Django 기능
프로젝트 구조 만들기
-
프로젝트 구조 만들기
sns 기능을 생각해보면 다음 3가지 정도가 있다.
- 사용자 관리 (회원가입/로그인/로그아웃)
- 글쓰기
- 친구 만들기
나누어보니 크게 '글쓰기'와 '사용자'기능이 있다.
$ django-admin startapp user
$ django-admin startapp tweet
파이참 터미널에서 위와 같은 장고 명렁어를 실행하면 tweet앱과 user앱이 생긴 것을 볼 수 있다.
- user앱 - 사용자 관리 ( 회원가입/로그인/로그아웃)을 담당
- tweet앱 - 글 관리( 글쓰기, 삭제, 수정, 댓글)을 담당
-
프로젝트 세팅하기
앱을 생성한 후에 Django가 알 수 있도록 프로젝트에게 알려주어야 한다.
가장 처음 생성했던 'mySpartaSNS'의 폴더에 있는 'settings.py'를 수정한다.

데이터베이스와 Django ORM
프로젝트 구조 만들기
sns 기능을 생각해보면 다음 3가지 정도가 있다.
- 사용자 관리 (회원가입/로그인/로그아웃)
- 글쓰기
- 친구 만들기
나누어보니 크게 '글쓰기'와 '사용자'기능이 있다.
$ django-admin startapp user
$ django-admin startapp tweet파이참 터미널에서 위와 같은 장고 명렁어를 실행하면 tweet앱과 user앱이 생긴 것을 볼 수 있다.
- user앱 - 사용자 관리 ( 회원가입/로그인/로그아웃)을 담당
- tweet앱 - 글 관리( 글쓰기, 삭제, 수정, 댓글)을 담당
프로젝트 세팅하기
앱을 생성한 후에 Django가 알 수 있도록 프로젝트에게 알려주어야 한다.
가장 처음 생성했던 'mySpartaSNS'의 폴더에 있는 'settings.py'를 수정한다.

ORM(Object Relational Mapping) 이란
데이터베이스를 하나의 '객체(Oject)' 덩어리로 보고, 데이터베이스를 SQL언어가 아닌 클래스로 쉽게 표현 및 사용할 수 있게 해준다. 즉, 클래스를 데이터베이스 형태로 만들어서 사용할 수 있다.
1. User Model 만들기
Django는 기본적으로 User 모델을 제공한다. 사용자의 관리와 로그인/로그아웃이 이미 다 구현되어있다.
하지만 공부를 위해 직접 만들어 본 후 Django에서 제공하는 모듈을 사용한다.

user앱의 model.py파일에 아래와 같은 코드를 넣어준다.
#user/models.py
from django.db import models
# Create your models here.
class UserModel(models.Model):
class Meta:
db_table = "my_user"
username = models.CharField(max_length=20, null=False)
password = models.CharField(max_length=256, null=False)
bio = models.CharField(max_length=256, default='')
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)class Meta는 DB Table에 이름을 지정해주는 등 모델의 정보를 정해주는 역할을 한다. 여기서는 테이블의 이름만 지정해 주었다.
1) Django 모델 필드의 종류
django에서 제공하는 models를 사용해서 각 요소에 어떤 데이터 형식이 들어갈지 정해주고, 각 필드에 제한을 둘 수 있다.
- 문자열 : CharField, TextField
- 날짜/시간: DateTimeField, DateField, TimeField
- 숫자 : IntegerField, FloatField
- 다른 테이블과 연관을 지어 줄 때 : ForeignKey
2. 만든 모델을 데이터 베이스에 넣기
1) 데이터베이스의 변경을 알려주는 명령어 makemigrations
- 장고 서버를 정지시킨다.
- 터미널에 아래와 같은 코드를 넣는다
```Bash
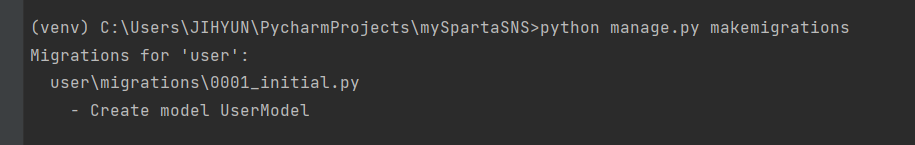
python manage.py makemigrations
```

장고가 데이터베이스가 생성된걸 알았다고 나온다.
2) 변경된 데이터베이스를 적용시켜주는 migrate
```Bash
python manage.py migrate
``` 
만들어진 테이블이 잘 생성된 것을 알 수 있다.
Django Admin
장고에 미리 구현되어 있는 관리자 페이지를 만드는 기능.
- admin 기능 맛보기
1. createsuperuser
터미널에 아래와 같은 명령어를 입력한다.
python manage.py createsuperuser
비밀번호까지 입력한후 superuser successfully가 나오면 관리자 계정이 생성된 것.
2. admin 화면
장고를 실행한 후
http://127.0.0.1:8000/admin
admin페이지로 접속한 후 방금 만든 계정으로 로그인하면

위와 같은 페이지가 나온다.
3. 모델 등록
user앱의 admin.py파일에 다음 코드를 넣고,
from django.contrib import admin
from .models import UserModel
# Register your models here.
admin.site.register(UserModel) # 이 코드가 나의 UserModel을 Admin에 추가 해 줍니다다시 adming페이지로 들어가면 usermodel이 들어와있는 것을 확인할 수 있다.

