소개: VS Code용 Sequoia 테마 - VS Code용 검정, 우아하고 현대적이며 부드러운 테마입니다.

VS 코드용 세쿼이아.
공식 웹 사이트
공식 웹사이트에서 지침, 색상 참조, 색상 선택기 및 곧 Sequoia가 포팅된 인터페이스 목록을 찾을 수 있습니다.
설치
View → Extensions Sequoia 세쿼이아 달빛 - 세쿼이아 안개 - 세쿼이아 모노크롬
테마는 편집기, 셸, UI 등에서 사용할 수 있습니다. 웹사이트 체크아웃
사용 가능한 옵션
예
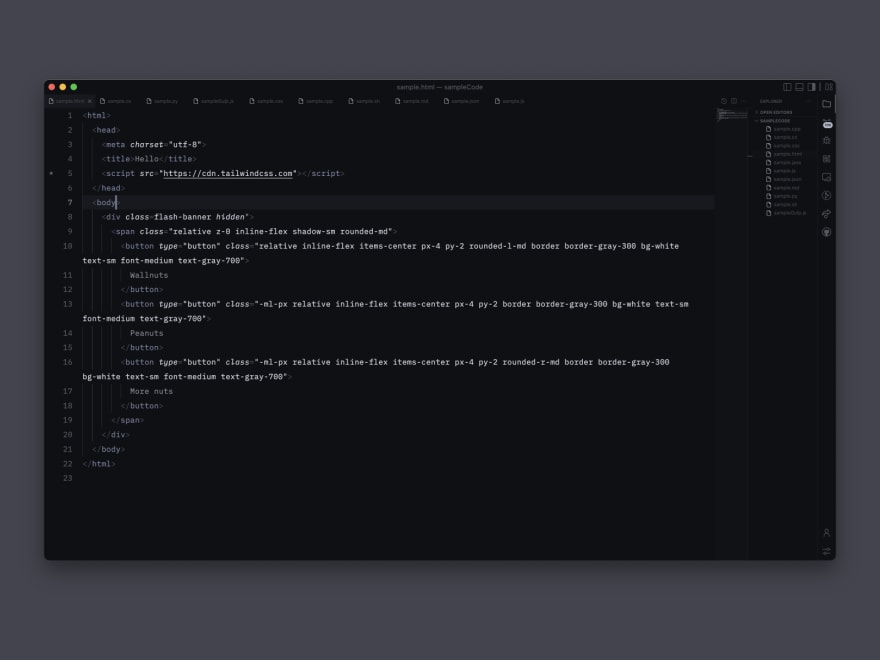
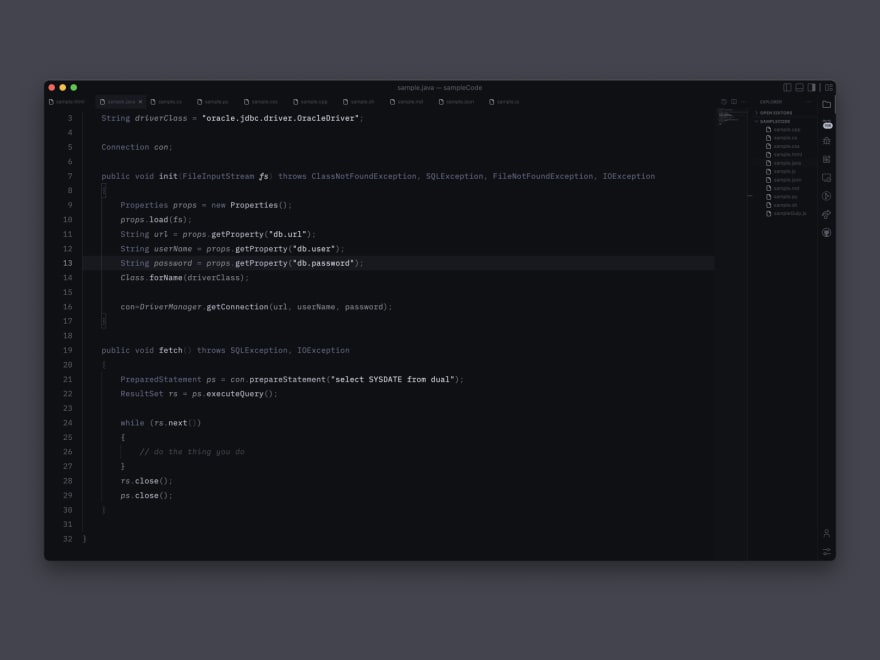
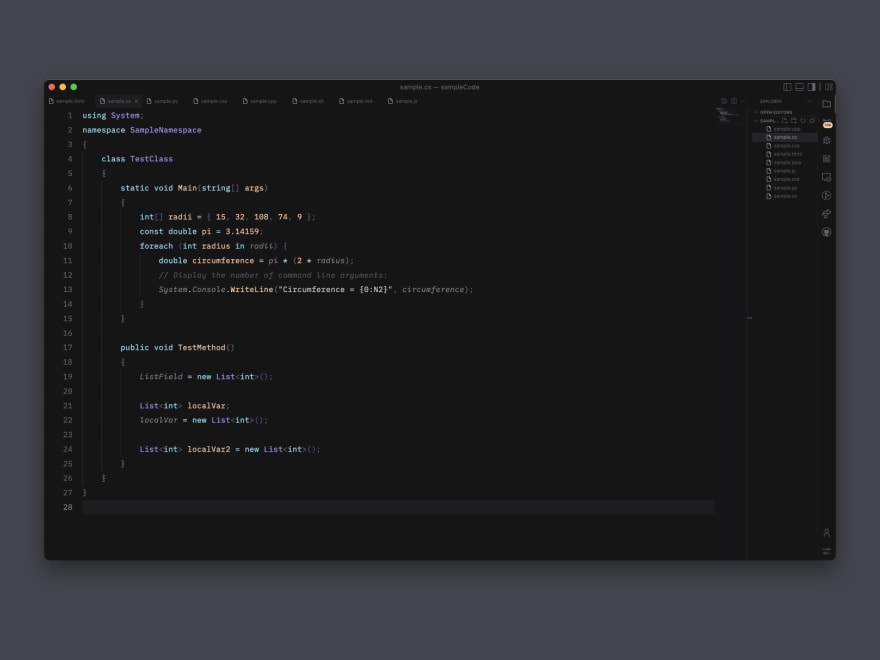
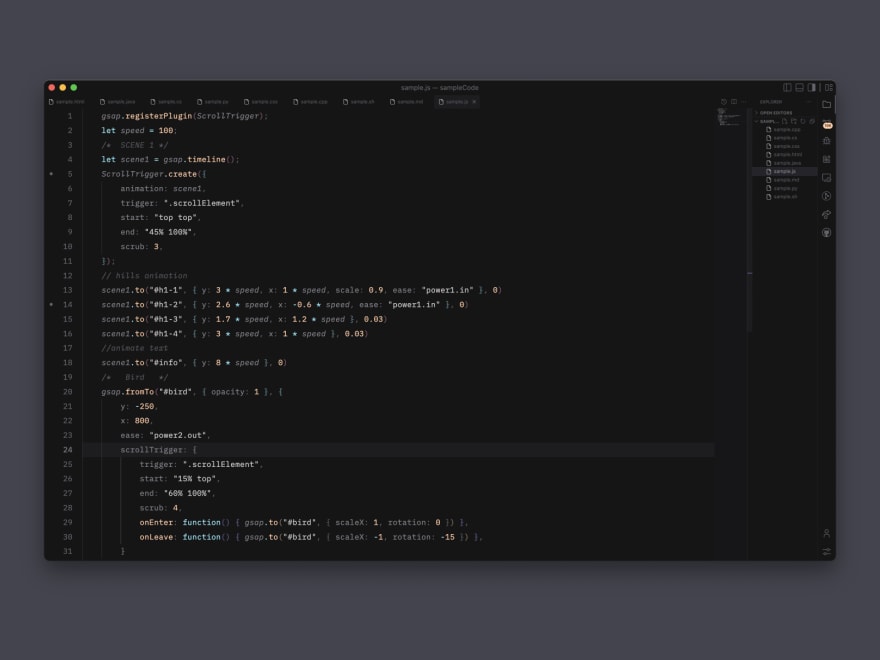
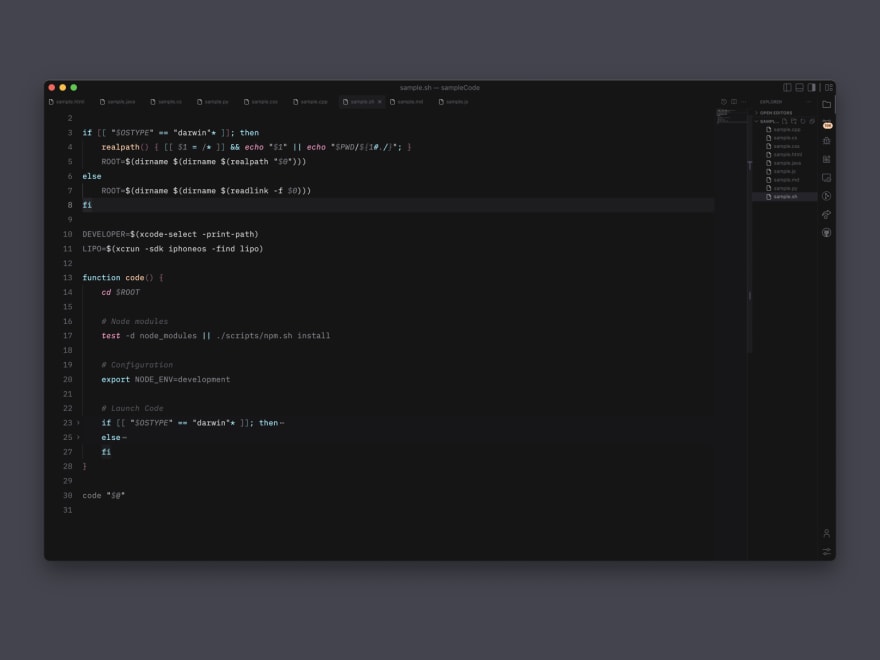
Monochrome, Moonlight 및 Desaturated의 세 가지 테마가 있으며 여기에 스크린샷이 있습니다.
