React+Express 튜토리얼 - ReactJs 및 experss-fileupload를 사용하여 이미지 및 파일을 업로드하는 방법
20301 단어 programmingjavascriptreacttutorial
이 튜토리얼에서는 이미지를 업로드한 다음 해당 이미지를 폴더에 저장하도록 expressjs 서버 및 반응 애플리케이션을 설정하는 방법을 배웁니다.
다음에 대한 기본 지식이 필요합니다.
이 튜토리얼을 두 부분으로 나누었습니다. 1부에서는 이미지를 받아 폴더에 저장하는 익스프레스 서버를 설정합니다. 그리고 2부에서는 React Application을 만들고 axios를 사용하여 이미지 데이터를 API 끝점으로 보냅니다.
부품 : 01
API 엔드포인트를 제공하고 이미지를 매개변수로 수락한 다음 나중에 사용할 수 있도록 저장하는 익스프레스 서버를 설정해 보겠습니다.
터미널에 다음 명령을 입력합니다.
npm init -y이 명령은 루트 디렉토리에 기본 옵션이 있는 package.json 파일을 생성합니다.
npm i express express-fileupload이 명령은 애플리케이션에서 사용할 라이브러리인 express 및 express-fileupload를 설치합니다. Express는 백엔드용 애플리케이션 프레임워크이며 express-fileupload는 파일을 매개변수로 받아들이고 특정 위치에 저장하는 데 사용됩니다.
npm i nodemon concurrently -Dnodemon은 개발 모드에서 작업할 때 응용 프로그램을 다시 시작하는 데 사용됩니다. 동시에 우리 애플리케이션에서 단일 명령으로 여러 스크립트를 실행하는 데 사용됩니다. 우리는 두 개의 서버가 필요합니다. 하나는 백엔드용이고 다른 하나는 React 애플리케이션용입니다. 동시에 사용하면 두 서버를 동시에 실행합니다.
const express = require("express");
const fileUpload = require("express-fileupload");
const app = express();
app.use(fileUpload());
// Upload Endpoint That will accept files
app.post("/upload", (req, res) => {
// Check if file is not available return message with status 400.
if (req.files === null) {
return res.status(400).json({ msg: "No file uploaded" });
}
const file = req.files.file;
// We need unique file name to save it in folder and then use filename to access it. I have replace space with - and concatinated file name with Date String. We can also used uuid package as well.
const UFileName = `${new Date().getTime()}-${file.name.replaceAll(" ", "-")}`;
// This line of code will save our file in public/uploads folder in our
//appliction and will retrun err if any error found if no error found then return pathname of file.
file.mv(`${__dirname}/client/public/uploads/${UFileName}`, (err) => {
if (err) {
console.error(err);
return res.status(500).send(err);
}
res.json({ fileName: UFileName, filePath: `/uploads/${UFileName}` });
});
});
// Create an express server which will listen requests at port 5000
app.listen(5000, () => console.log("Server Started..."));
"scripts": {
"start": "node server.js",
"dev": "nodemon server.js",
}
create-react-app client를 실행하여 React 애플리케이션을 생성하고 클라이언트 애플리케이션의 공용 디렉토리에 업로드 폴더를 생성합니다. React 애플리케이션 생성 후
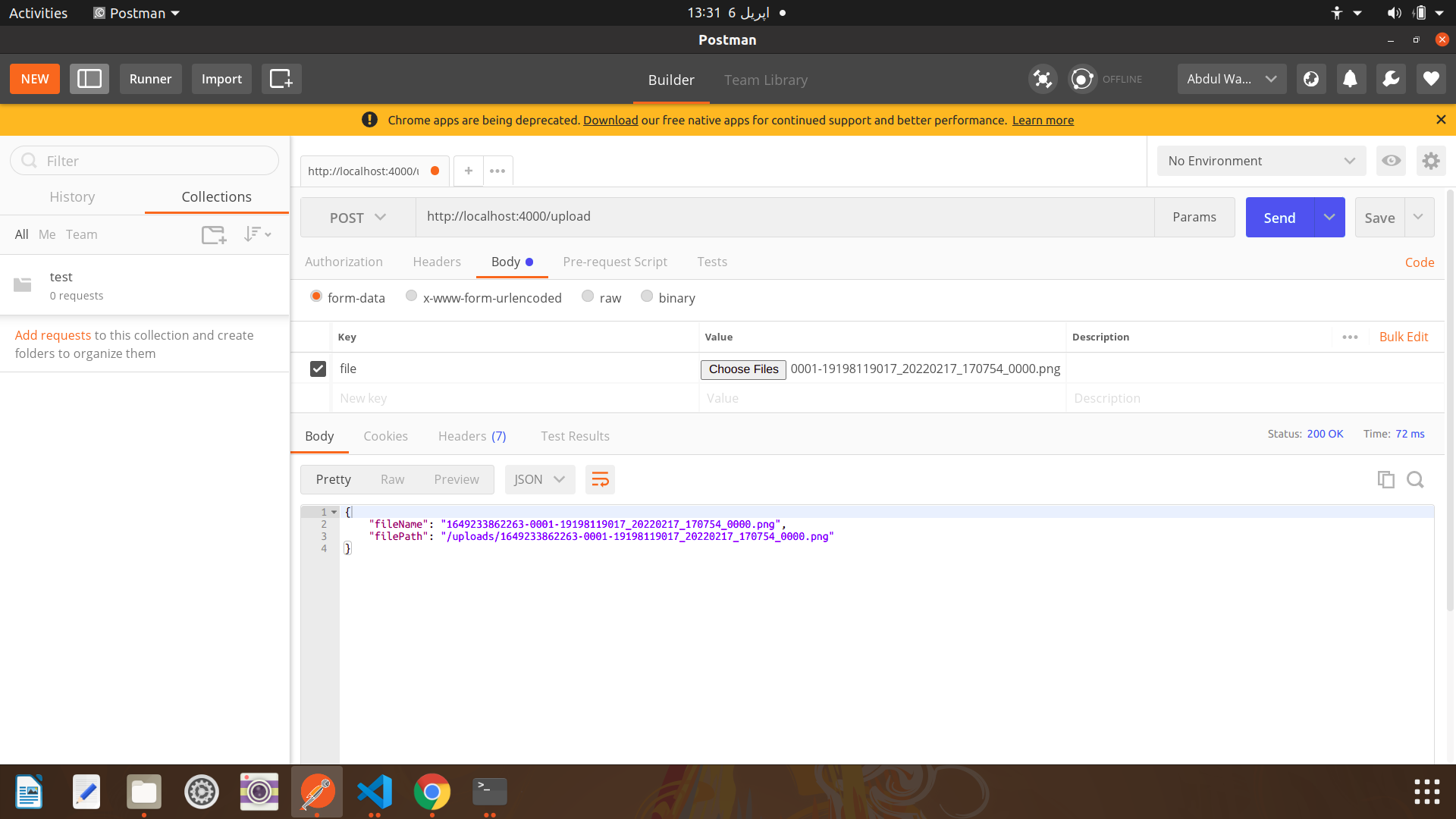
npm run dev 명령으로 애플리케이션을 시작합니다. 이제 우편 배달부를 사용하여 엔드포인트를 테스트할 수 있습니다.응용 프로그램을 테스트할 때 응답으로 파일 이름과 경로 이름을 얻습니다.

