여러 언어 파일을 동시에 편집하기 위한 콘솔 도구를 작성합니다.
7476 단어 angularjavascripti18nreact
내가 작업한 프로젝트는 다국어 라이브러리 i18next와 함께 React, Angular를 사용했습니다. 공통점은 모두 JSON 형식 파일을 사용한다는 것입니다.
그래서 작업 과정에서 좀 더 쉽게 조작할 수 있는 도구를 찾고 있었습니다. 그러나 대부분은 인터페이스가 있는 도구이며 조작하는 데 시간이 많이 걸립니다. 나 같은 콘솔 광신자에게는 용납할 수 없는 일입니다 😂. 그래서 저와 제 동료들을 위한 도구를 쓰기로 했습니다😁, 가볍고, 빠르며, 복잡하지 않은 것과 같은 기준을 충족해야 합니다.
한동안(거의 2년) 사용한 후 꽤 좋은 것으로 나타났고 몇 가지 업데이트도 있습니다. 이제 나는 그것을 당신과 공유하고 싶습니다. 모두의 작업 과정에 도움이 되길 바랍니다 😁.
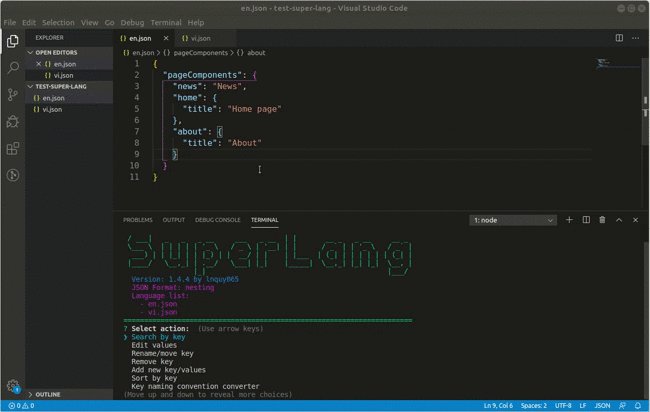
SLE(SuperLangEditor)
npm: https://www.npmjs.com/package/super-lang-editor
자식: https://github.com/lnquy065/super-lang-editor
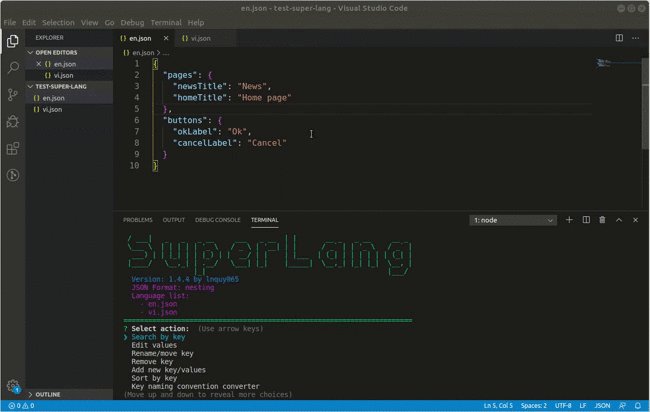
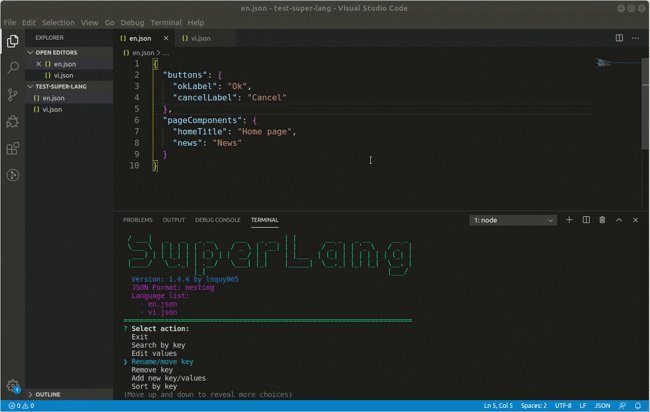
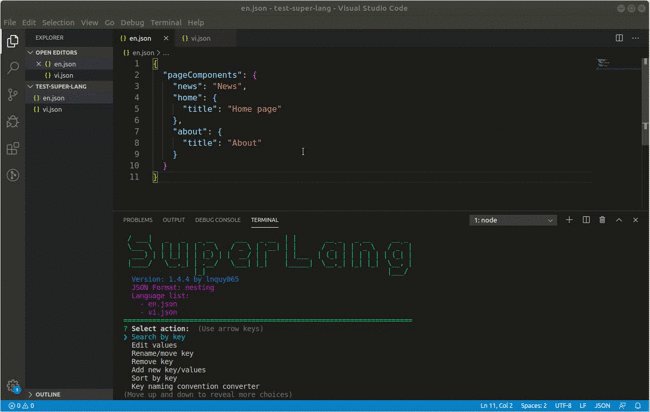
스크린샷:
