Ionic Studio와 Cloudinary로 재미있는 앱 만들기
9643 단어 javascriptbeginnerspodcastwebdev
Cloudinary API로 업로드
서명되지 않은 이미지 업로드 API를 사용하여 Cloudinary에 사진을 업로드하고 엔드포인트를 완료합니다.
이미지 업로드용 API
upload API을 통해 Cloudinary에 이미지를 업로드하는 데 여러 SDK를 사용할 수 있습니다. 간단히 하기 위해 이 앱의 서명되지 않은 업로드에 엔드포인트 유형을 사용합니다. 많은 사람들이 탐내는 Ionic 모자를 쓴 이 사진을 업로드하세요.

— 다음과 같이 파일 매개변수로 JPEG 이미지를 지정합니다.
```일반 텍스트
파일= https://res.cloudinary.com/ajonp/image/upload/q_auto/AlexPics/alex_ionic_hat_inside.webp
Cloudinary then adds a copy of that image to a location on a Cloudinary server.{note} The URL under `file` above is an example only. Feel free to specify a URL of your choice. {/note}Even though this app requires that you take a picture and then reference it with the `file` parameter, Cloudinary ultimately sends the Base64-encoded string to the endpoint.For details on all the upload options, see the [related Cloudinary documentation](https://cloudinary.com/documentation/upload_images#data_upload_options).
