 대한 예:


Firebase Multisite에 배포되는 여러 Hugo 테마의 예
You don't need to install anything if you just deploy to Google Cloud. In this lesson reference Cloud Build Also see https://ajonp.com/lessons/google-cloud-repositories-ci-cd for more details on CI/CD.
복제https://github.com/AJONPLLC/lesson-7-firebase-multisite-hosting하면 로컬에서 실행할 수 있지만 이 작업을 수행하기 전에 모든 사이트를 구축해야 합니다.
자식 참조 제거
AJONPLLC에 대한 참조를 제거한 다음 원하는 git repo를 추가할 수 있습니다.
git remote rm origin
새 참조 추가
새 github 사이트(또는 Gitlab, Google Cloud 또는...)를 만듭니다.
그런 다음 이 명령을 사용하여 사이트에 새 저장소를 다시 추가하고 ajonp/a-sample-repo.git을 귀하의 것으로 바꿉니다.
git remote add origin https://github.com/ajonp/a-sample-repo.git git push -u origin master
Hugo 사이트 구축 단계
You don't need to install anything if you just deploy to Google Cloud. In this lesson reference Cloud Build Also see https://ajonp.com/lessons/google-cloud-repositories-ci-cd for more details on CI/CD.
git remote rm origin
git remote add origin https://github.com/ajonp/a-sample-repo.git git push -u origin master
git submodule init git submodule update --recursive --remote
공개적으로 호스팅하는 콘텐츠와 테마를 포함하여 ajonp.com의 최신 원격 빌드로 업데이트됩니다.
hugo -d dist/ajonp -v -t ajonp-hugo-ionic --config config.toml,production-config.toml hugo -d dist/ajonp-amp -v -t ajonp-hugo-amp --config config.toml,production-config.toml
Firebase Multisite에 배포되는 여러 프로젝트가 있는 Angular 프로젝트의 예
Angular 사이트 구축 단계
NPM 명령, Node Js이 설치되어 있는지 확인하십시오.
npm install
각도 명령, Angular CLI이 설치되어 있는지 확인하십시오.
ng build --prod --project ajonp-admin ng build --prod --project ajonp-app
Firebase를 사용하여 로컬에서 제공합니다. Firebase CLI이 있는지 확인하세요.
firebase serve
Google Cloud Builder - 트리거
자세한 내용은 리포지토리 참조Firebase CI/CD lesson에 트리거를 추가하십시오.
클라우드 빌드
이제 모든 수동 빌드 단계를 시도한 후에 실제로는 필요하지 않습니다. 위에서 커밋 트리거를 설정하여 클라우드에서 이 모든 것을 실행할 수 있습니다.
클라우드빌드.yaml
steps:
# Pull in the required submodules for our themes and content
- name: gcr.io/cloud-builders/git
args: ['submodule', 'init']
- name: gcr.io/cloud-builders/git
args: ['submodule', 'update', '--recursive', '--remote']
# Install all of our dependencies
- name: 'gcr.io/cloud-builders/npm'
args: ['install']
# Build the hugo image
- name: 'gcr.io/cloud-builders/docker'
args: [ 'build', '-t', 'gcr.io/$PROJECT_ID/hugo', './dockerfiles/hugo' ]
# Build ajonp-hugo-ionic -> dist/ajonp
- name: 'gcr.io/$PROJECT_ID/hugo'
args: [ 'hugo',"-d", "dist/ajonp", "-v", "-t", "ajonp-hugo-ionic", "--config", "config.toml,production-config.toml"]
# Build ajonp-hugo-amp -> dist/ajonp-amp
- name: 'gcr.io/$PROJECT_ID/hugo'
args: [ 'hugo',"-d", "dist/ajonp-amp", "-v", "-t", "ajonp-hugo-amp", "--config", "config.toml,production-config.toml"]
# Build the hugo image
- name: 'gcr.io/cloud-builders/docker'
args: [ 'build', '-t', 'gcr.io/$PROJECT_ID/ng:latest', './dockerfiles/ng' ]
# Build ajonp-admin -> dist/ajonp-admin
- name: 'gcr.io/$PROJECT_ID/ng:latest'
args: ['build', '--prod', '--project', 'ajonp-admin']
# Build ajonp-admin -> dist/ajonp-app
- name: 'gcr.io/$PROJECT_ID/ng:latest'
args: ['build', '--prod', '--project', 'ajonp-app']
# Build the firebase image
- name: 'gcr.io/cloud-builders/docker'
args: [ 'build', '-t', 'gcr.io/$PROJECT_ID/firebase', './dockerfiles/firebase' ]
# Deploy to firebase
- name: 'gcr.io/$PROJECT_ID/firebase'
args: ['deploy', '--token', '${_FIREBASE_TOKEN}']
# Optionally you can keep the build images
# images: ['gcr.io/$PROJECT_ID/hugo', 'gcr.io/$PROJECT_ID/firebase']
로컬에서 클라우드 빌드
로컬에서 디버그하려면 Building and debugging locally을 읽어 보십시오. 이렇게 하려면 Docker이 로컬에 설치되어 있어야 합니다.
