vue 는 dom 을 조작 하지 않 고 그림 윤 방 을 실현 하 는 예시 코드
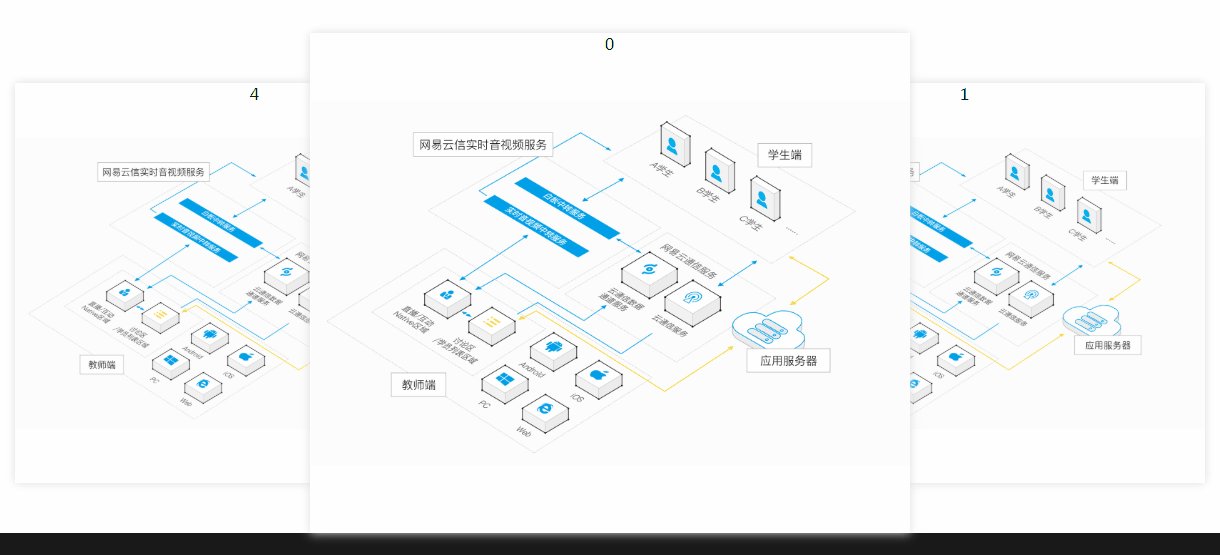
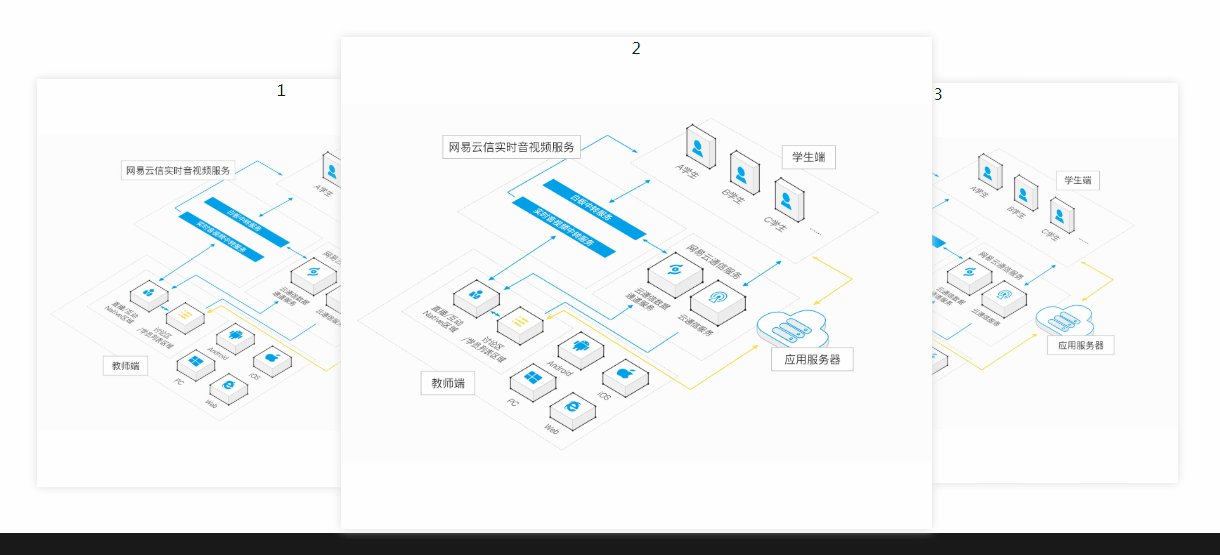
