JavaScript_2(id,class로 태그 선택/유사배열)
✔️id로 태그 선택하기(getElementById)
const myTag1 = document.getElementById('myNumber'); console.log(myTag1); const myTag2 = document.getElementById('btns'); console.log(myTag2);
getElementById : id값 불러옴
✔️class로 태그 선택하기(getElementsByClassName)
id는 고유한 값이기 때문에 하나의 태그를 선택할 때는 유용하지만 여러 요소들을 동시에 선택해야 하는 경우에는 활용하기가 조금 어렵다.
css에서 스타일링을 할 때도 여러 요소들의 스타일을 한꺼번에 다룰 때는 id가 아니라 class속성을 활용한다.
⭐class로 태그를 선택하는 메소드의 이름은 getElementsByClassName 한가지 주의해야 할 점은 여러 요소를 선택하는거니까 element가 아니고 elments! s가 붙는다는 점!⭐
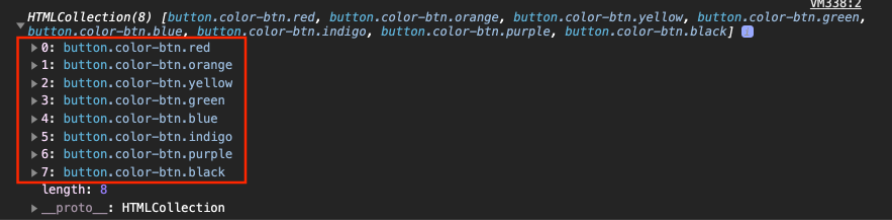
const myTags1 = document.getElementsByClassName('color-btn');//변수 선언. 여러 요소 한번에 선택하는 메소드 console.log(myTags1); console.log(myTags1[1]); console.log(myTags1.length); for (let tag of myTags1) { console.log(tag); } const myTag2 = document.getElementsByClassName('red');//red라는 하나밖에 없는 class 선택하더라도 HTMLCollection이 출력되기 때문에 이 태그를 선택하려면 0번 인덱스에 접근해야함. console.log(myTags2); console.log(myTags2[0]); const myTags3 = document.getElementsByClassName('white');//존재하지 않는 값 선택하면 빈 HTMLCollection이 출력됨. console.log(myTags3); console.log(myTags3 === null);//false console.log(myTags3.length);// 0 ```
지금까지 id와 class 속성을 이용해서 JavaScript로 HTML 태그를 선택하는 방법에 대해 알아봤는데요. document.getElementsByTagName('태그이름')메소드를 활용하면 태그 이름으로 태그를 선택할 수 있습니다.
const btns = document.getElementsByTagName('button');
//이렇게 하면 HTML 문서 내에 있는 모든 button 태그를 선택하게 됩니다.
document.getElementsByClassName('class')메소드와 마찬가지로
태그 이름으로 요소를 찾는 경우에 여러 개의 요소가 선택될 수 있기 때문에 메소드 이름에 Element(s), s가 있고, 실행결과 역시 HTMLCollection을 리턴한다는 점도 함께 기억해 두시면 좋을 것 같습니다.
const btns = document.getElementsByTagName('button');
const allTags = document.getElementsByTagName('*'); //전체에 적용하지만, css 스타일링을 할 때도 태그 이름으로 스타일링을 하는 경우는 거의 없죠?
마찬가지로 명확한 의도가 없이 이렇게 많은 요소들을 한꺼번에 다루게 되면 예상치 못한 실수를 할 가능성이 있기 때문에 자바스크립트에서도 많이 사용되는 메소드는 아닙니다.
이전 시간에 잠깐 등장했던 HTMLCollection 기억나시나요? 배열과 모양은 같지만, 완벽히 배열은 아닌 이런 형태를 유사 배열이라고 부른다고 했었는데요.
당장은 직접 유사 배열을 만들어서 사용하게 될 일은 없겠지만, 지난 시간처럼 자바스크립트로 HTML 태그를 다룰 때 종종 마주치게 되니깐 간단하게나마 개념적인 부분은 정리하고 넘어갑시다!
✔️유사 배열(Array-Like Object)이란?
배열과 유사(類似)한 객체를 유사 배열, 영어로는 Array-Like Object라고 부릅니다.
하지만 마냥 모양만 비슷하다고 해서 모두 유사 배열이라고 부르진 않는데요. 유사 배열에도 최소한 갖춰야 할 조건과 특징들이 있습니다.
1. 숫자 형태의 indexing이 가능하다.

