Autolayout의 Prooportional Width 레이아웃 비율
3718 단어 iOS
개막사
AutoLayout에서 View의 크기 및 UI 레이아웃 비율을 지정하는 방법에서percent의 레이아웃 방법을 기술하였다.
문장에서 위시도를 사용하는 절차를 설명했기 때문에 실험의 의미를 결합시켜 자신의 절차를 총괄했다.
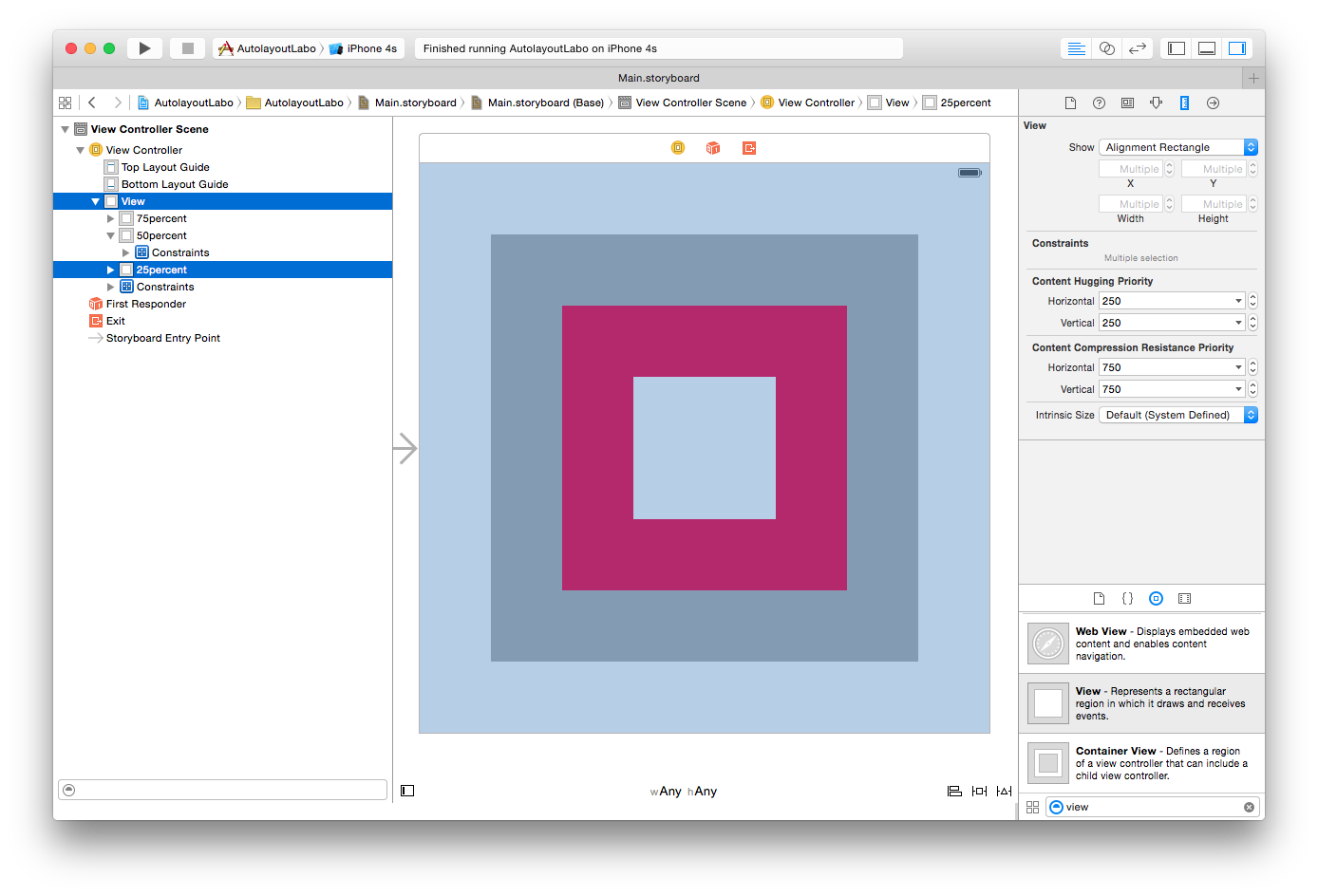
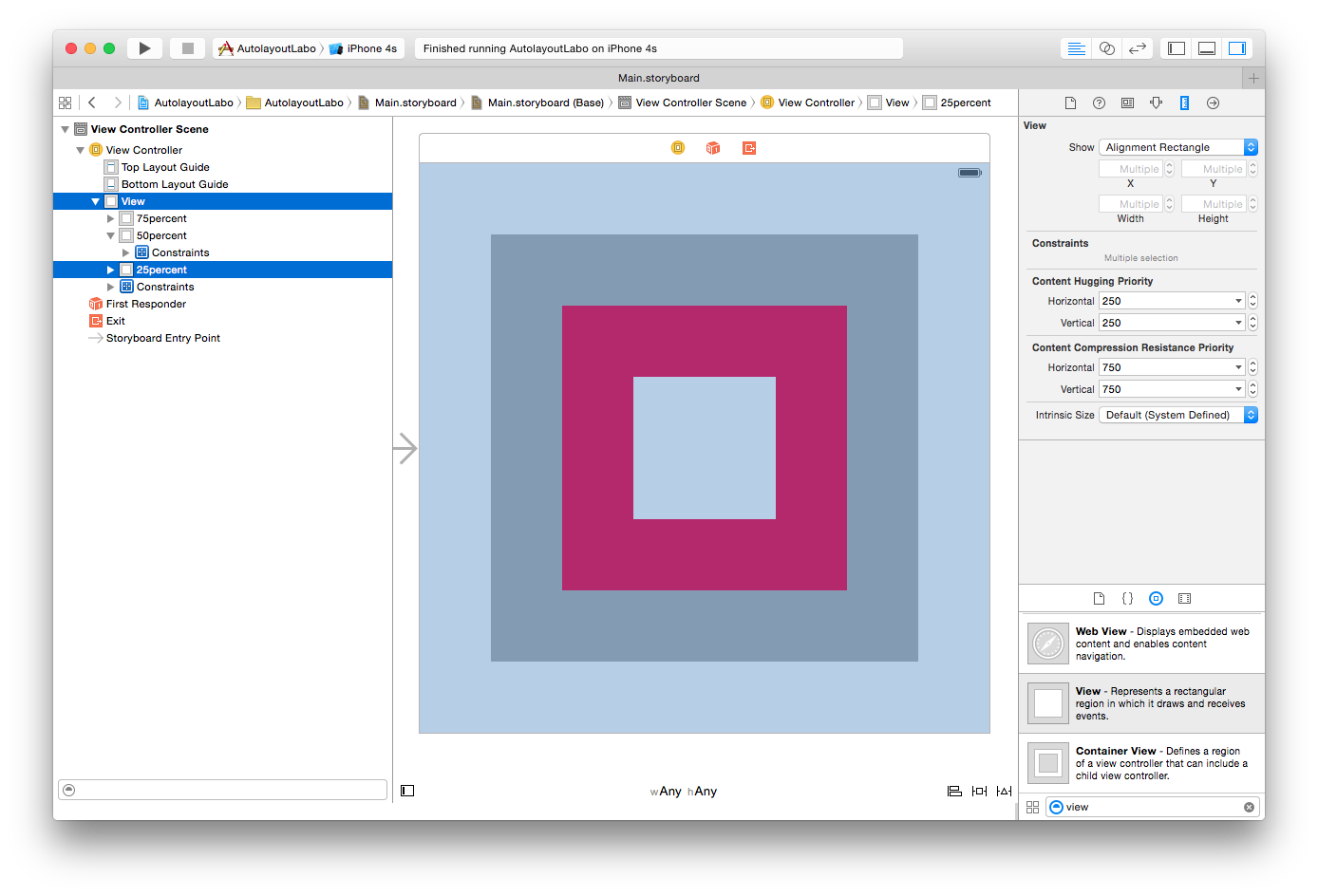
생성할 배치