____ _
/ ___| _ _ _ __ ___ _ __ | | __ _ _ __ __ _
\___ \ | | | | | '_ \ / _ \ | '__| | | / _` | | '_ \ / _` |
___) | | |_| | | |_) | | __/ | | | |___ | (_| | | | | | | (_| |
|____/ \__,_| | .__/ \___| |_| |_____| \__,_| |_| |_| \__, |
|_| |___/
Version: 1.5.0 by lnquy065
JSON Format: nesting
======================================================================
? Select action: (Use arrow keys)
❯ [🔍] Search by key
[➕] Add new key/values
[🔧] Edit values
[🔨] Rename/move key
[💥] Remove key
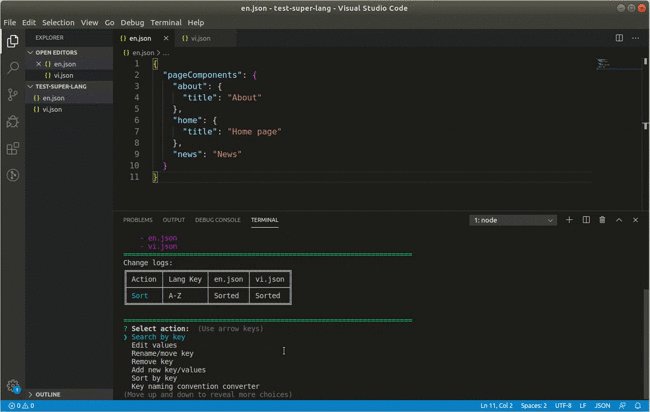
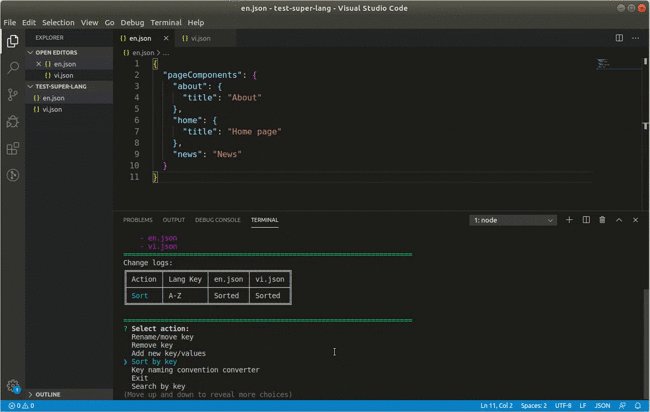
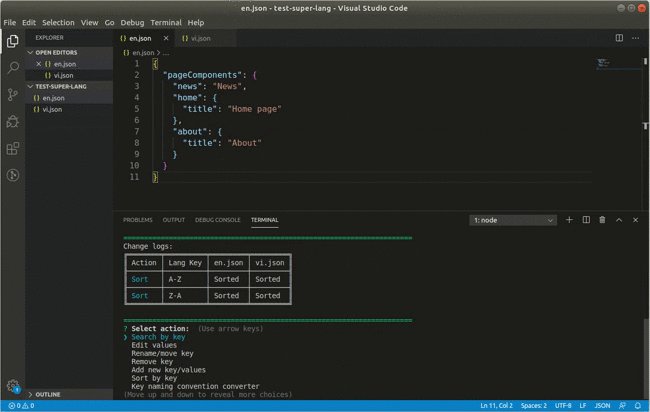
[🔃] Sort by key
[🔠] Key naming convention converter
(Move up and down to reveal more choices)
다음과 같은 기능이 있습니다.
기능의 세부 사항에 대해서는 쉽게 따라할 수 있도록 GIF를 만들었습니다.
[🔍] 키로 검색

