작품: 페이스북 복제품
Odin Project 과정을 기반으로 제작된 SNS입니다.
코스 URL: https://www.theodinproject.com/paths/full-stack-ruby-on-rails/courses/ruby-on-rails/lessons/rails-final-project
Github: https://github.com/RistoLibera/Facebook_Replica

작품 링크: https://a-facebook-replica.herokuapp.com/
기술을 사용하다
・HTML、CSS、Bulma
・Javascript
・Ruby、Ruby on Rails
・Heroku
・Giit
・GiitHub
• VirtualBox
기능 목록
사용자 등록 기능
Create New Acount 버튼을 클릭한 후 등록 화면으로 이동합니다.

필요한 경우 를 입력하고 Sign Up 버튼을 눌러 홈 페이지로 이동합니다.

등록 성공!
로그인 기능

사인하고 로그인해 보세요!

로그인 성공!
메일을 통한 암호 변경 기능(로컬)
Heroku의 Twilio SendGrid 확장 기능에는 신용카드가 필요한데...

로컬 메일 주소를 입력하고 Send 버튼을 클릭하여 임시 메일을 보냅니다.

링크를 통해 암호를 변경할 수 있습니다.
진정한 페이스북 로그인 기능

맨 아래 문장을 클릭하고 페이스북 API로 들어갑니다.

자동 입력을 실현하였다.
구성 파일 관리 기능
구성 파일에 액세스하려면 오른쪽 위 모서리의 아이콘을 클릭합니다.

1: 아이콘 이미지 수정
2: 배경 이미지 변경
3: 작성된 메일박스 일람표
4: 가상 영역
5:친구의 일람표
6: 암호 변경
친구 관리 기능

위 내비게이션 표시줄 중간에 있는 단추를 누르고 친구 관리에 들어갑니다.

다른 사람의 부탁을 거절하거나 받아들일 수 있다.
검색 기능

왼쪽 상단의 상자에 문자열을 입력하여 다음 사용자를 찾을 수 있습니다.대소문자를 구분하지 않습니다.

1: 검색 내역
2:검색된 사서함
3: 검색된 사용자
기사 투고 기능

텍스트 영역을 입력하고 Images 버튼을 사용하여 이미지를 선택하고 Create Post 버튼을 클릭하여 기사를 만듭니다.

쉽게 만들 수 있어!
기사 수정 기능

자신이 만든 뒷면의 오른쪽 상단에 세 개의 탐지기가 있다.커서를 그 위로 이동하면 편집 메뉴가 표시됩니다.

Edit 버튼을 클릭한 후 편집 화면으로 들어갑니다.

성공!
주석 기능

1: 선호하는 사용자 수
2: 주석 수
3: 의식
4: 평론 표시줄

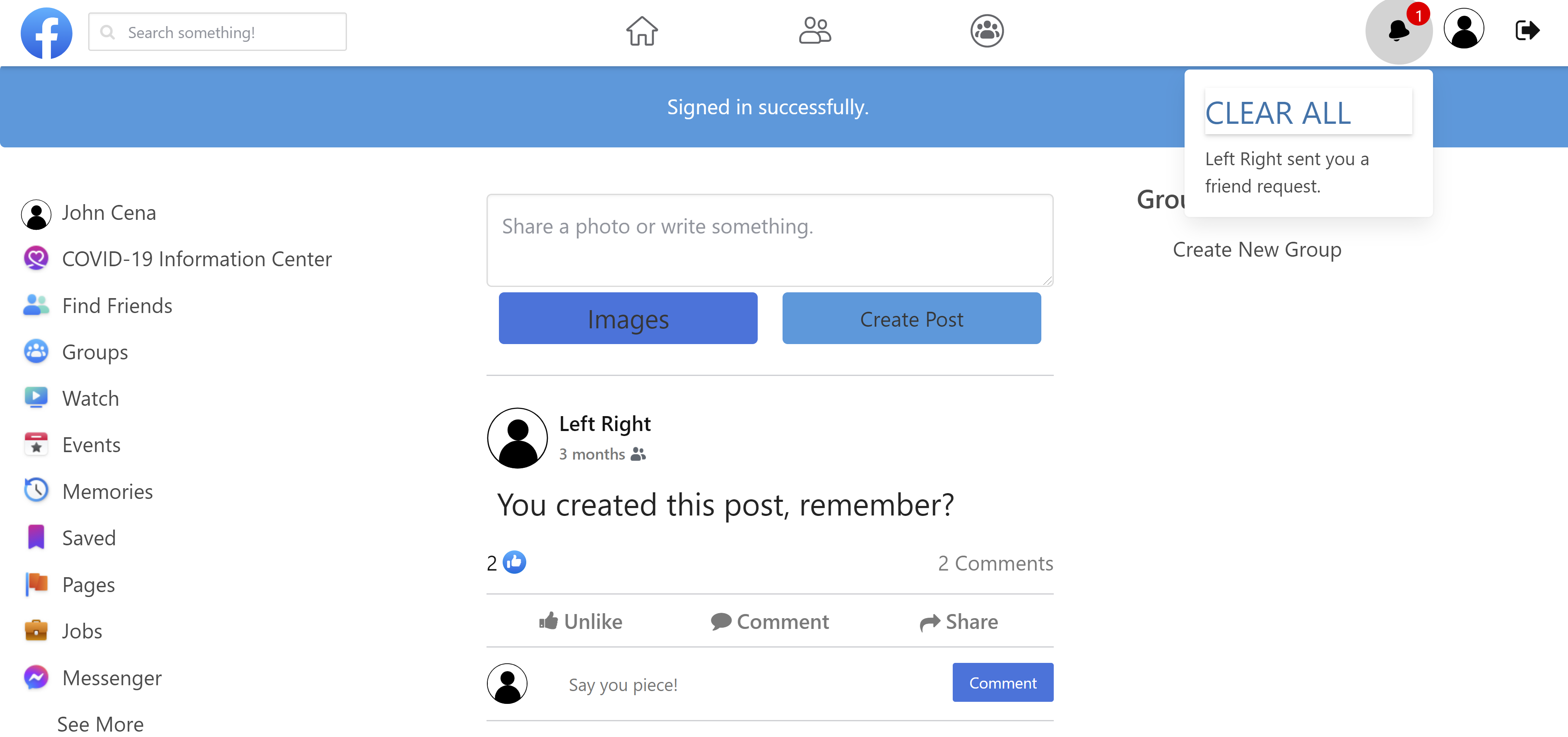
알림 기능

커서를 오른쪽 위 모서리의 시계 아이콘으로 이동하면 알림이 나타납니다.

그걸 클릭하면 해당 페이지로 들어갑니다.
총결산
세 번째 작품이지만 이렇게 큰 공사는 처음이다.
전단은 HTML로 프로그램의 프레임워크를 만들고 Bullma라는 CSS 프레임워크를 통해 외관을 조정하며 자바스크립트를 추가하여 간단한 상호작용을 실현합니다.백엔드는 Rails를 사용하여 데이터베이스를 만들어 관리하고 Heroku에 디버깅을 하며 네트워크에 펼친다.
각양각색의 좌절을 겪더라도 스톡오버플로우 등에서도 조사를 진행했다.웹 프로그래밍에 대한 이해도 한층 높아질 것이다!
Reference
이 문제에 관하여(작품: 페이스북 복제품), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://qiita.com/qofgxnm7/items/37c79465ffb737d064aa텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