배열은 각 요소에 0부터 순서대로 매겨진 index를 통해 요소끼리의 관계도 파악할 수 있고 그 index를 통해 요소에 접근할 수도 있다는 특징이 있죠?
유사 배열도 마찬가지로 배열이라는 이름에 걸맞게 각 요소에 0부터 시작하는 숫자 형태의 index가 있어야 합니다.
2. length 프로퍼티가 있다.

객체가 가지고 있는 요소의 갯수를 저장하는 length 프로퍼티도 역시 배열의 특징이라고 할 수 있는데요. 유사 배열 역시 length 프로퍼티가 있어야 비로소 유사 배열이라고 할 수 있습니다. 숫자 형태의 index가 있더라도 length 프로퍼티가 없다면 유사 배열이라기보단 그냥 숫자 형태의 key로 구성된 일반적인 객체라고 볼 수 있습니다.
3. 배열의 기본 메소드를 사용할 수 없다.

상황에 따라서 직접 구현할 수도 있겠지만, 유사 배열이 완전한 배열이 아닌 가장 큰 이유는 바로 기본적인 배열의 메소드를 사용할 수 없다는 점 때문입니다. 배열의 메소드를 활용할 수 없다는 특징이 유사 배열을 활용하는 목적이 되기도 하는데요. indexing을 통해 유사 배열의 요소에 접근하는 건 쉽지만 수정하거나 삭제하는 작업이 까다롭습니다.
그래서 내부의 요소들은 배열처럼 다룰 수 있게 하면서 배열의 메소드 사용을 막고 싶거나, 혹은 일반 배열에는 없는 특별한 메소드를 제공하고 싶을 때 유사 배열을 만들어 활용하기도 합니다!
4. Array.isArray(유사배열)은 false다.
Array 객체의 isArray 메소드는 파라미터로 전달한 값이 배열인지 아닌지를 평가해서 그 결과를 불린 형태의 값으로 리턴해주는 메소드입니다.
유사 배열은 배열과 비슷하지만 배열은 아니기 때문에 결괏값이 false 입니다.
❗주의사항: 유사 배열은 다양하다!
유사 배열은 위의 특징들을 가진 대부분의 형태를 가리키는 포괄적인 개념이기 때문에 정말 다양한 형태로 존재할 수 있습니다.
예를 들어 지난 시간에 봤던 HTMLCollection의 경우 for..of 문을 활용하는 데 문제는 없었지만 어떤 유사 배열의 경우에는 for..of문을 활용할 수 없는 경우도 있습니다.
배열의 기본 메소드를 사용할 수 없다고 했지만, 직접 구현해서 마치 배열처럼 사용할 수 있도록 만들 수도 있습니다.
하지만 직접 유사 배열을 만드는 게 아니라 이미 만들어진 유사 배열에 접근하는 경우에는 대부분 위 4가지 특징을 모두 가지고 있으니깐 잘 기억해 두시면 좋을 것 같습니다 :)
Author And Source
이 문제에 관하여(JavaScript_2(id,class로 태그 선택/유사배열)), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://velog.io/@kimhyesu-_-/JavaScript2저자 귀속: 원작자 정보가 원작자 URL에 포함되어 있으며 저작권은 원작자 소유입니다.

좋은 웹페이지 즐겨찾기
