Laravel 8 그래 픽 인증 코드 를 사용 하여 로그 인 기능 의 실현
composer require gregwar/captcha
2.경로 정의
//
Route::group(['prefix'=>'admin','namespace'=>'Admin'],function (){
// name
Route::get('login','LoginController@index')->name('admin.login');
// name
Route::post('login','LoginController@login')->name('admin.login');
//
Route::get('img_code','CommonController@imgCode')->name('admin.img_code');
});
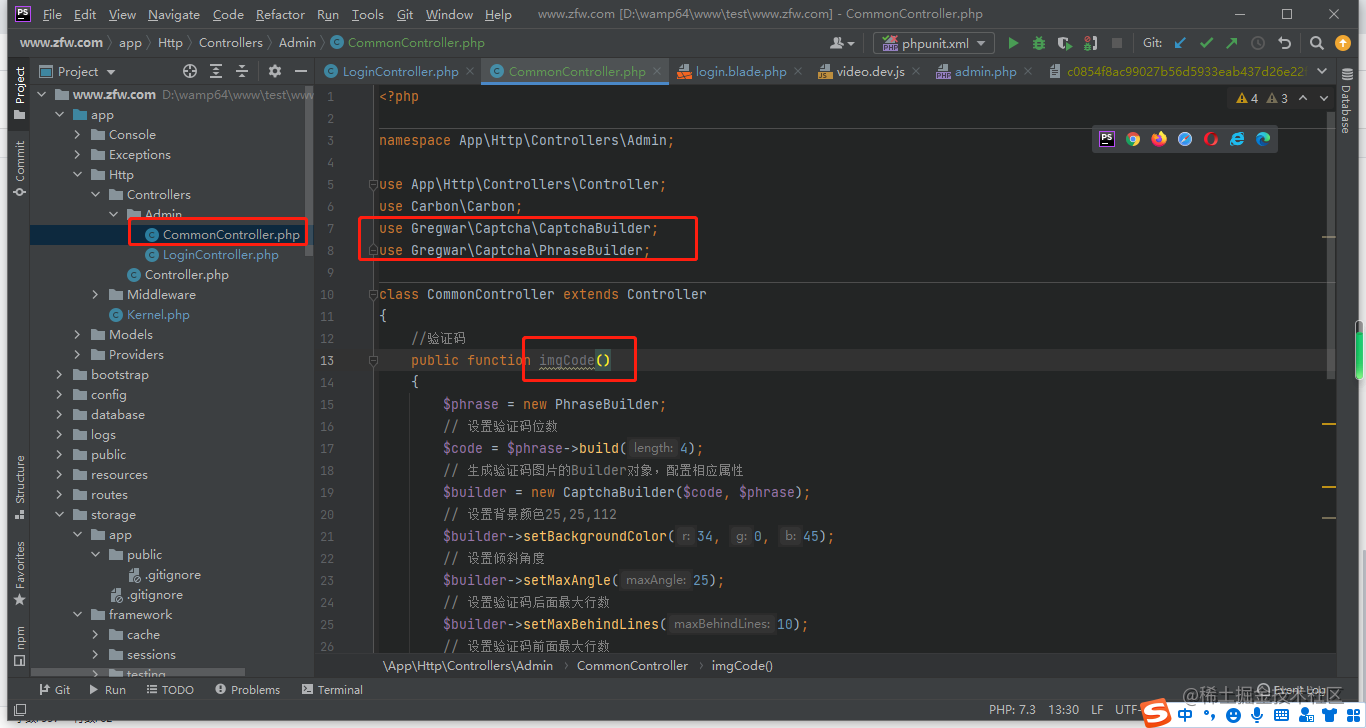
3.도형 인증 코드 류 생 성
<?php
namespace App\Http\Controllers\Admin;
use App\Http\Controllers\Controller;
use Carbon\Carbon;
use Gregwar\Captcha\CaptchaBuilder;
use Gregwar\Captcha\PhraseBuilder;
class CommonController extends Controller
{
//
public function imgCode()
{
$phrase = new PhraseBuilder;
//
$code = $phrase->build(4);
// Builder ,
$builder = new CaptchaBuilder($code, $phrase);
// 25,25,112
$builder->setBackgroundColor(34, 0, 45);
//
$builder->setMaxAngle(25);
//
$builder->setMaxBehindLines(10);
//
$builder->setMaxFrontLines(10);
//
$builder->setTextColor(230, 81, 175);
//
$builder->build($width = 150, $height = 40, $font = null);
//
$phrase = $builder->getPhrase();
// cache,10
$client_id = md5( rand(1,1000).time());
\Cache::put($client_id, $phrase, Carbon::now()->addMinutes(10));
//
$data = [
'client' => $client_id,
'captcha' => $builder->inline(),
];
return $data;
}
}

<script>
//
$(function(){
getCaptCha();
});
//
var getCaptCha = function (){
$.ajax({
url:"{{route('admin.img_code')}}",
success(res){
$("#client").val(res.client);
$("#img_code").attr('src',res.captcha);
}
})
}
</script>
페이지 전시
<input type="hidden" id="client" name="client" >
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="captcha" class="input-text size-L" type="text" placeholder=" " onblur="if(this.value==''){this.value=' :'}" onclick="if(this.value==' :'){this.value='';}" value="" style="width:150px;">
<img id="img_code" src="" onclick="getCaptCha()"> <a id="kanbuq" onclick="getCaptCha()" href="javascript:;" rel="external nofollow" > , </a> </div>
</div>
프론트 페이지 구현 효과:

6.배경 로그 인 인터페이스 에서 인증 코드 가 정확 한 지 검증 합 니 다.
//
public function login(Request $request)
{
//
$params = $request->all();
//
$captcha = \Cache::get($params['client']);
if ($params['captcha'] != $captcha){
return redirect(route('admin.login'))->withErrors(['error' => ' ']);
}
}
Laravel 8 이 그래 픽 인증 코드 를 사용 하여 로그 인 하 는 것 에 관 한 이 글 은 여기까지 소개 되 었 습 니 다.Laravel 그래 픽 인증 코드 에 관 한 더 많은 내용 은 예전 의 글 을 검색 하거나 아래 의 관련 글 을 계속 조회 하 시기 바 랍 니 다.앞으로 저 희 를 많이 사랑 해 주세요!
이 내용에 흥미가 있습니까?
현재 기사가 여러분의 문제를 해결하지 못하는 경우 AI 엔진은 머신러닝 분석(스마트 모델이 방금 만들어져 부정확한 경우가 있을 수 있음)을 통해 가장 유사한 기사를 추천합니다:
단순 Laravel+Vue.js에서 VueUI를 사용하여 로그인 및 등록Laravel에는 웹 팩과 같은 Laravel-Mix가 있는데, 이를 이용해서 Laravel에 Vue.js를 실현할 수 있다. 이번에는 몇 가지 명령을 통해 간단하게 VueUI로 로그인하여 로그인을 할 수 있습니다....
텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.
CC BY-SA 2.5, CC BY-SA 3.0 및 CC BY-SA 4.0에 따라 라이센스가 부여됩니다.
좋은 웹페이지 즐겨찾기