[➕] 새 키/값 추가

[🔧] 값 편집

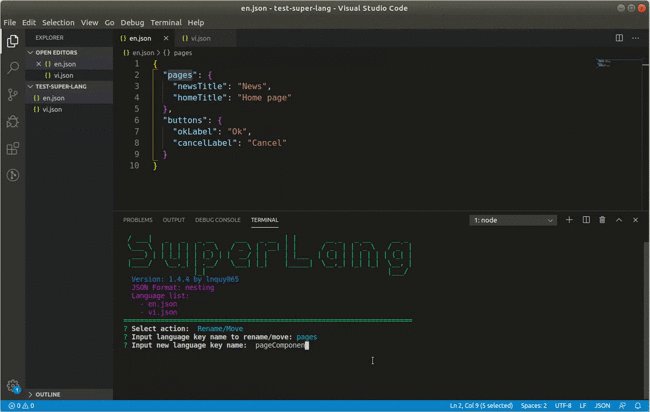
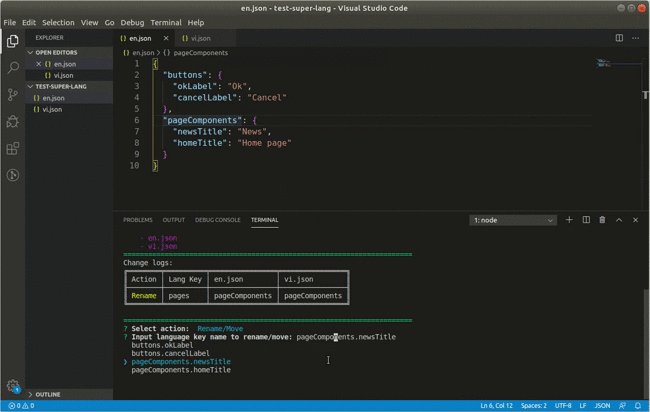
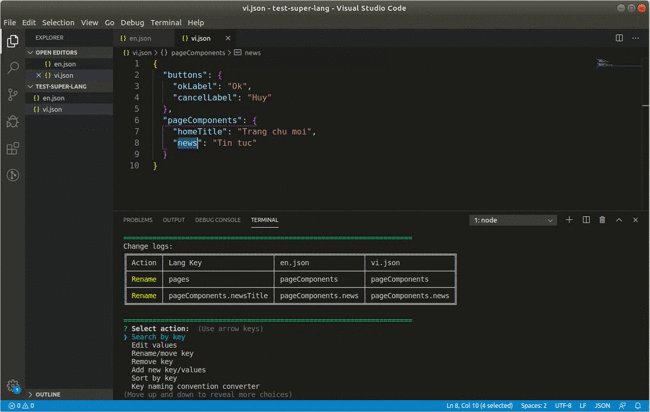
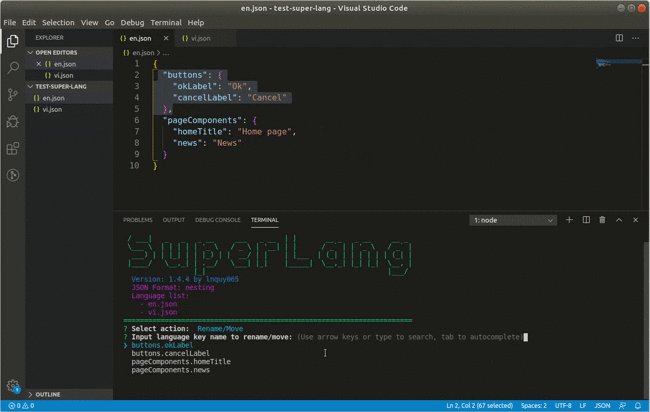
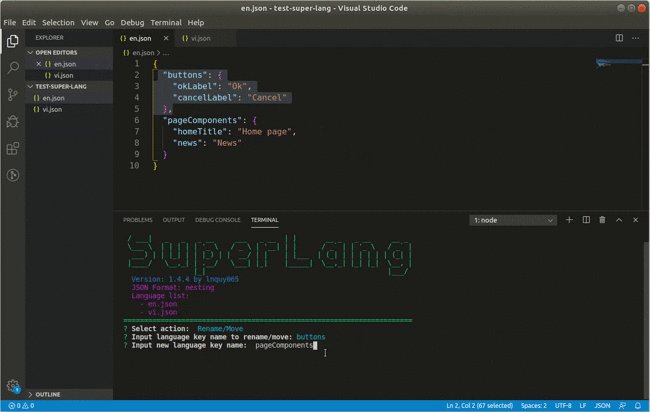
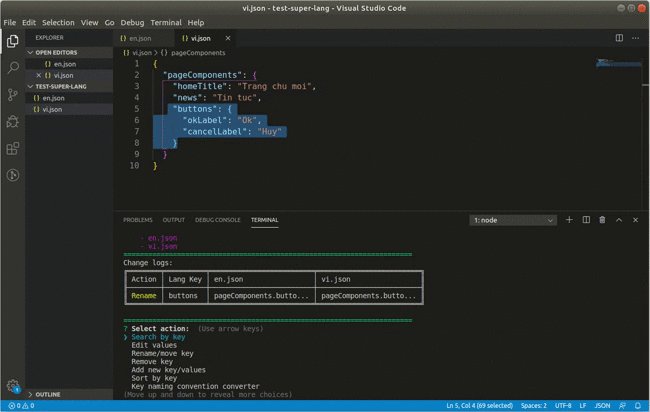
[🔨] 키 이름 바꾸기