필요한 구성 요소 설치
docker-credential-gcr 설치
도커 구성
버전이 작동하는지 확인
프로젝트의 루트 디렉터리에서 이 명령을 실행할 수 있습니다(Cloudbuild가 현재 디렉터리를 사용하도록 지시하므로 "."를 잊지 마십시오).
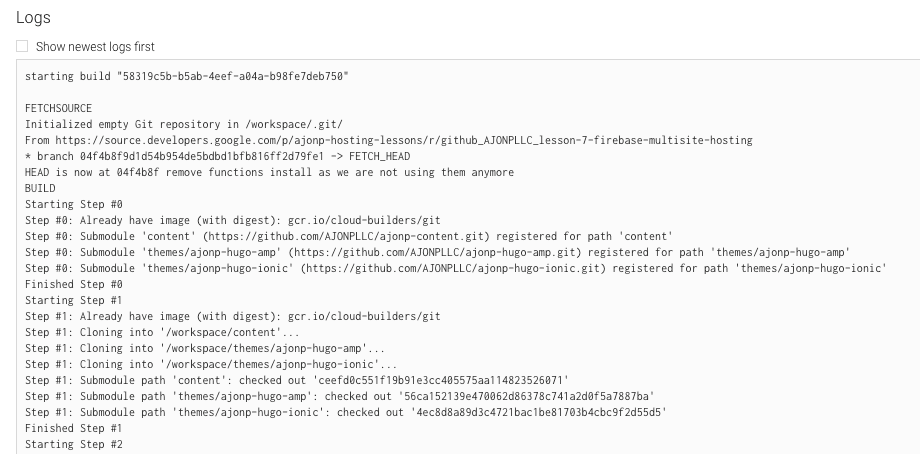
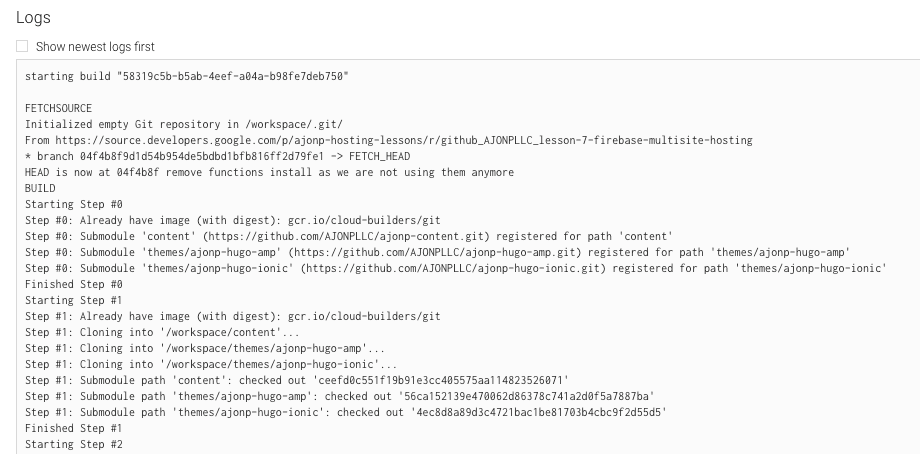
이 출력은 Google Cloud Build가 실행될 때 클라우드에서 발생하는 것과 일치함을 알 수 있습니다.
```일반 텍스트
0단계 시작
0단계: 이미지 가져오기: gcr.io/cloud-builders/git
0단계: 'gcr.io/cloud-builders/docker:latest' 이미지를 로컬에서 찾을 수 없음
0단계: 최신: 클라우드 빌더/도커에서 가져오기
0단계: 75f546e73d8b: fs 레이어 가져오기
0단계: 0f3bb76fc390: fs 레이어 가져오기
0단계: 3c2cba919283: fs 레이어 가져오기
0단계: 252104ea43c6: fs 레이어 가져오기
0단계: 252104ea43c6: 대기 중
0단계: 3c2cba919283: 체크섬 확인
0단계: 3c2cba919283: 다운로드 완료
0단계: 0f3bb76fc390: 체크섬 확인
0단계: 0f3bb76fc390: 다운로드 완료
0단계: 75f546e73d8b: 체크섬 확인
0단계: 75f546e73d8b: 다운로드 완료
0단계: 75f546e73d8b: 풀 완료
0단계: 0f3bb76fc390: 풀 완료
0단계: 3c2cba919283: 풀 완료
Google Cloud Builder Output

Reference
이 문제에 관하여(Firebase 다중 사이트 호스팅), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다
https://dev.to/codingcatdev/firebase-multisite-hosting-37d
텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.