너비 75%, 50%, 정사각형 25%.
외관의 편차를 알기 쉽게 세 개 배치했다.
단계는 생략되었지만 이 레이아웃을 정확하게 만들려면 중앙 정렬과 AsspectRatio의 제한을 따로 설정하십시오.
Propoortional Width 설정 방법
요약
AutoLayout은 Equal Width라는 constraints를 설정할 수 있지만, 이 설정의 Multiplier 값을 1에서 임의의 수로 변경하면 부모 View의 4분의 1 크기 등 배 이외의 제한을 설정할 수 있다.
절차.
순서대로 순서를 보다.
1) 부모의 View 및 View 선택

2) Add New Constrates에서 EqualWidth 선택

3) 프로젝트 값의 Multipplier를 부모의 View에 대한 목적비로 설정하기 위해 대상 View의 Equal Widths Contstraint를 선택한다.
예를 들어 25%를 원하면 4배가 되면 부모의 뷰 사이즈가 바뀌기 때문에 아이의 뷰의 멀티플렉스를 4로 설정한다.

객체 뷰를 선택할 때 Constrants 일람표를 볼 때Equal Width to: Superview Proportional Width to: Superview로 변경하면 OK입니다.
Multiper 설정 전
Multiper 설정 후


Multiplier가 1에 없으면 Xcode 디스플레이가 Equal Width에서 Proportional Width로 변경됩니다.
동작 확인
iphone4s
iphone5s
iphone6
iphone6p




모든 치수는 원하는 크기로 구성할 수 있습니다.
코드

너비 75%, 50%, 정사각형 25%.
외관의 편차를 알기 쉽게 세 개 배치했다.
단계는 생략되었지만 이 레이아웃을 정확하게 만들려면 중앙 정렬과 AsspectRatio의 제한을 따로 설정하십시오.
Propoortional Width 설정 방법
요약
AutoLayout은 Equal Width라는 constraints를 설정할 수 있지만, 이 설정의 Multiplier 값을 1에서 임의의 수로 변경하면 부모 View의 4분의 1 크기 등 배 이외의 제한을 설정할 수 있다.
절차.
순서대로 순서를 보다.
1) 부모의 View 및 View 선택

2) Add New Constrates에서 EqualWidth 선택

3) 프로젝트 값의 Multipplier를 부모의 View에 대한 목적비로 설정하기 위해 대상 View의 Equal Widths Contstraint를 선택한다.
예를 들어 25%를 원하면 4배가 되면 부모의 뷰 사이즈가 바뀌기 때문에 아이의 뷰의 멀티플렉스를 4로 설정한다.

객체 뷰를 선택할 때 Constrants 일람표를 볼 때Equal Width to: Superview Proportional Width to: Superview로 변경하면 OK입니다.
Multiper 설정 전
Multiper 설정 후


Multiplier가 1에 없으면 Xcode 디스플레이가 Equal Width에서 Proportional Width로 변경됩니다.
동작 확인
iphone4s
iphone5s
iphone6
iphone6p




모든 치수는 원하는 크기로 구성할 수 있습니다.
코드
iphone4s
iphone5s
iphone6
iphone6p




모든 치수는 원하는 크기로 구성할 수 있습니다.
코드
Reference
이 문제에 관하여(Autolayout의 Prooportional Width 레이아웃 비율), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://qiita.com/mattak/items/955c6542cc69b0c0748e텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
