FormKit: Vue 3 양식 빌드 프레임워크 소개
14970 단어 webdevvuejavascript
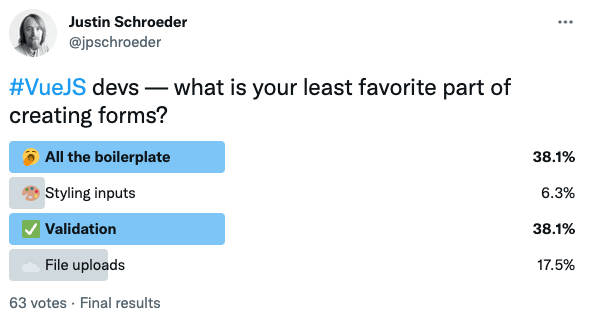
2020년에는 폼 구축의 지속적인 고통을 덜어주기 위해 작은 오픈소스 라이브러리Vue Formulate로 명명되었다.Vue 3이 출시될 즈음에 Vue 2는 이 라이브러리를 발표했고 개발자들은 이미 그들이 선택한 도구를 사용하기 시작했다.채용에 대한 기대는 낮았지만 개발자들은 Vue Formulate를 대량으로 사용하기 시작했다.다른 사람들도 나와 같은 아픔을 겪고 있는 것 같다.
이런 고통을 되돌아보자. 고품질의 표를 세우는 것은 매우 어렵다.물론 페이지에
<input> 라벨을 붙이는 것은 쉽지만 표시, 그룹화, 채우기, 국제화와 모든 입력을 검증하는 데 많은 노력이 필요하다. 그리고 우리는 항상 시간의 변화에 중요한 특성을 남긴다. 방문 가능성, 오류 처리와 공감하는 사용자 체험이다.
사용자로서, 폼을 얼마나 자주 제출하는지, 페이지 어딘가에 검증 오류가 있는 것을 발견했지만, 프로그램은 어떤 입력인지 알려주지 않았다.또는 개발자가 페이지 맨 위에 검증 오류 목록을 팝업하고 당신이 직접 정리하기를 원한다면 이 폼들은 어떻습니까?너는 언제 이 일을 한 번 책임질 거니😳? 그래...저도요.개인적으로, 나는 도구인 FormKit를 입력하는 것에 책임을 돌린다.

FormKit은 단순히 Vue의 Vue 3 호환 버전이 아닙니다.이것은 다른 검증 라이브러리나 UI 라이브러리가 아니라 목표가 높습니다.FormKit는 폼 구축 프레임워크입니다.
얘가 뭘 할 수 있을까요?
오늘(2022년 초)까지 FormKit는 Vue Formulate와 유사한 기능집을 가지고 있지만 정기적으로 감동적인 기능을 발표할 수 있는 새로운 체계 구조를 가지고 있다.이제 몇 가지 주요 사항을 살펴보겠습니다.
단조분
FormKit은 쉽게 배울 수 있습니다. 입력 구성 요소
<FormKit> 만 있습니다.입력<FormKit type="text">과 <FormKit type="textarea">의 편의성은 겉으로 보기보다 훨씬 깊다. 모든 프로젝트의 모든 팀원들에게 일치된 공유 API를 제공한다.샘플이 더 없어요.
표 입력은 대량의 표시가 있어야만 정확하게 실현할 수 있다.솔직히 말하면, 때로는 이것이 어려움보다 더 짜증날 때가 있다.

FormKit은 구조화된 포장 풀기 태그를 제공하여 템플릿 파일을 크게 단순화합니다.
<FormKit
type="textarea"
label="Message"
help="Enter your message"
validation="required|length:50,200"
/>
확인
비록 Vue에는 훌륭한 검증 라이브러리 ((VeeValidate 와 Vuelidate 두 가지 예를 들면) 가 있지만, FormKit는 미리 작성된 검증 규칙을 제공한 다음
validation 속성을 사용하여 이 규칙들을 성명한다.이를 통해 더욱 쉽게 읽을 수 있고 개발자의 잘못된 공간을 줄일 수 있다.<FormKit
type="password"
name="password"
label="New password"
validation="required|length:6"
help="Enter a new password, at least 6 characters long"
/>
<FormKit
type="password"
name="password_confirm"
label="Password confirmation"
validation="required|confirm"
help="Retype your password"
/>
형태 상태
당신 표의 모든 입력은 유효합니까?현재 폼을 불러오는 중입니까?모든 입력을 동시에 비활성화해야 합니까?문제 없어요.FormKit 자동:
<template>
<FormKit
type="form"
@submit="register"
>
<h2>Register</h2>
<FormKit
name="email"
label="Email"
help="What is your email address?"