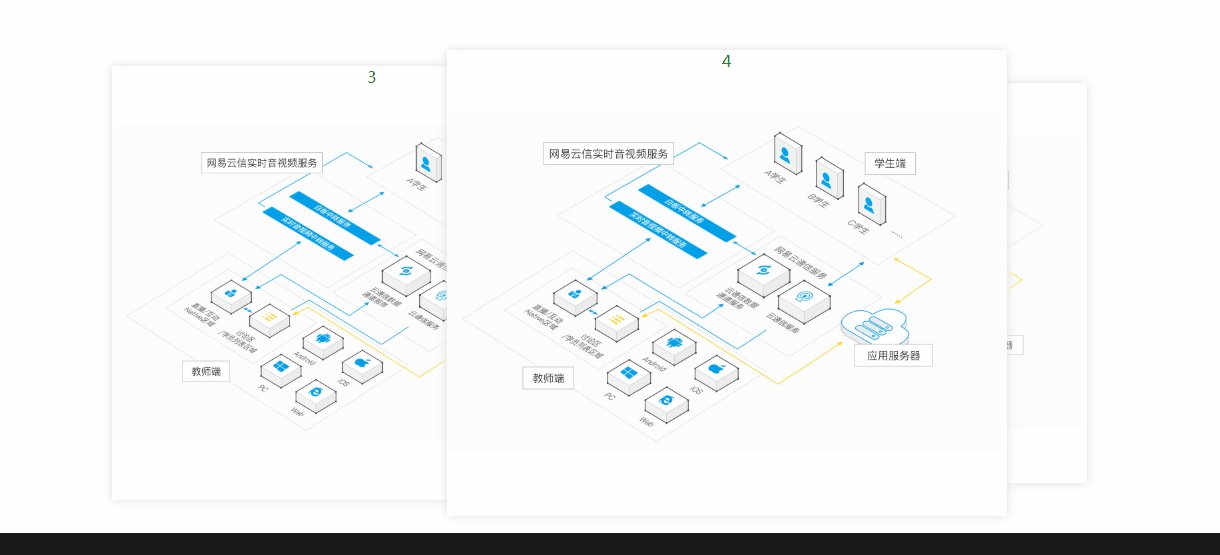
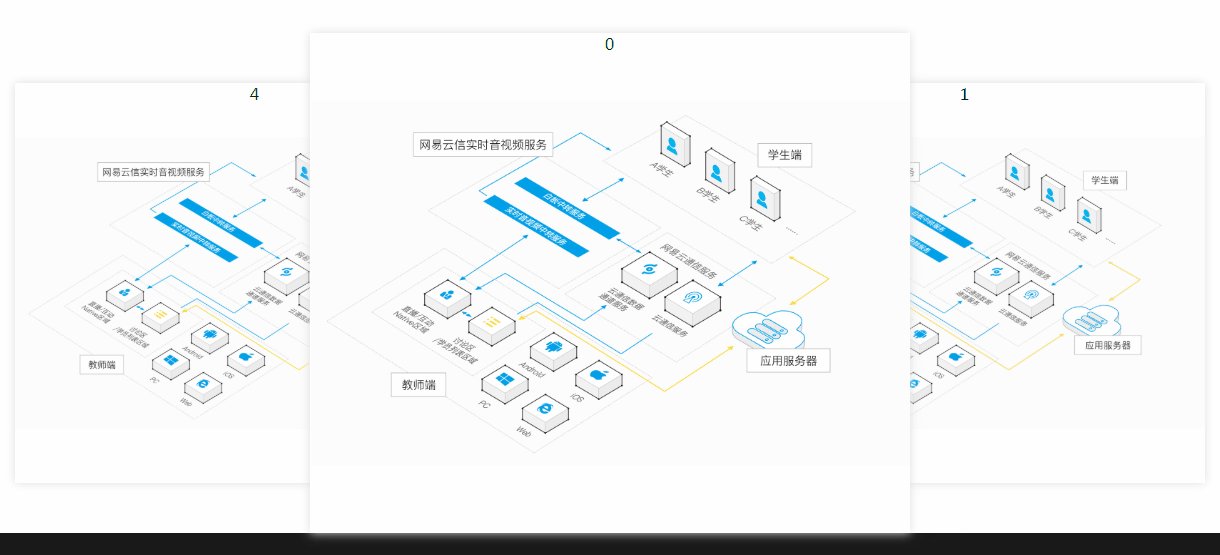
효과.
