vue-cli 프로젝트는 수요에 따라 요소-ui 실제 조작을 도입합니다
> npm i element-ui -S2. 수요에 따라 도입한다.
babel-plugin-component를 빌려 우리는 프로젝트의 부피를 줄이는 목적을 달성하기 위해 필요한 구성 요소만 도입할 수 있다.
먼저 babel-plugin-component를 설치합니다.
> npm install babel-plugin-component -D그리고babelrc가 다음과 같이 수정되었습니다.
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
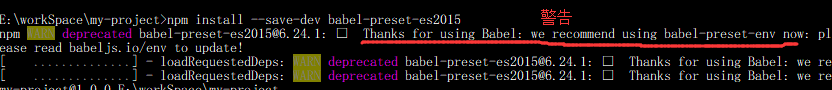
} :npm install babel-preset-es2015 , Deprecated :

> Babel 2017 9 ES2015 / ES2016/ ES2017 ES20xx presets (deprecated), babel-preset-env, “ (future-proof)” 。
** **
preset, babel-preset-env:
1. npm uninstall --save-dev babel-preset-es2015
2. npm install --save-dev babel-preset-env@next
:


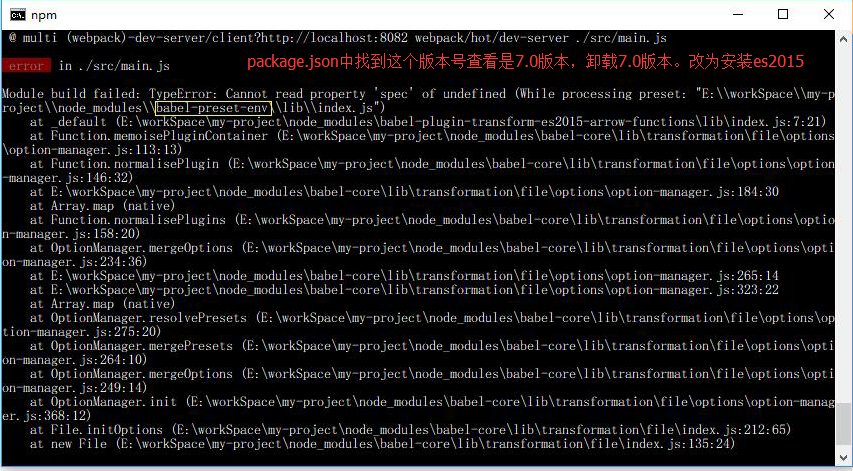
babel-preset-env(7.0 ) , webpack 。
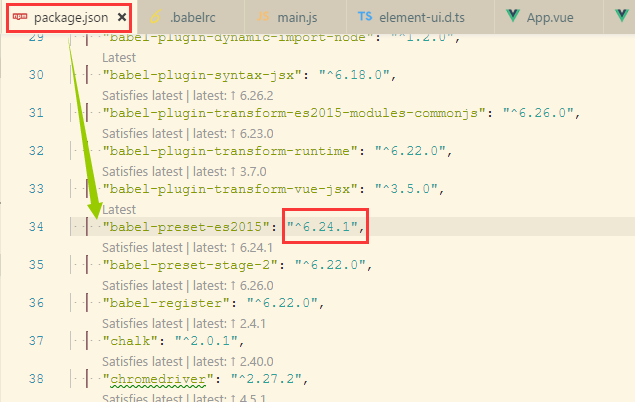
: 7.0 , "babel-preset-es2015":"^6.24.1"
### .babelrc { "presets": [["es2015", { "modules": false,"targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }],"stage-2"], "plugins": [ "transform-runtime", "transform-vue-jsx", [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk"} ] ] } ```
참고 자료 1:https://www.cnblogs.com/MrZouJian/p/8601416.html참고 자료 2:https://www.cnblogs.com/hjblog/p/8640695.htmlElement 홈페이지:http://element.eleme.io/#/zh-CN/component/quickstart 보기.babelrc 파일의 설정 참고 문서https://www.cnblogs.com/MrZouJian/p/8601416.htmlbabel 프로필.babelrc 입문 설명http://www.sdky.org/news/2018-04-06/72180.html
전재 대상:https://www.cnblogs.com/skylineStar/p/9168077.html
이 내용에 흥미가 있습니까?
현재 기사가 여러분의 문제를 해결하지 못하는 경우 AI 엔진은 머신러닝 분석(스마트 모델이 방금 만들어져 부정확한 경우가 있을 수 있음)을 통해 가장 유사한 기사를 추천합니다:
다양한 언어의 JSONJSON은 Javascript 표기법을 사용하여 데이터 구조를 레이아웃하는 데이터 형식입니다. 그러나 Javascript가 코드에서 이러한 구조를 나타낼 수 있는 유일한 언어는 아닙니다. 저는 일반적으로 '객체'{}...
텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.
CC BY-SA 2.5, CC BY-SA 3.0 및 CC BY-SA 4.0에 따라 라이센스가 부여됩니다.
좋은 웹페이지 즐겨찾기
