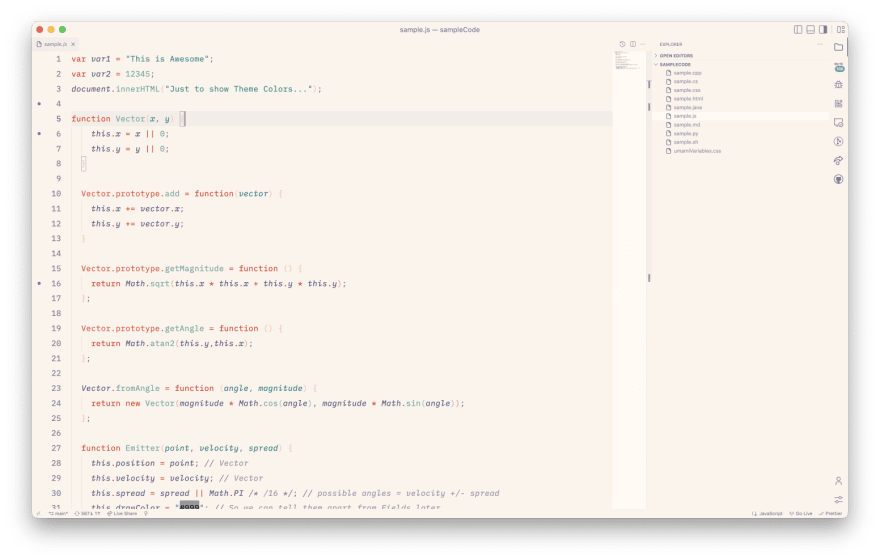
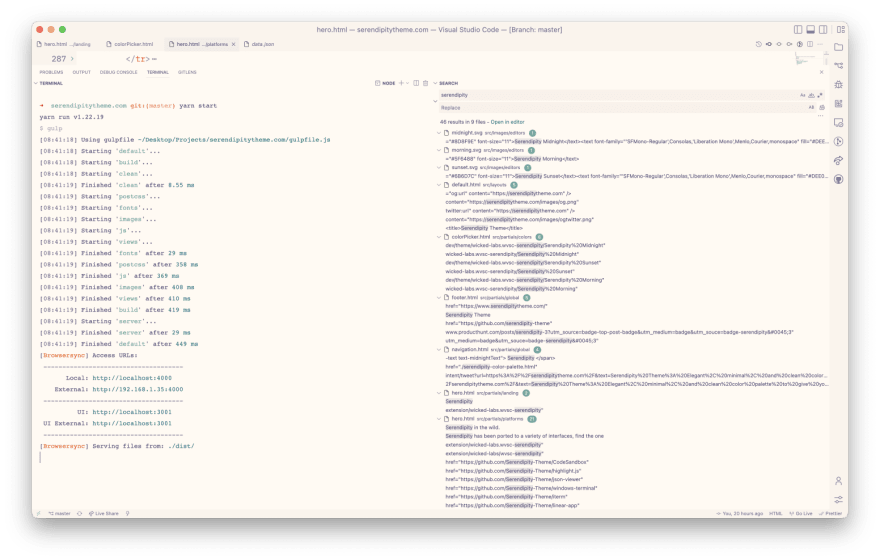
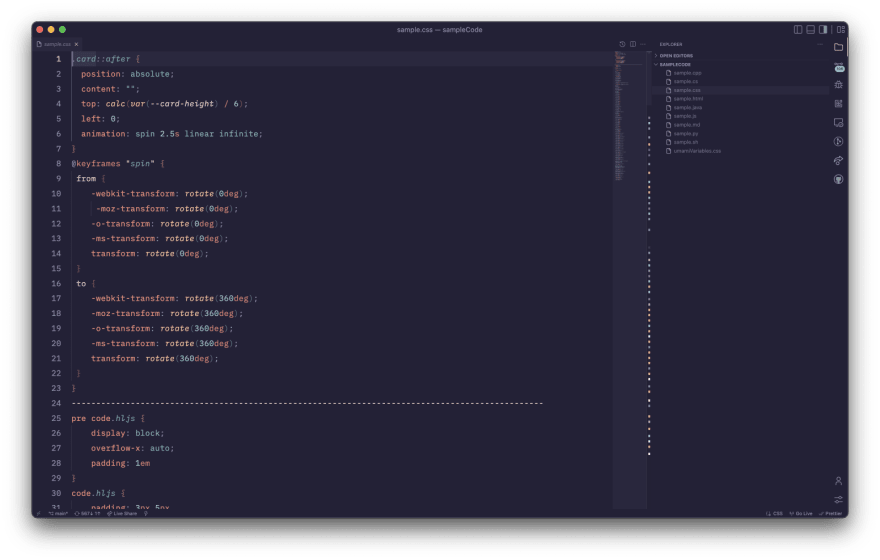