너비 가 1190 px 이 고 수평 이 중간 에 있 는 라운드 박스;
중간 은 현재 표 시 된 기본 크기 그림 입 니 다.
좌우 양쪽 은 미리 표 시 된 작은 사이즈 의 그림 입 니 다.
번갈아 방송 하면 서 오른쪽 에서 왼쪽으로 그림 이 점점 확대 되 었 다.

보통 부 드 러 운 윤 방 을 해도 이 생각 을 참조 할 수 있 습 니 다.
html

<ul>
<li
v-for="(demo,index) in demoList"
:key="index"
:class="{'demo-left':demoStyle(index) == 0,'demo-active':demoStyle(index) == 1,'demo-right':demoStyle(index) == 2}"
>
<img :src="demo.img" alt />
</li>
</ul>우 리 는 li 의 서로 다른 위치 스타일 과 li 의 기본 위치 스타일 을 세 개 적어 야 합 니 다.
각각:
왼쪽 위치 dom 스타일;
중간 위치의 dom 스타일;
오른쪽 위치의 dom 스타일;
기본 위치의 dom 스타일 입 니 다.
그 중에서 기본 dom 은 중간 에 보 여 주 는 dom 아래 에 숨겨 져 있 습 니 다.
그림 보기:

그림 에서:
얼 의 스타일:
ul {
position: relative;
width: 1190px;
height: 500px;
margin: 0 auto;
display: flex;
}
ul > li {
position: absolute;
width: 480px;
min-width: 480px;
height: 400px;
top: 50px;
bottom: 50px;
left: 355px;
font-size: 0; /* img , */
overflow: hidden;
background: white;
box-shadow: 0 0 10px 0 #dddddd;
transition: 0.6s;
z-index: 1;
}
ul > .demo-left {
left: 0;
z-index: 2;
}
ul > .demo-active {
width: 600px;
min-width: 600px;
height: 500px;
top: 0;
bottom: 0;
left: 295px;
z-index: 3;
}
ul > .demo-right {
left: 710px;
z-index: 2;
}
ul > li > img {
position: absolute;
width: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
export default {
name: "demo",
data() {
return {
demoList: [ //
{
id: "1",
src: " "
},
{
id: "2",
src: " "
},
{
id: "3",
src: " "
},
{
id: "4",
src: " "
},
{
id: "5",
src: " "
}
],
demoActive: 0, // li , 0,
demoTimer: null // , demoTimer 
}
},
methods: {
// li className
demoStyle(index) {
if (index == this.demoActive - 1) return 0;
if (index == this.demoActive ) return 1;
if (index == this.demoActive + 1) return 2;
if (this.demoActive == 0 && index == this.demoList.length - 1) return 0;
if (this.demoActive == this.demoList.length - 1 && index == 0) return 2;
},
//
demoCarousel() {
this.demoActive++;
if (this.demoActive > this.demoList.length - 1) {
this.demoActive= 0;
}
}
},
mounted() {
let _self = this;
_self.$nextTick(function () {
// ,3
_self.demoTimer = setInterval(_self.demoCarousel, 3000);
});
}
}이 내용에 흥미가 있습니까?
현재 기사가 여러분의 문제를 해결하지 못하는 경우 AI 엔진은 머신러닝 분석(스마트 모델이 방금 만들어져 부정확한 경우가 있을 수 있음)을 통해 가장 유사한 기사를 추천합니다:
Fastapi websocket 및 vue 3(Composition API)1부: FastAPI virtualenv 만들기(선택 사항) FastAPI 및 필요한 모든 것을 다음과 같이 설치하십시오. 생성main.py 파일 및 실행 - 브라우저에서 이 링크 열기http://127.0.0.1:...
텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.
CC BY-SA 2.5, CC BY-SA 3.0 및 CC BY-SA 4.0에 따라 라이센스가 부여됩니다.
좋은 웹페이지 즐겨찾기