월광










단색화










단색화










개인 설정.
{
"editor.fontFamily": "'IBM Plex Mono', monospace",
"editor.fontSize": 18,
"editor.lineHeight": 38,
"editor.letterSpacing": 0.5,
"files.trimTrailingWhitespace": true,
"editor.fontWeight": "normal",
"prettier.eslintIntegration": true,
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.cursorBlinking": "phase",
"editor.renderWhitespace": "all",
}
모든 테마는 기본적으로 특정 언어 토큰에 이탤릭체를 사용합니다.
모든 테마에 대해 이탤릭체를 비활성화하려면 이 스니펫을
settings.json에 추가하십시오.[]와 함께 제거하면 됩니다."editor.tokenColorCustomizations": {
"[Sequoia Moonlight][Sequoia Foggy][Sequoia Monochrome]": {
"textMateRules": [
{
"scope": [
"comment",
"variable",
"variable.other.object.js",
"variable.other.object.property",
"variable.language",
"punctuation.accessor",
"markup.changed",
"markup.deleted.diff",
"markup.inserted.diff",
"keyword",
"keyword.operator.relational",
"keyword.operator.comparison",
"keyword.control.flow.js",
"keyword.control.flow.ts",
"keyword.control.flow.tsx",
"keyword.control.ruby",
"keyword.control.module.ruby",
"keyword.control.class.ruby",
"keyword.control.def.ruby",
"keyword.control.loop.js",
"keyword.control.loop.ts",
"keyword.control.import.js",
"keyword.control.import.ts",
"keyword.control.import.tsx",
"keyword.control.from.js",
"keyword.control.from.ts",
"keyword.control.from.tsx",
"keyword.operator.instanceof.js",
"keyword.operator.expression.instanceof.ts",
"keyword.operator.expression.instanceof.tsx",
"support.constant",
"support.function",
"entity.other.attribute-name",
"entity.other.inherited-class",
"entity.name.function",
"entity.name.tag.doctype",
"entity.name.function",
"meta.directive.vue",
"meta.diff.header.git",
"meta.diff.header.from-file",
"meta.diff.header.to-file",
"meta.var.expr",
"meta.delimiter.period",
"meta.selector",
"meta.tag.sgml.doctype",
"meta.tag.sgml.doctype.html",
"meta.class meta.method.declaration meta.var.expr storage.type.js",
"storage",
"storage.type.property.js",
"storage.type.property.ts",
"storage.type.property.tsx",
"source.elixir .punctuation.binary.elixir",
"source.go keyword.package.go",
"source.go keyword.import.go",
"source.go keyword.function.go",
"source.go keyword.type.go",
"source.go keyword.struct.go",
"source.go keyword.interface.go",
"source.go keyword.const.go",
"source.go keyword.var.go",
"source.go keyword.map.go",
"source.go keyword.channel.go",
"source.go keyword.control.go",
"string.quoted.docstring.multi.python",
],
"settings": {
"fontStyle": ""
},
},
],
},
},
Micheal Andreuzza이(가) 만든 세쿼이아 테마입니다.
Reference
이 문제에 관하여(소개: VS Code용 Sequoia 테마 - VS Code용 검정, 우아하고 현대적이며 부드러운 테마입니다.), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/mike_andreuzza/introducing-sequoia-theme-for-vscode-black-elegant-modernand-gentle-theme-for-vs-code-oad텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