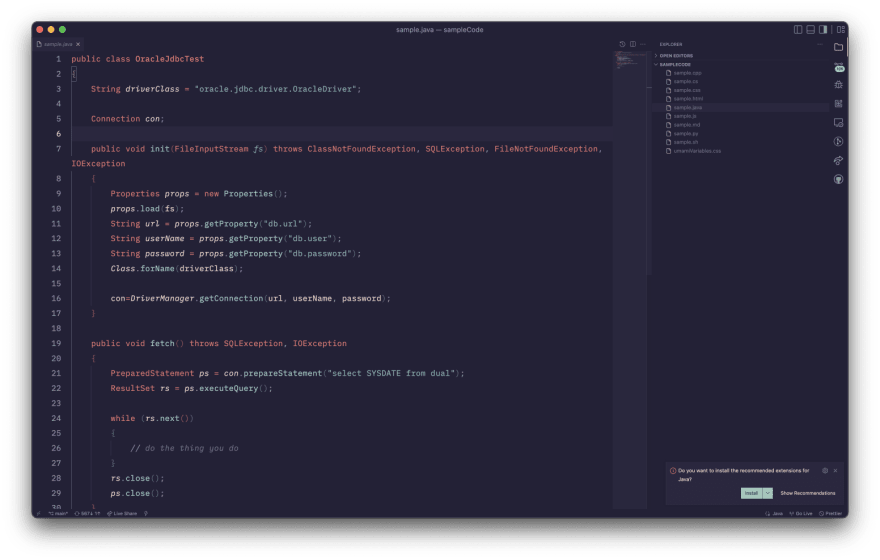
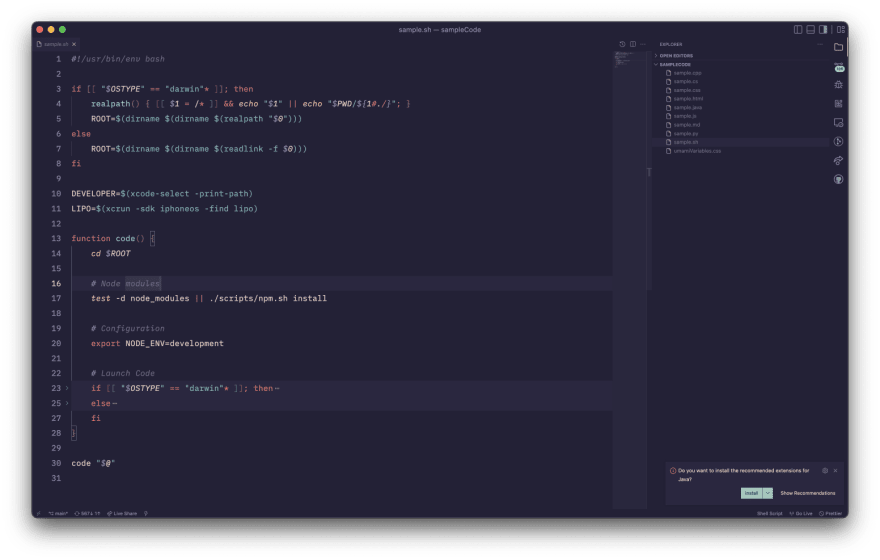
표시 시간: 말리부, 말리부 해변의 서핑 시절에서 영감을 받은 레트로 VS 코드 테마.