validation="required|email"
/>
<FormKit
name="password"
label="Password"
help="Enter your new account’s password"
validation="required|length:6"
/>
<FormKit
name="password_confirm"
label="Confirm password"
help="Re-type that previous password"
validation="required|confirm"
/>
</FormKit>
</template>
<script setup>
const register = async (data) => {
// Let's imagine this is a submit handler
await new Promise(r => setTimeout(r, 2000))
}
</script>
모델 바인딩
FormKit은 아무리 커도 폼과 모든 입력의 정확한 값을 항상 알고 있습니다.사실상, 당신은
async 양방향 데이터 연결을 사용하여 전체 폼을 만들 수 있습니다. 이것은 폼을 다시 채우는 것을 쉽게 합니다.<template>
<FormKit
type="form"
submit-label="Update"
v-model="values"
>
<h2>Edit account</h2>
<FormKit
type="text"
name="first"
label="First name"
/>
<FormKit
type="text"
name="last"
label="Last name"
/>
<FormKit
name="email"
label="Email address"
validation="required|email"
/>
</FormKit>
<button @click="randomEmail">Randomize email</button>
<pre>{{ values }}</pre>
</template>
<script setup>
import { ref } from 'vue'
const values = reactive({
first: 'Katja',
last: 'Marabello',
email: '[email protected]',
})
const randomEmail = () => {
const randomString = Math.random().toString(36).substring(2, 10)
values.email = `${randomString}@example.com`
}
</script>
플러그 인
FormKit의 플러그인은...강대하다.사실상 많은'홍보'의 핵심 기능, 예를 들어 국제화(i18n), 검증, Vue 지원, 심지어 입력 자체는 사실상 제1자 플러그인일 뿐이다.즉, FormKit 플러그인의 아키텍처는 고유합니다.
모든 입력은 하나의 집중적인 실례가 아니다. 예를 들어 'FormKit 전역 대상' 이 아니라, 자신의 플러그인, 저장, 하위 대상을 포함하는 자신의 미니 프로그램이다.
실제로 이것은 사이트의 한 폼과 다른 폼에 완전히 다른 기능을 공개할 수 있고, 이러한 기능에 대해 코드 분리와 트리 떨림을 해서 프로젝트에 더 좋은 성능을 제공할 수 있다는 것을 의미한다.
패턴
아, 마지막으로 FormKit 모드를 살펴봅시다.Vue에서 가장 인기 있는 기능 업그레이드입니다.FormKit 모드는 거의 모든 HTML 또는 Vue 템플릿 구조를 설명할 수 있는 JSON 시리얼화된 데이터 형식입니다.
이 기능을 강화하기 위해 HTML 요소, Vue 구성 요소, 조건 표현식 (if/then/else 문장), 수학 표현식, 볼 논리, 순환, 슬롯, 데이터 인용을 신속하게 처리할 수 있는 소형 운행 시 컴파일러를 만들었습니다.사실, 그것은 매우 강력해서, 우리는 그것을 사용하여 기존의FormKit 입력을 모두 작성했다.
이제 데이터베이스처럼 JSON을 저장할 수 있는 모든 곳에 폼을 저장할 수 있습니다😉. 패턴에 관해서는 아직 할 말이 많은데 이것도 왜냐we wrote comprehensive documentation이다.
다음
FormKit의 기능이 완전하지 않습니다.심지어 접근하지도 않는다.비록 Vue Formulate의 기능과 대등하지만, 우리는 여전히 더 많은 일을 하고 있다.몇 가지 주요 특징은 다음과 같습니다.
지속성
너는 이미 내가'우리'와'팀'을 여러 차례 언급한 것을 들은 적이 있다.그렇다면 이 조형영웅들은 누구일까?FormKit 뒤에는 6명의 엔지니어로 구성된 전체 팀,,, 그리고 내가 있습니다.EMC는 FormKit의 지속적인 무료 배포를 보장하기 위해 노력하고 있습니다.FormKit를 지속 가능한 프로젝트로 만들기 위해 다음과 같은 두 가지 계획이 있습니다.
더.
이 글은 아직 더 많은 내용을 소개하지 않았으니 formkit.com에서 문서를 보시고 저희와 포엠키트Discord에 가입한 수백 명의 다른 분들을 만나보세요. 관심 있고 프로젝트에서 포엠키트를 사용하고 싶다면 GitHub에 별을 하나 주세요.
🙏 감사합니다.우리는 함께 나아가기를 기대하고 있다.
Reference
이 문제에 관하여(FormKit: Vue 3 양식 빌드 프레임워크 소개), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/justinschroeder/introducing-formkit-a-vue-3-form-building-framework-53ji텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
