터보레포 메조란도 라 엑스페리엔시아 데 데사롤로 엔 모노레포스
10285 단어 typescriptmonoreposturborepovercel
예를 들어, TurboRepo를 사용하여 단일 저장소에 대한 경험을 쌓기 위한 시스템 컴파일 시스템을 재창조할 수 있습니다.
¿Qué es TurboRepo?
코모라 pagina oficial 정의: Turborepo es un sistema de compilación de alto rendimiento para bases de código JavaScript y TypeScript.
Turborepo reinventa las técnicas de sistemas de compilación utilizadas por Facebook y Google para eliminar la carga y los gastos generales de mantenimiento.
Este sistema de compilación podría mejorar las velocidades de compilación aproximadamente entre un 65 % y un 85 % de tus monorepositorios.
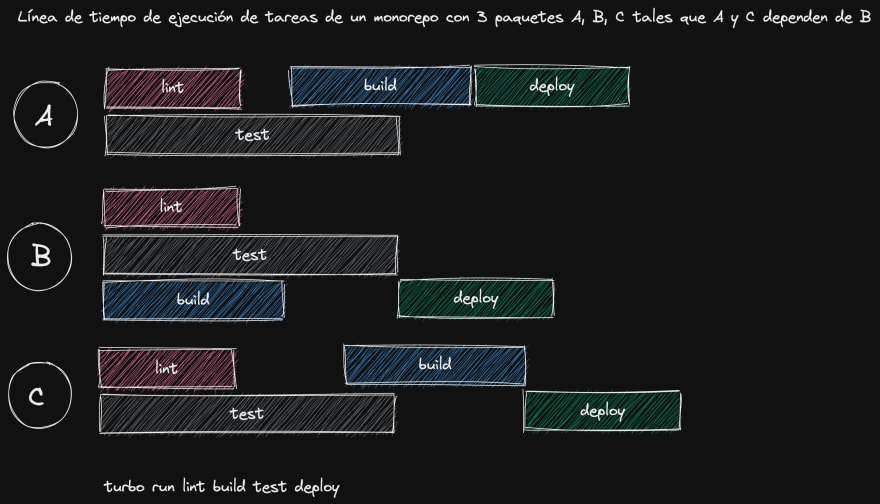
En la siguiente imagen muestro la línea de tiempo de ejecución de tareas de un monorepo con turborepo y con 3 paquetes A, B, C tales que A y C dependsen de B

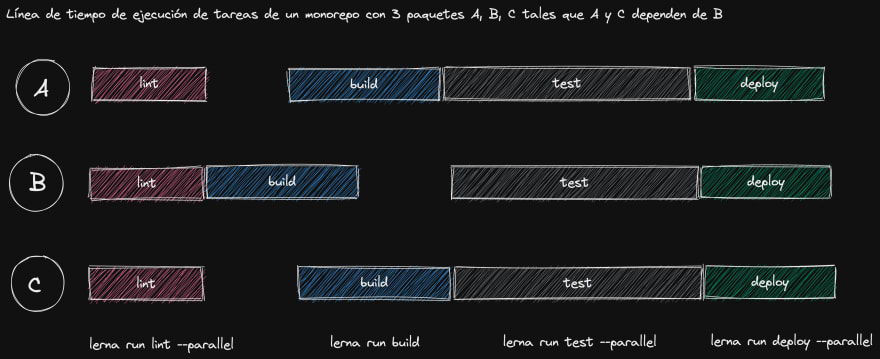
Mismo ejemplo con lerna

왜 TurboRepo입니까?
Sus principios de Turbo Repo es nunca volver a calcular el trabajo que se ha hecho antes.
Para esto genera un gráfico de dependsencia a partir de un pipeline de compilación, este se configura en el archivo
package.json o turbo.json , ejecuta cada tarea y encuentra y toma huellas almacenadas en caché de los resultados generados por tareas ejecutadas previamente.¿Qué sucede cuando se inicia una tarea por segunda vez? Si turborepo encuentra una huella digital, la restaura desde la memoria caché y 재생산 los registros.
Turborepo gestionando tareas
En este ejemplo tenemos la siguiente estructura de archivos.
basic
├─┬ node_modules
│ │├─┬ @turborepo
│
│ README.md
│ .gitignore
│ .eslintrc.js
│ package.json
│ turbo.json
│ yarn.lock
│
└───packages
│ ├───config
│ │ ├───eslint-preset.js
│ │ └───package.json
│ │
│ ├───tsconfig
│ │ ├───package.json
│ │ └───base.json
│ │ └───nextjs.js
│ │ └───react-library.json
│ │
│ ├───ui
│ │ └───package.json
│ │ ├───Button.tsx
│ │ └───index.tsx
│ │ └───tsconfig.json
데스타카레모스
turbo.json con la siguientes tareas build , lint , dev , clean . Estas tareas se pueden actualizar con las requeridas por su proyecto y deben ser consistents con los scripts package.jsonEn el archivo
turbo.json es donde se definen las relaciones topológicas entre las tareas de compilación// turbo.json
{
"pipeline": {
"build": {
"dependsOn": ["^build"],
"outputs": ["dist/**", ".next/**"]
},
"lint": {
"outputs": []
},
"dev": {
"cache": false
},
"clean": {
"cache": false
}
}
}
En el archivo
package.json estan los scripts que turborepo gestionara// package.json
{
"private": true,
"workspaces": ["apps/*", "packages/*"],
"scripts": {
"clean": "turbo run clean",
"build": "turbo run build",
"dev": "turbo run dev --parallel",
"lint": "turbo run lint",
"format": "prettier --write \"**/*.{ts,tsx,md}\""
},
"devDependencies": {
"prettier": "^2.5.1",
"turbo": "latest"
}
}
Ejecutaremos la tarea
build , por ser la primera vez turborepo escribió su primer cache.$ yarn build

Si ejecutamos la tarea
build por segunda vez, turborepo no volverá a ejecutar el trabajo que ya se ha hecho, sinoque lo tomará de la memoria caché.
$ yarn build

결론
그는 오픈 소스에 대해 많은 프로젝트를 설계했으며, 소프트웨어를 관리하기 위해 노력하고 있으며, codigo에 대한 관리가 필요하지 않으며, 컴파일을 위한 관리, 특히 JavaScript/TypeScript에 대한 특별 관리를 위해 노력하고 있습니다. es por eso que turborepo es algo que debería thinkar agregar a su flujo de desarrollo.
Turborepo está diseñado para adaptarse de forma incremental, por lo que puede agregarlo a sus proyectos de forma gradual y parcial en unos minutos.
예엠플로스
Reference
이 문제에 관하여(터보레포 메조란도 라 엑스페리엔시아 데 데사롤로 엔 모노레포스), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/wootsbot/turborepo-mejorando-la-experiencia-de-desarrollo-en-monorepos-3c2h텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