[🔨] 키 이동
키 이동

전체 개체 이동

[💥] 키 제거
이 기능을 사용하여 키 값을 제거하거나 개체를 제거할 수 있습니다.
Input name of key that you want to remove:
? Select action: Remove key [Press 'ESC' to back to main menu]
? Input language key name to remove:
❯ pageComponents.news
pageComponents.home.title
pageComponents.about.title
참고: "pageComponents.about.title"을 입력하면 중첩 키인 "title"이 제거됩니다. 그러나 "pageComponents.about"을 입력하면 "pageComponents.about"개체가 날아갑니다.
{
"pageComponents": {
"news": "news",
"home": {
"title": "Home Page"
},
"about": {}
}
}
{
"pageComponents": {
"news": "news",
"home": {
"title": "Home Page"
}
}
}
[🔃] 키로 정렬

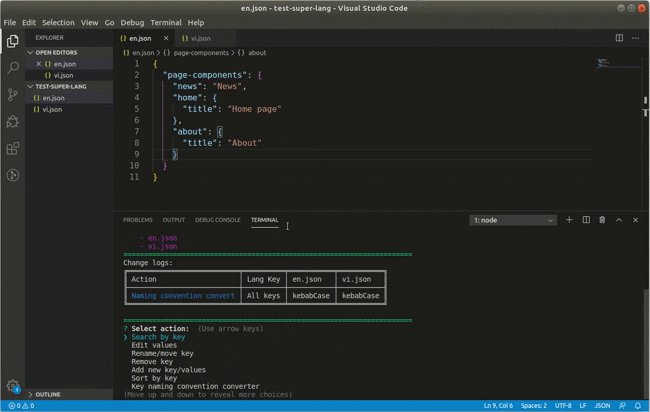
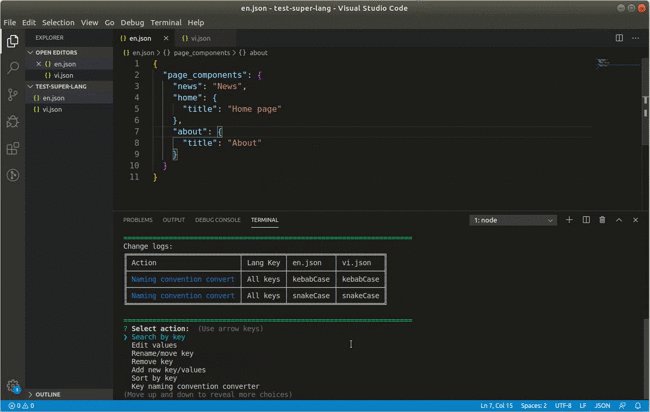
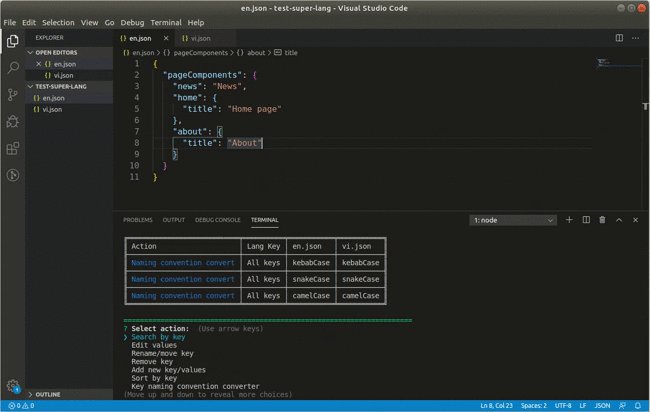
[🔠] 키 명명 규칙 변환기

SLE는 3가지 명명 규칙(Camel case, Kebab case 및 Snake case)을 지원합니다.
설치
좋은데 😅?. 마음에 들고 유용하다고 생각되면 아래 지침에 따라 설치할 수 있습니다 😁.
npm install super-lang-editor -g
용법
프로젝트의 루트 폴더에서. 터미널에서 시작
super-lang
? Select JSON format: (Use arrow keys)
❯ Nesting (The parent key and the child key are nested)
Inline (The parent key and the child key are separated by a ".")
중첩 형식
{
"home": {
"hello": "Hello",
"world": "World"
}
}
인라인 형식
{
"home.hello": "Hello",
"home.world": "World"
}
? Select language files: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◉ dist/locales/en.json - (English)
◉ dist/locales/vi.json - (Vietnamese)
◉ public/locales/en.json - (English)
◉ public/locales/vi.json - (Vietnamese)
이 기사를 읽어 주셔서 감사합니다. 더 나아질 수 있도록 여러분의 의견을 기다리겠습니다. 작업에 정말 도움이 되었다면 별표를 해주세요. 정말 감사합니다 😁😁.
Reference
이 문제에 관하여(여러 언어 파일을 동시에 편집하기 위한 콘솔 도구를 작성합니다.), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/lnquy065/i-write-a-console-tool-for-edit-multiple-language-files-at-the-same-time-4eb0텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
