Python을 사용하여 Flutter 앱 빌드 ft. flet
플레트란?
Flet enables developers to easily build real-time web, mobile and desktop apps in Python.
Read more설치
pip install flet
헬로 월드 애플리케이션
import flet
from flet import Page, Text
def main(page: Page):
page.add(Text("Hello, world!"))
flet.app(target=main)
명령을 사용하여 애플리케이션 실행
python3 main.py
개요
Flet은 컨트롤을 사용하여 빌드되고 Page는 부모이며 Text, Container, Column, Row 등은 자식 컨트롤입니다.

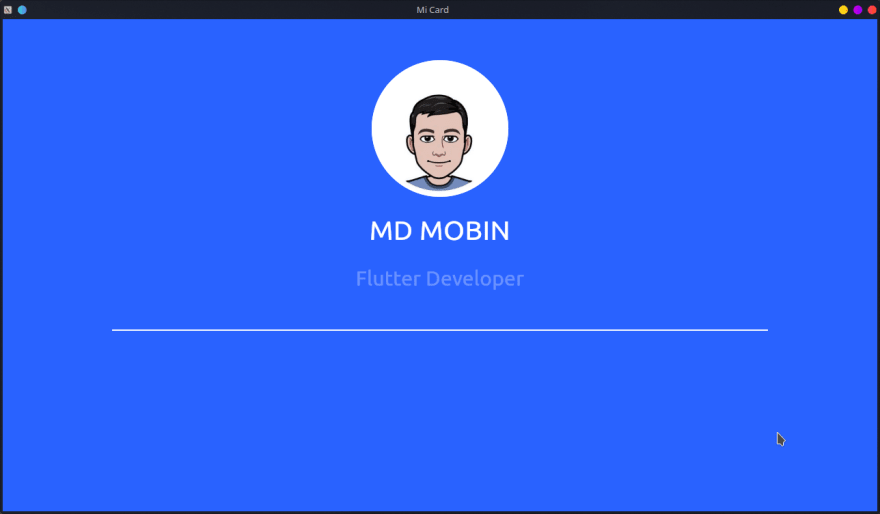
MiCard 앱을 빌드하자
우리는 이미 Flutter에서 MiCard App을 빌드했지만 이제 동일한 Python을 사용하여 빌드하려고 시도합니다.
Flutter Mi-card Repo : https://github.com/Djsmk123/mi_card

import flet
from flet import (
Column,
Container,
Page,
Text,
UserControl,
border_radius,
colors,
alignment,
padding,
CircleAvatar,
Theme,
Divider,
ListTile,
Icon,
icons,
Image,
)
페이지나 다른 컨트롤에 추가되면 def 빌드가 호출됩니다.
먼저 재사용 가능한 구성 요소 클래스와 header(Image,Text,Divider)에 대한 위젯을 생성하겠습니다.
class MICard(UserControl):
# Link of profiles,you can change with your own
urls = [
"tel://+91966704XXX",
"mailto://[email protected]",
"https://twitter.com/smk_winner",
"https://github.com/djsmk123"
]
def build(self):
return Container(
# using padding control as same Flutter EdgeInsets.symmetric()
padding=padding.symmetric(horizontal=20, vertical=50),
# alignment for aligning content in center
alignment=alignment.center,
# child control
content=Column(
alignment="center",
horizontal_alignment="center",
# fixed vertical spacing in b/w child controls
spacing=20,
controls=[
CircleAvatar(
background_image_url="https://www.aceorganicchem.com/blog/wp-content/uploads/2020/02/bitmoji-300x300.jpeg",
bgcolor=colors.WHITE,
max_radius=100
),
# Text control
Text("MD MOBIN",size=40),
Text("Flutter Developer", size=30, color=colors.WHITE30),
Container(
width=1000,
padding=padding.symmetric(horizontal=20, vertical=10),
content=Divider(
color=colors.WHITE,
thickness=2,
height=50,
)
),
]
)
)
def main(page: Page):
# page title
page.title = "Mi Card"
# making page content in center using horizontal and vertical alignment
page.horizontal_alignment = "center"
page.vertical_alignment = "center"
# If page content required scroll then it will enable scrolling in the page
page.scroll = "adaptive"
# Background color
page.bgcolor = colors.BLUE_ACCENT_700
# create application instance
card = MICard()
# add application's root control to the page
page.add(card)
flet.app(target=main)
참고: 16진수 값을 문자열로 전달하거나 사용 가능한 색상에서 다른 색상을 선택하여 색상을 변경할 수 있습니다.

page.fonts = {
"dancing_script": "https://github.com/google/fonts/raw/main/ofl/dancingscript/DancingScript%5Bwght%5D.ttf"
}
Now update name Text control by following
Text("MD MOBIN", font_family='dancing_script', size=40)

이를 위해서는 아이콘, 제목 및 인덱스(URLS용)가 인수로 필요합니다.
def tile_widget(self, icon, title, index):
return Container(
width=1000,
padding=padding.symmetric(horizontal=20, vertical=10),
bgcolor=colors.WHITE,
alignment=alignment.center,
# it is same as flutter borderRadius.all()
border_radius=border_radius.all(8),
content=ListTile(
leading=icon,
title=Text(title, color=colors.BLACK),
)
)
나중에 사용합니다.
self.tile_widget(icon=Icon(name=icons.CALL,
color=colors.BLACK, size=50), title="+91 9667******",
index=0),
self.tile_widget(icon=Icon(name=icons.EMAIL, color=colors.BLACK, size=50),
title="[email protected]",
index=1),
self.tile_widget(
icon=Image(src="https://cdn-icons-png.flaticon.com/512/1384/1384033.png", fit="contain"),
title="@SmkWinner",
index=2),
self.tile_widget(
icon=Image(src="https://github.githubassets.com/images/modules/logos_page/GitHub-Mark.png",
fit="contain"), title="DJSMK123",
index=3),

As Twitter and GitHub icons are not available in flutter icon library so we are using to images.
브라우저의 링크와 웹브라우저 라이브러리가 필요합니다.
import webbrowser
def onClick(self, index):
webbrowser.open_new_tab(self.urls[index])

content=ListTile(
leading=icon,
title=Text(title, color=colors.BLACK),
# add this line in List Tile Control
on_click=lambda e: self.onClick(index=index)
)

flet.app(target=main,view=flet.WEB_BROWSER)
Follow me:
Reference
이 문제에 관하여(Python을 사용하여 Flutter 앱 빌드 ft. flet), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/djsmk123/build-flutter-apps-using-python-ft-flet-24om텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