여기에서 받으세요:
https://marketplace.visualstudio.com/items?itemName=wicked-labs.malibu
VS 코드용 말리부.
설치
View → Extensions Malibu 말리부 선셋 - 말리부 선라이즈
테마는 편집자가 사용할 수 있습니다. 쉘, UI 등이 출시될 예정입니다. 웹사이트 체크아웃
사용 가능한 옵션
해돋이










일몰










개인 설정.
{
"editor.fontFamily": "'IBM Plex Mono', monospace",
"editor.fontSize": 18,
"editor.lineHeight": 38,
"editor.letterSpacing": 0.5,
"files.trimTrailingWhitespace": true,
"editor.fontWeight": "normal",
"prettier.eslintIntegration": true,
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.cursorBlinking": "phase",
"editor.renderWhitespace": "all",
}
모든 테마는 기본적으로 특정 언어 토큰에 이탤릭체를 사용합니다.
모든 테마에 대해 이탤릭체를 비활성화하려면 이 스니펫을
settings.json에 추가하십시오.[]와 함께 제거하면 됩니다."editor.tokenColorCustomizations": {
"[Malibu Sunrise][Malibu Sunset]": {
"textMateRules": [
{
"scope": [
"comment",
"variable",
"variable.other.object.js",
"variable.other.object.property",
"variable.language",
"punctuation.accessor",
"markup.changed",
"markup.deleted.diff",
"markup.inserted.diff",
"keyword",
"keyword.operator.relational",
"keyword.operator.comparison",
"keyword.control.flow.js",
"keyword.control.flow.ts",
"keyword.control.flow.tsx",
"keyword.control.ruby",
"keyword.control.module.ruby",
"keyword.control.class.ruby",
"keyword.control.def.ruby",
"keyword.control.loop.js",
"keyword.control.loop.ts",
"keyword.control.import.js",
"keyword.control.import.ts",
"keyword.control.import.tsx",
"keyword.control.from.js",
"keyword.control.from.ts",
"keyword.control.from.tsx",
"keyword.operator.instanceof.js",
"keyword.operator.expression.instanceof.ts",
"keyword.operator.expression.instanceof.tsx",
"support.constant",
"support.function",
"entity.other.attribute-name",
"entity.other.inherited-class",
"entity.name.function",
"entity.name.tag.doctype",
"entity.name.function",
"meta.directive.vue",
"meta.diff.header.git",
"meta.diff.header.from-file",
"meta.diff.header.to-file",
"meta.var.expr",
"meta.delimiter.period",
"meta.selector",
"meta.tag.sgml.doctype",
"meta.tag.sgml.doctype.html",
"meta.class meta.method.declaration meta.var.expr storage.type.js",
"storage",
"storage.type.property.js",
"storage.type.property.ts",
"storage.type.property.tsx",
"source.elixir .punctuation.binary.elixir",
"source.go keyword.package.go",
"source.go keyword.import.go",
"source.go keyword.function.go",
"source.go keyword.type.go",
"source.go keyword.struct.go",
"source.go keyword.interface.go",
"source.go keyword.const.go",
"source.go keyword.var.go",
"source.go keyword.map.go",
"source.go keyword.channel.go",
"source.go keyword.control.go",
"string.quoted.docstring.multi.python",
],
"settings": {
"fontStyle": ""
},
},
],
},
},
Michael Andreuzza이 만든 말리부 테마.
Reference
이 문제에 관하여(표시 시간: 말리부, 말리부 해변의 서핑 시절에서 영감을 받은 레트로 VS 코드 테마.), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/mike_andreuzza/show-time-malibu-a-retro-vs-code-theme-inspired-by-the-surfing-days-in-malibu-beach-1h0c텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