### Unsigned Uploads
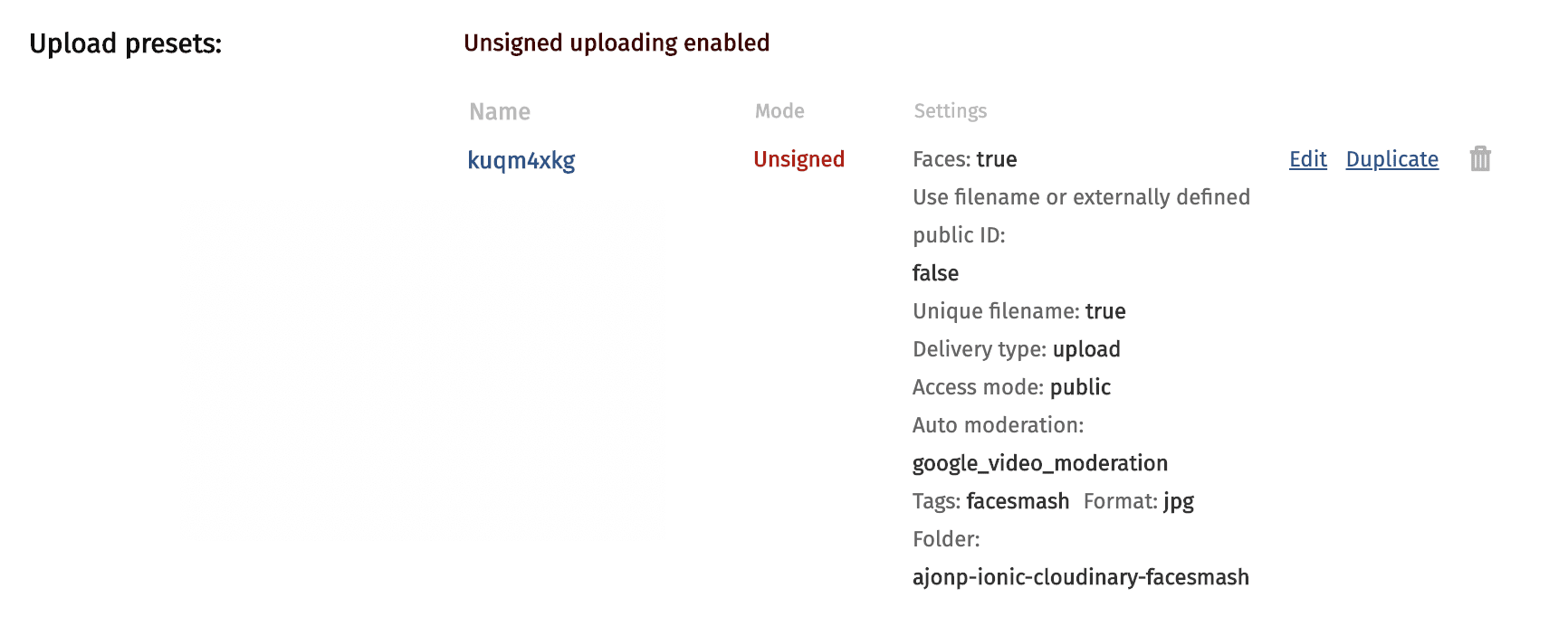
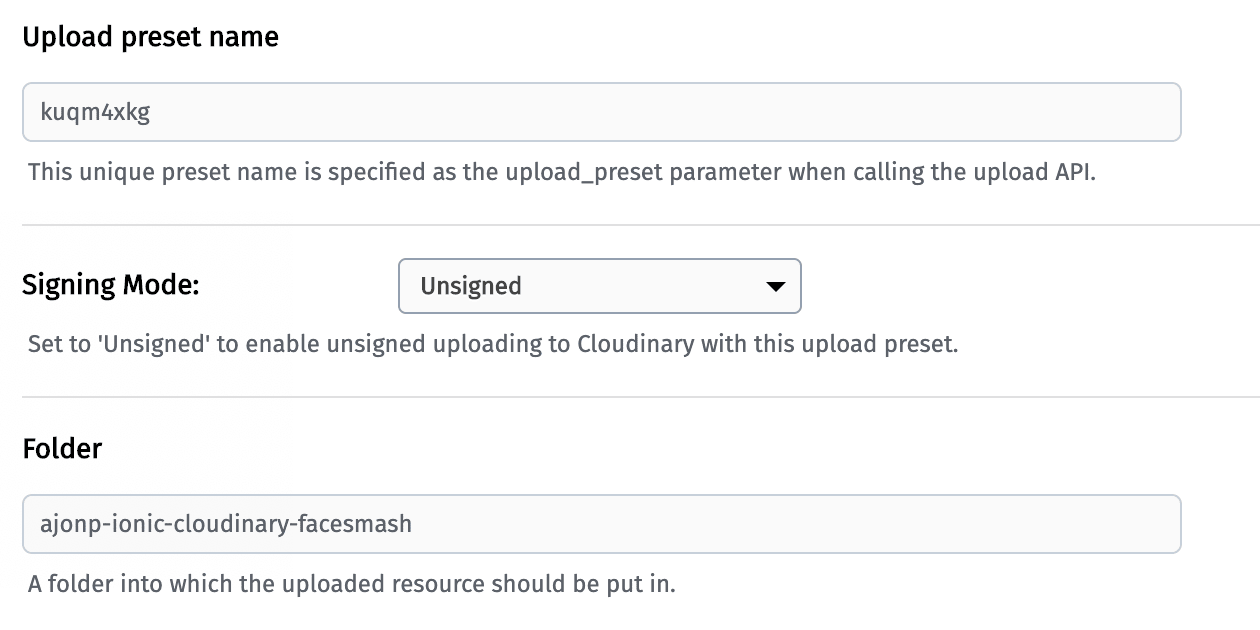
To save time, opt for [unsigned-uploads](https://cloudinary.com/documentation/upload_images#unsigned_upload) to directly upload to Cloudinary from a browser or mobile app with no signature for authentication, bypassing your servers. However, for security reasons, you cannot specify certain upload parameters with unsigned upload calls. One of those parameters is `upload_preset`, a requirement for this app.As a workaround, create an upload preset in this screen in the Cloudinary [Console](https://cloudinary.com/console/settings/upload):

That preset places all the newly uploaded photos in a folder called `ajonp-ionic-cloudinary-facesmash`, as specified at the bottom of the settings screen:.