 우수한 개발자 콘텐츠 발견에 전념
(Collection and Share based on the CC Protocol.)
우수한 개발자 콘텐츠 발견에 전념
(Collection and Share based on the CC Protocol.)
npm install
ng build --prod --project ajonp-admin ng build --prod --project ajonp-app
firebase serve
자세한 내용은 리포지토리 참조Firebase CI/CD lesson에 트리거를 추가하십시오.
클라우드 빌드
이제 모든 수동 빌드 단계를 시도한 후에 실제로는 필요하지 않습니다. 위에서 커밋 트리거를 설정하여 클라우드에서 이 모든 것을 실행할 수 있습니다.
클라우드빌드.yaml
steps:
# Pull in the required submodules for our themes and content
- name: gcr.io/cloud-builders/git
args: ['submodule', 'init']
- name: gcr.io/cloud-builders/git
args: ['submodule', 'update', '--recursive', '--remote']
# Install all of our dependencies
- name: 'gcr.io/cloud-builders/npm'
args: ['install']
# Build the hugo image
- name: 'gcr.io/cloud-builders/docker'
args: [ 'build', '-t', 'gcr.io/$PROJECT_ID/hugo', './dockerfiles/hugo' ]
# Build ajonp-hugo-ionic -> dist/ajonp
- name: 'gcr.io/$PROJECT_ID/hugo'
args: [ 'hugo',"-d", "dist/ajonp", "-v", "-t", "ajonp-hugo-ionic", "--config", "config.toml,production-config.toml"]
# Build ajonp-hugo-amp -> dist/ajonp-amp
- name: 'gcr.io/$PROJECT_ID/hugo'
args: [ 'hugo',"-d", "dist/ajonp-amp", "-v", "-t", "ajonp-hugo-amp", "--config", "config.toml,production-config.toml"]
# Build the hugo image
- name: 'gcr.io/cloud-builders/docker'
args: [ 'build', '-t', 'gcr.io/$PROJECT_ID/ng:latest', './dockerfiles/ng' ]
# Build ajonp-admin -> dist/ajonp-admin
- name: 'gcr.io/$PROJECT_ID/ng:latest'
args: ['build', '--prod', '--project', 'ajonp-admin']
# Build ajonp-admin -> dist/ajonp-app
- name: 'gcr.io/$PROJECT_ID/ng:latest'
args: ['build', '--prod', '--project', 'ajonp-app']
# Build the firebase image
- name: 'gcr.io/cloud-builders/docker'
args: [ 'build', '-t', 'gcr.io/$PROJECT_ID/firebase', './dockerfiles/firebase' ]
# Deploy to firebase
- name: 'gcr.io/$PROJECT_ID/firebase'
args: ['deploy', '--token', '${_FIREBASE_TOKEN}']
# Optionally you can keep the build images
# images: ['gcr.io/$PROJECT_ID/hugo', 'gcr.io/$PROJECT_ID/firebase']
로컬에서 클라우드 빌드
로컬에서 디버그하려면 Building and debugging locally을 읽어 보십시오. 이렇게 하려면 Docker이 로컬에 설치되어 있어야 합니다.
필요한 구성 요소 설치
docker-credential-gcr 설치
도커 구성
버전이 작동하는지 확인
프로젝트의 루트 디렉터리에서 이 명령을 실행할 수 있습니다(Cloudbuild가 현재 디렉터리를 사용하도록 지시하므로 "."를 잊지 마십시오).
이 출력은 Google Cloud Build가 실행될 때 클라우드에서 발생하는 것과 일치함을 알 수 있습니다.
```일반 텍스트
0단계 시작
0단계: 이미지 가져오기: gcr.io/cloud-builders/git
0단계: 'gcr.io/cloud-builders/docker:latest' 이미지를 로컬에서 찾을 수 없음
0단계: 최신: 클라우드 빌더/도커에서 가져오기
0단계: 75f546e73d8b: fs 레이어 가져오기
0단계: 0f3bb76fc390: fs 레이어 가져오기
0단계: 3c2cba919283: fs 레이어 가져오기
0단계: 252104ea43c6: fs 레이어 가져오기
0단계: 252104ea43c6: 대기 중
0단계: 3c2cba919283: 체크섬 확인
0단계: 3c2cba919283: 다운로드 완료
0단계: 0f3bb76fc390: 체크섬 확인
0단계: 0f3bb76fc390: 다운로드 완료
0단계: 75f546e73d8b: 체크섬 확인
0단계: 75f546e73d8b: 다운로드 완료
0단계: 75f546e73d8b: 풀 완료
0단계: 0f3bb76fc390: 풀 완료
0단계: 3c2cba919283: 풀 완료
Google Cloud Builder Output

Reference
이 문제에 관하여(Firebase 다중 사이트 호스팅), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/codingcatdev/firebase-multisite-hosting-37d텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
