ReactJS 핀터레스트 클론
5465 단어 uxreactjavascriptwebdev
Teachable 과정을 찾아보십시오.

목업을 단계적으로 만들 것입니다.
"Pinterest 핀" 목업
각 핀은 3개의 섹션으로 구성됩니다.
핀 제목 - 사용자에게 표시되지 않습니다. 핀을 데이터베이스에 저장하는 방법으로 백엔드에서 이것을 사용할 수 있습니다
핀 모달 - 이것은 각 카드의 오버레이입니다. 이것은 이 자습서에서는 작동하지 않으며 장식용일 뿐입니다

핀 이미지 - 사용자가 업로드하는 실제 이미지

각 핀에는 "머리글"과 "바닥글"이 있습니다.

<div>
<div className="card">
<div className="pin_title"></div>
<div className="pin_modal"></div>
<div className="pin_image"></div>
</div>
</div>
"핀 추가" 모달 목업
Modal은 9개의 섹션으로 구성되어 있습니다.
모달 오버레이 - 투명한 검정색 배경
핀 컨테이너 추가 - 화면의 기본 인터페이스
왼쪽 - 인터페이스의 왼쪽 절반
오른쪽 - 인터페이스의 오른쪽 절반
왼쪽 머리글 - 옵션으로 연결되는 간단한 버튼
왼쪽 본문 - 사용자 이미지가 여기에 표시됨
왼쪽 바닥글 - 웹에서 이미지를 업로드하는 옵션
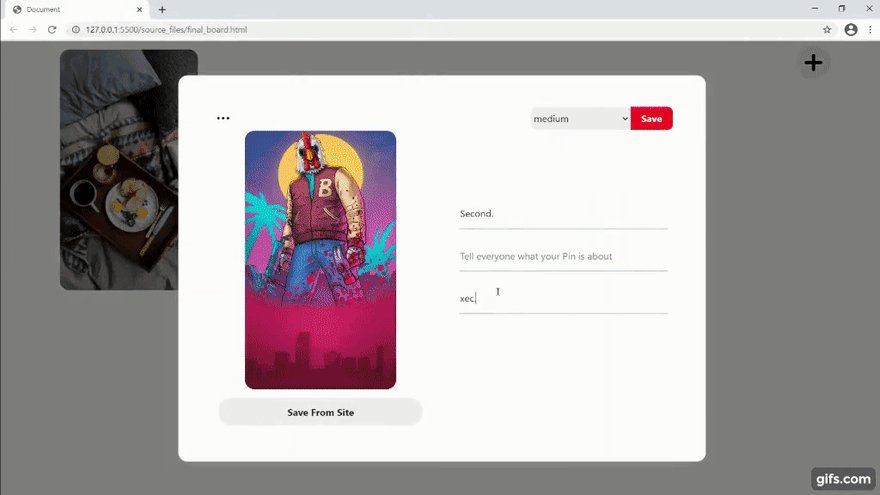
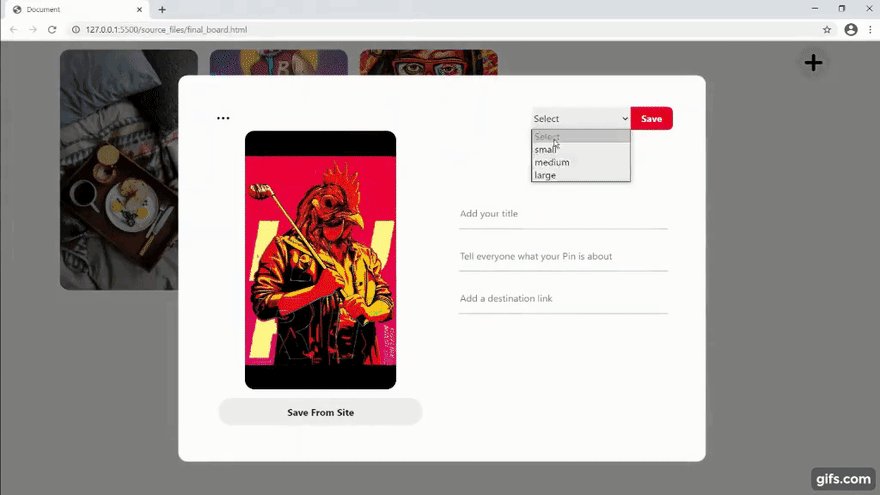
오른쪽 머리글 - 핀 크기 선택(작음, 중간, 큼)
오른쪽 몸체 - 핀에 대한 정보가 여기에 입력됩니다

