React_part7.1_To Do List part Two
array로부터 동일한 component에 있는 많은 것들을 render할 수 있는 방법

여기서 submit한 자료들을

이것들을 각각의 컴포넌트로 만들어주고 싶어! 어떻게하면 될까?
일단 map을 알아야하는데..
<hr /> //horizontal rule
{toDos.map()}//hr 태그를 쓰고 중괄호를 연다음 toDos배열을 가져와 map을 사용한다.
//map은 가끔 array의 element들을 바꾸고 싶을 때 혹은 새로운 다 바뀐 새로운 array를 만들고 싶을 때
//map은 ()이 안에 함수를 넣을 수 있도록 해주는데
//map() 은 array의 모든 item에 대해 실행될 것이다.
//그리고 무엇을 return하던 간에 return한 값이 새로운 array에 들어가 있을 것이다.
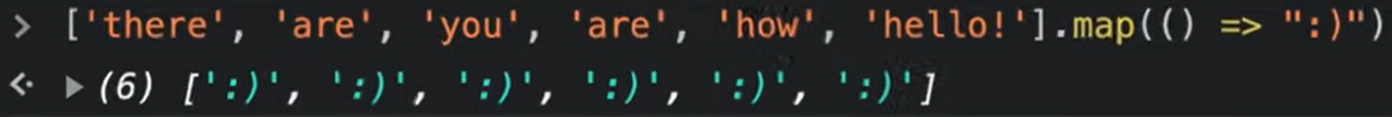
//[1,2,3,4,5,6].map() 이것은 결국 여기에 적은 함수가 6번 실행된다는 것이다.
//그 함수로부터 내가 return한 어떤 값은 새로운 array에 들어가게 되는 것이다.
```

이렇게 웃는 얼굴 6개를 얻을 수 있다.
이것이 map의 역할이다.
map은 하나의 array에 있는 item을 내가 원하는 무엇이든지로 바꿔주는 역할을 하고 그것은 결국 새로운 array를 return해준다.
또한 다르게 보면, :) 이전의 array 값을 가져올 수 있다는 것인데,
첫번째로는 'there' 다음으로 'are' 다음으로 'you' ... 이렇게
괄호안에는 인자를 넣을 수 있다.

item자체를 return할 수도 있다.

이게 map 함수가 하는 일이다. 예전 array를 가져와서 변형하는 것이다.
우리가 return하는 어떤 값이든 그 값이 새로운 array가 될 것이다.
그래서 하고자 하는 것은
## map을 이용하여 component를 return 시키는 것이다.

그래서 <li>안에 item을 넣어주면

이러한 결과를 얻을 수 있다.
새로운 값을 넣어 줄 대마다 새로운 버전의 toDos를 기준으로 동작하게 될 것이다.
주의할 것은 unique한 key값이 필요하다는 것이다. 같은 list의 요소로 인지하기 때문에..

map함수에 대한 문서를 찾아보면

첫번째 argument는 value여야 하고 이것은 각각의 toDo를 의미한다.
두번째 argument는 index이다. 다루는 값은 number이다.
```js
<ul>
{toDos.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>따라서 키 값을 이렇게 설정해준다 !
우리가 한 것은 결국 array를 가져와서 그 array의 item들을 변형해서 li가 되도록 한 것이다. 이 array는 단순 string으로 구성되었고
return하는 값이 무엇이든 그 값은 새로운 array가 된다.

Author And Source
이 문제에 관하여(React_part7.1_To Do List part Two), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://velog.io/@angel_eugnen/Reactpart7.1To-Do-List-part-Two저자 귀속: 원작자 정보가 원작자 URL에 포함되어 있으며 저작권은 원작자 소유입니다.

좋은 웹페이지 즐겨찾기