사용자 관리와 로그인
화면 띄우기
- 템플릿 만들기 (HTML작성하기)

장고의 템플릿 문법이다. 중복되어서 html문서를 작성하지 않아도 되도록 html파일을 이어서 작성하거나 html파일에 파이썬의 기능을 도입할 수 있도록 도와준다.

장고의 템플릿 문법이다. 중복되어서 html문서를 작성하지 않아도 되도록 html파일을 이어서 작성하거나 html파일에 파이썬의 기능을 도입할 수 있도록 도와준다.
2) url - view - template 이어주기

- 사용자가 url 요청 → 크롬/사파리 등의 인터넷 브라우저
- mySpartaSns에 요청이 접수 → settings.py가 있는 가장 처음 작성한 앱의 urls.py
- 등록된 url을 찾기 → urls.py에 연결 된 앱에 생성 한 urls.py
- 해당 url에 등록 된 view를 찾기
템플릿을 작성한 후 url과 view를 작성해 주어야한다.
먼저, user앱에 urls.py를 생성하고, 여기서 user app과 관련된 url들은 다 여기서 작성한다.
user앱의 url을 mySpartaSNS에 알려준다.

user앱의 views에 아래와 같은 코드를 입력한다.
from django.shortcuts import render
# Create your views here.
def sign_up_view(request):
return render(request, 'user/signup.html')
def sign_in_view(request):
return render(request, 'user/signin.html')user앱의 url에 아래와 같은 코드를 입력한다.
from django.urls import path
from . import views
urlpatterns = [
path('sign-up/', views.sign_up_view, name='sign-up'),
path('sign-in/', views.sign_in_view, name='sign-in'),
]회원가입 기능
- GET : 값을 읽어올 때 인터넷으로 통신하는 방법
ex. 주로 화면을 보거나 데이터를 읽어올 때 - POST : 값을 주거나 수정, 삭제를 요청할 때 사용하는 인터넷 통신 방법
GET과 POST는 같은 URl에 있어도 방식이 다르면 완전 다르게 동작하도록 만들 수 있다.
user앱의 view.py의 sign_up_view함수에 HTTP 요청 방식을 구분 하는 코드를 추가한다.
# user/views.py
def sign_up_view(request):
if request.method == 'GET': # GET 메서드로 요청이 들어 올 경우
return render(request, 'user/signup.html')
elif request.method == 'POST': # POST 메서드로 요청이 들어 올 경우
return ""signup.html로 들어가서 <form - 화면에 있는 데이터를 서버로 전송할 때 사용하는 태그> 태그 부분을 수정한다.

method에 Post를 넣고, action에 어디 url로 전달할지 지정한다.
데이터를 Post할 때 {% csrf_token %}를 넣어서 보안하는 기능을 추가한다.
그 이후 views.py에 아래와 같은 내용을 추가한다.

로그인 기능
세션 : '사용자의 정보'를 저장 할 수 있다. 서버와 클라이언트 사이에 요청과 응답이 일어날 때 같은 사람이 요청을 하는지 확인 할 수 있도록 도와준다.
-
url, view 세팅
views.py의 sign_in_view에 POST 를 추가 로그인을 처리해 줄 함 수를 만든다.```pythonuser/views.py
from django.http import HttpResponse
def sign_in_view(request):
if request.method == 'POST':
return HttpResponse("로그인 성공!")
elif request.method == 'GET':
return render(request, 'user/signin.html')``` -
signin.html의 form 태그 속성 넢기

-
view의 로그인 작업 마무리
user앱의 sign_in_view 함수에 로그인 기능들을 추가# user/views.py def sign_in_view(request): if request.method == 'POST': username = request.POST.get('username', None) password = request.POST.get('password', None) return HttpResponse("로그인 성공!") elif request.method == 'GET': return render(request, 'user/signin.html')
Author And Source
이 문제에 관하여(Django 기능), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://velog.io/@hijyun/2주차-Django-기능저자 귀속: 원작자 정보가 원작자 URL에 포함되어 있으며 저작권은 원작자 소유입니다.

좋은 웹페이지 즐겨찾기