upload_preset is now all set for incorporation into the code:
### Endpoint Uploads
Now complete the upload through the endpoint:
```html
<video controls="controls" height="600">
<source
src="https://res.cloudinary.com/ajonp/video/upload/q_auto/ajonp-ajonp-com/blog/cloudinary_api_endpoing_upload.webm"
type="video/webm"
/>
<source
src="https://res.cloudinary.com/ajonp/video/upload/q_auto/ajonp-ajonp-com/blog/cloudinary_api_endpoing_upload.mp4"
type="video/mp4"
/>
</video>
```일반 텍스트
https://api.cloudinary.com/v1_1/ajonp/image/upload?file=https://res.cloudinary.com/ajonp/image/upload/q_auto/AlexPics/alex_ionic_hat_inside.webp&upload_preset=kuqm4xkg
Afterwards, a JSON payload returns, as in this example:
```json
{
"public_id": "ajonp-ionic-cloudinary-facesmash/raumizdelqrlows7pvzy",
"version": 1565650174,
"signature": "59905774f17ea06629ff90b73dfc9bed6c7fbdfd",
"width": 2448,
"height": 3264,
"format": "jpg",
"resource_type": "image",
"created_at": "2019-08-12T22:49:34Z",
"tags": [
"facesmash",
"face",
"head",
"chin",
"selfie",
"forehead",
"photography",
"fun"
],
"pages": 1,
"bytes": 1882858,
"type": "upload",
"etag": "4ae8ba0edfb90689101fdfbb8b97548d",
"placeholder": false,
"url": "http://res.cloudinary.com/ajonp/image/upload/q_auto/ajonp-ionic-cloudinary-facesmash/raumizdelqrlows7pvzy.webp",
"secure_url": "https://res.cloudinary.com/ajonp/image/upload/q_auto/ajonp-ionic-cloudinary-facesmash/raumizdelqrlows7pvzy.webp",
"access_mode": "public",
"moderation": [
{
"response": { "moderation_labels": [] },
"status": "approved",
"kind": "aws_rek",
"updated_at": "2019-08-12T22:49:36Z"
}
],
"info": {
"categorization": {
"google_tagging": {
"status": "complete",
"data": [
{ "tag": "Face", "confidence": 0.9635 },
{ "tag": "Head", "confidence": 0.9097 },
{ "tag": "Chin", "confidence": 0.8504 },
{ "tag": "Selfie", "confidence": 0.8183 },
{ "tag": "Forehead", "confidence": 0.7823 },
{ "tag": "Photography", "confidence": 0.738 },
{ "tag": "Fun", "confidence": 0.7039 },
{ "tag": "Headgear", "confidence": 0.6748 },
{ "tag": "Cap", "confidence": 0.6577 },
{ "tag": "T-shirt", "confidence": 0.5763 },
{ "tag": "Smile", "confidence": 0.5404 }
]
}
}
},
"faces": [[132, 906, 808, 1077]],
"coordinates": { "faces": [[132, 906, 808, 1077]] },
"original_filename": "alex_ionic_hat_inside"
}
Cloudinary가 좌표에서 얼굴을 선택했음을 나타내는 이 키 라인에 유의하십시오.
"coordinates": { "faces": [[132, 906, 808, 1077]] }
그러나 안면 인식이 작동하지 않는 경우가 있습니다. 예를 들어, 이것은 아마도 내 모자의 그림자 때문에 이것이 내 사진이라는 것을 인식하지 못했습니다.

다음은 두 번째 그림과 같이 잘못된 얼굴 인식 좌표로 인해 발생한 또 다른 문제가 있는 그림입니다.


Cloudinary 팀과 협력하여 안면 인식의 성공률을 높일 수 있으면 좋겠습니다.
Cloudinary에서 안면 감지 활용
Cloudinary’s documentation on face detection는 매개변수를 추가하여 감지된 이미지를 변환하는 방법을 자세히 설명합니다. 먼저
g_face 매개변수를 사용하여 이미지에서 가장 큰 얼굴의 위치에 중력을 추가한 다음 보이는 대로 조작할 수 있습니다. 맞다. 이 앱의 모든 사진은 다음 코드에 정의된 대로 썸네일로 나타납니다.```일반 텍스트
http://res.cloudinary.com/ajonp/image/upload/w_1000,h_1000,c_crop,g_face,r_max/w_200/v1565650174/ajonp-ionic-cloudinary-facesmash/raumizdelqrlows7pvzy.webp
An example is this cropped thumbnail:

## Being careful in naming apps
I can’t help but think of [Facemash from the Social Network](https://youtu.be/VSKoVsHs_Ko), and don't want their to be confusion, this is a very fun project and we won't be rating anyone ????!! I am hoping that the Amazon Rekognition AI Moderation will catch most the bad stuff. If it gets out of hand I am going to take it down. I don't ever want to degrade anyone and write a [facemash apology](https://www.thecrimson.com/article/2003/11/19/facemash-creator-survives-ad-board-the/) like Zuck?
Reference
이 문제에 관하여(Ionic Studio와 Cloudinary로 재미있는 앱 만들기), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/codingcatdev/building-a-fun-app-with-ionic-studio-and-cloudinary-4fbg텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
