Vue.js 앱에 QR 및 바코드 스캐너를 추가하는 방법
3939 단어 qrvuejavascriptscanner
설치
먼저 vue-barcode-reader 라이브러리를 설치해야 합니다. 우리는 npm으로 이것을 할 수 있습니다:
npm install vue-barcode-reader --save
또는 원사:
yarn add vue-barcode-reader
Vue 2.0 버전을 사용하는 프로젝트의 경우 호환되는 라이브러리 버전( [email protected] )을 설치해야 합니다.
타입스크립트
TypeScript를 사용하는 경우 vue-barcode-reader 유형의 정의를 추가로 설치해야 합니다. TypeScript로 작업하는 사람들을 위해 DefinedTyped에서 사용할 수 있는 유형 정의가 있습니다.
npm install @types/vue-barcode-reader --save-dev
또는
yarn add -D @types/vue-barcode-reader
용법
다음으로 프로젝트에 라이브러리를 추가해야 합니다. Vue 구성 요소에 추가하여 이를 수행할 수 있습니다.
import { StreamBarcodeReader } from "vue-barcode-reader";
이제 프로젝트에 QR 또는 바코드 스캐너 구성 요소를 추가해야 합니다. 다음 코드를 추가하여 이를 수행할 수 있습니다.
<StreamBarcodeReader
@decode="onDecode"
@loaded="onLoaded"
></StreamBarcodeReader>
또한 라이브러리가 노출하는 디코딩 및 로드된 이벤트에 대한 처리기를 구현해야 합니다.
onDecode(text) {
console.log(`Decode text from QR code is ${text}`)
},
onLoaded() {
console.log(`Ready to start scanning barcodes`)
}
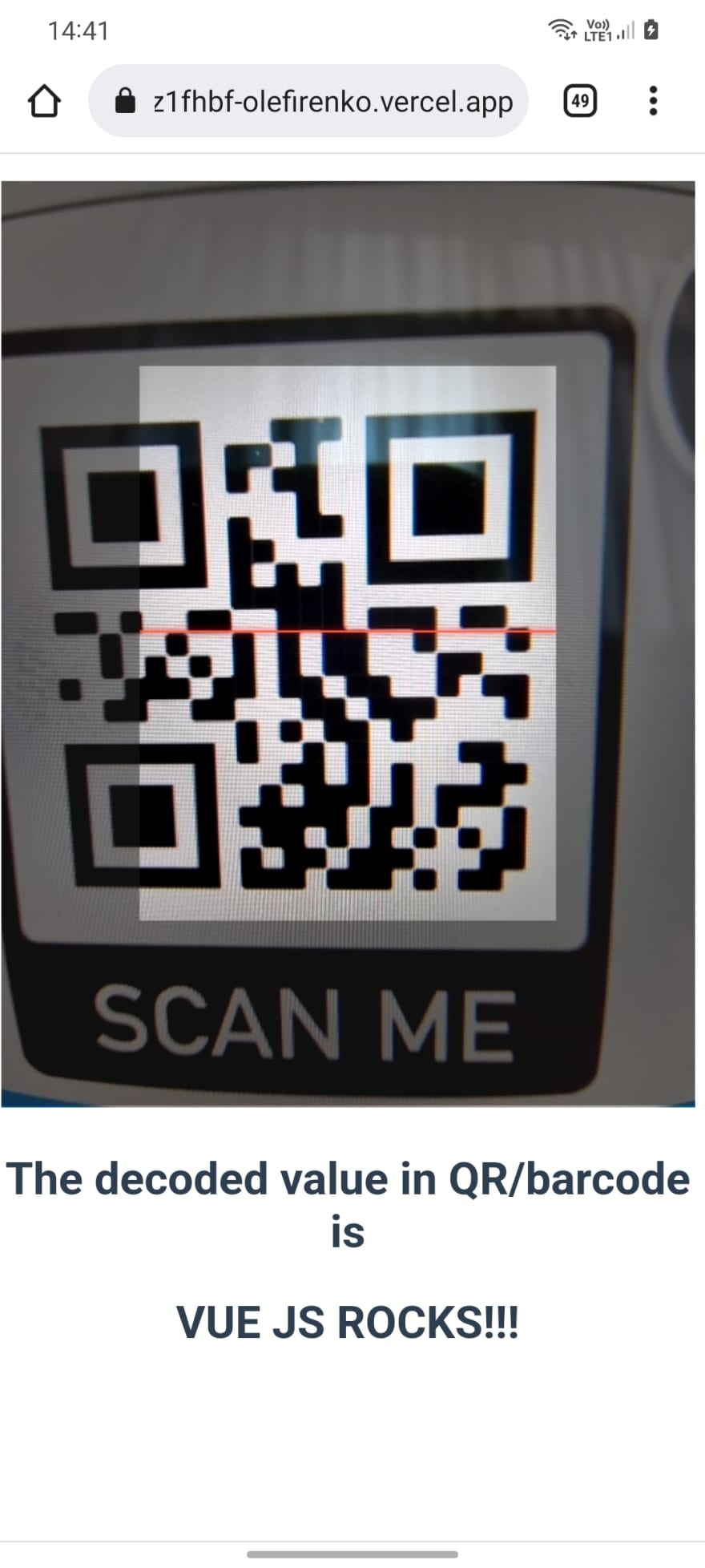
이제 Vue.js 애플리케이션에서 QR 코드와 바코드를 스캔할 수 있습니다! 다음은 내가 스캔한 QR 코드의 예입니다.

데모
예제 애플리케이션의 소스 코드는 Github에서 찾거나 Vercel 또는 Netlify에서 라이브로 확인할 수 있습니다. 라이브 프로덕션 웹사이트here에서 라이브러리
vue-barcode-reader가 어떻게 작동하는지 확인할 수도 있습니다.결론
이 블로그 게시물에서는 Vue.js 앱에 QR 및 바코드 스캐너 기능을 추가하는 방법을 보여주었습니다. 이는 사용자의 참여도를 높일 수 있는 좋은 방법이며 마케팅, 제품 식별 등과 같은 다양한 목적으로 사용할 수 있습니다. 이 블로그 게시물이 도움이 되었기를 바랍니다. 궁금한 사항은 DM으로 편하게 문의주세요. 읽어 주셔서 감사합니다!
Reference
이 문제에 관하여(Vue.js 앱에 QR 및 바코드 스캐너를 추가하는 방법), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/olefyrenko/how-to-add-a-qr-and-barcode-scanner-to-your-vuejs-app-4c50텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