<div className="add_pin_modal">
<div className="add_pin_container">
<div className="side" id="left_side">
<div className="section1">
</div>
<div className="section2">
</div>
<div className="section3">
</div>
</div>
<div className="side" id="right_side">
<div className="section1">
</div>
<div className="section2">
</div>
</div>
</div>
</div>
핀과 "핀 화면 추가"를 병합합니다.
저장을 클릭하면 핀이 생성됩니다.
function save_pin(pinDetails, add_pin) {
const users_data = {
...pinDetails,
author: 'Jack',
board: 'default',
title: document.querySelector('#pin_title').value,
description: document.querySelector('#pin_description').value,
destination: document.querySelector('#pin_destination').value,
pin_size: document.querySelector('#pin_size').value,
}
add_pin(users_data);
}

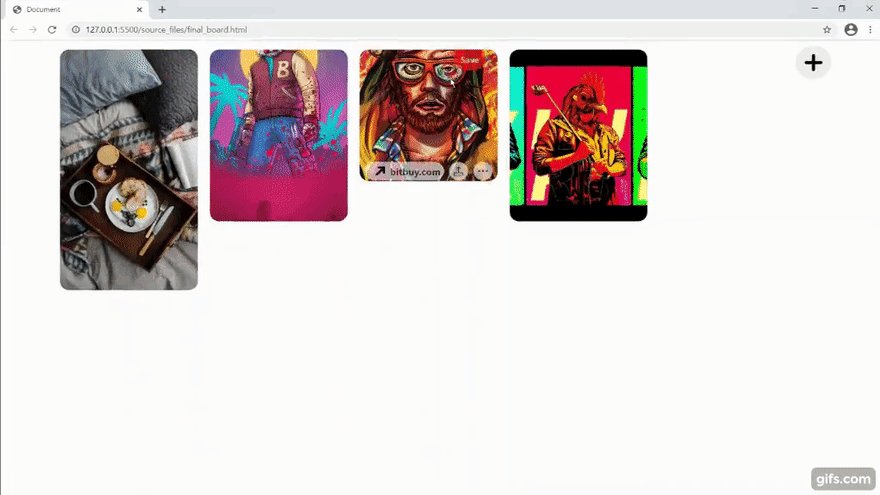
최종 핀터레스트 보드
다른 자습서에서 Pinterest 레이아웃을 가져옵니다.
이전 자습서에서는 CSS 그리드를 사용하여 Pinterest 레이아웃을 만들었습니다.
해당 코드를 가져오고 해당 레이아웃을 이 프로젝트의 pin_container로 사용합니다.
해당 자습서here를 찾을 수 있습니다.
이 병합은 매우 간단합니다. 여기에는 새로운 HTML이 없습니다.
주요 변경 사항은 CSS와 JSX에 있습니다.
CSS에서 세 가지 새로운 클래스 정의를 만듭니다. 소형, 중형 및 대형 핀 옵션.
.card_small {
grid-row-end: span 26;
}
.card_medium {
grid-row-end: span 33;
}
.card_large {
grid-row-end: span 45;
}
그런 다음 사용자가 선택한 핀 크기에 따라 해당 클래스를 Pin 구성 요소에 추가합니다.
<div className={`card card_${props.pin_size}`}>

이 프로젝트에는 훨씬 더 많은 뉘앙스가 있습니다.
소스 파일here을 얻을 수 있으며 아래 비디오 자습서를 따를 수 있습니다.
보다 심층적인 가이드를 원하시면 YouTube에서 전체 비디오 자습서를 확인하십시오.
ReactJS 핀터레스트 클론
Reference
이 문제에 관하여(ReactJS 핀터레스트 클론), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/anobjectisa/reactjs-pinterest-clone-509e텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