2 부
이 섹션에서는 create-react-app 1을 사용하여 생성한 클라이언트 애플리케이션 코드를 업로드합니다. 파일을 제출할 곳에서 A를 생성합니다.
// Import axios to post Request

import axios form 'axios'
// Create State for variables
const [file, setFile] = useState("");
const [filename, setFilename] = useState("Choose File");
const [uploadedFile, setUploadedFile] = useState({});
const [message, setMessage] = useState("");
// Create OnSubmit function
const onSubmit = async (e) => {
e.preventDefault();
const formData = new FormData();
formData.append("file", file);
try {
const res = await axios.post("/upload", formData, {
headers: {
"Content-Type": "multipart/form-data",
},
});
const { fileName, filePath } = res.data;
setUploadedFile({ fileName, filePath });
setMessage("File Uploaded");
} catch (err) {
if (err.response.status === 500) {
setMessage("There was a problem with the server");
} else {
setMessage(err.response.data.msg);
}
}
};
// Create OnChange Event for Input Box
const onChange = (e) => {
setFile(e.target.files[0]);
setFilename(e.target.files[0].name);
};
//Form Code
<form onSubmit={onSubmit}>
<div className="custom-file mb-4">
<input
type="file"
className="custom-file-input"
id="customFile"
onChange={onChange}
required
/>
<label className="custom-file-label" htmlFor="customFile">
{filename}
</label>
</div>
<input
type="submit"
value="Upload"
className="btn btn-primary btn-block mt-4"
/>
</form>
// Display message using Conditional Statement
{message ? <p> msg={message} </p> : null}
//Display Uploaded File on Web pages
{uploadedFile ? (
<div className="row mt-5">
<div className="col-md-6 m-auto">
<h3 className="text-center">{uploadedFile.fileName}</h3>
<img style={{ width: "100%" }} src={uploadedFile.filePath} alt="" />
</div>
</div>
) : null}
여기에서 완전한 애플리케이션(Fronend+Backend)을 빌드하고 테스트할 수 있어야 합니다.
여기에서 전체 애플리케이션(Frontend+Backend)을 빌드하고 이전 단계에서 수행한 것처럼 테스트할 수 있어야 합니다.
이 프로젝트의 코드는 여기에 있습니다.
저는 압둘 와카르입니다
경력 3년 이상의 풀스택 개발자입니다.
나는 시간이 있습니다 :
나는:

Reference
이 문제에 관하여(React+Express 튜토리얼 - ReactJs 및 experss-fileupload를 사용하여 이미지 및 파일을 업로드하는 방법), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/abdulwaqar844/reactexpress-tutorial-how-to-uploads-image-file-using-reactjs-and-experss-fileupload-121텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
