VScode 자동 완성 CSS 3 접두사 플러그 인 및 잘못된 해결 방법 설정

2.설치 완료 후 설정
접 두 사 를 추가 해 야 하 는 css 파일 에 명령 패 널 을 오른쪽 클릭 하고 Autoprefixer CSS 를 입력 하면 됩 니 다.
ps:호환성 이 가장 좋 으 려 면 설정 파일 setting.json 에 추가 해 야 합 니 다.
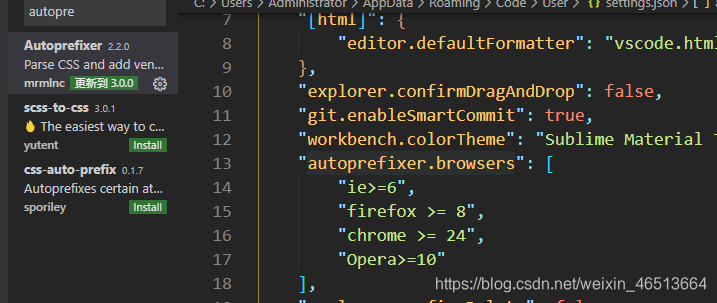
(설정 열기->autoprefixer 검색->setting.json 에서 편집 하려 면 누 르 십시오)

// , 
"autoprefixer.browsers": [
"last 3 versions",
"ie >= 10",
"ie_mob >= 10",
"ff >= 30",
"chrome >= 34",
"safari >= 6",
"ios >= 6",
"android >= 4.4"
],그러나 저 는 한 가지 문 제 를 발 견 했 습 니 다.autoprefixer 3.0.0 버 전에 서 autoprefixer.browsers 는 어두 운 색 입 니 다.즉,무효 입 니 다.힌트 는 관련 설정 이 없습니다.그림 과 같 습 니 다.

2.0.0 버 전 으로 가면 돼 요.

VScode 자동 완성 CSS 3 접두사 플러그 인 및 잘못된 해결 방법 설정 에 대한 자세 한 설명 은 여기 서 소개 합 니 다.더 많은 관련 VScode 자동 완성 CSS 3 접두사 내용 은 이전 글 을 검색 하거나 아래 의 관련 글 을 계속 찾 아 보 세 요.앞으로 많은 지원 바 랍 니 다!
이 내용에 흥미가 있습니까?
현재 기사가 여러분의 문제를 해결하지 못하는 경우 AI 엔진은 머신러닝 분석(스마트 모델이 방금 만들어져 부정확한 경우가 있을 수 있음)을 통해 가장 유사한 기사를 추천합니다:
jupyter는 기본 브라우저를 자동으로 보완하고 전환하는 방법을 사용합니다자동 완성 conda 환경에서 다음 명령을 실행할 수 있습니다.linux에서 conda 환경을 여는 명령은 다음과 같습니다. conda 환경을 종료하는 명령은 다음과 같습니다. 플러그인 설치: jupyter를 다시 ...
텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.
CC BY-SA 2.5, CC BY-SA 3.0 및 CC BY-SA 4.0에 따라 라이센스가 부여됩니다.
좋은 웹페이지 즐겨찾기
