Figma로 제목 이미지를 효율적으로 양산
Figma 추가 달력7일차.
어제 투고는 @hiloki@github씨의 디자이너도 할 수 있어!JavaScript로 Figma 작업입니다.👏
이번에는 그래픽 디자인을 비롯해 다양한 작업을 했기 때문에 그 중에서도 Figma의 유용한 사용법을 소개한다.
Figma는 UI 디자인을 위한 디자인 도구로 탄생했지만, 후발 제품이기 때문에 Illustrator보다 그래픽 디자인 등에 더 편리하게 적용할 수 있는 몇 가지 기능이 있다.
다음은 이러한 기술을 효과적으로 양산하고 운용하여 창의 업계의 작업 시간 표준에 도달하는 현수막 이미지를 소개한다.
Illustrator의 Proce/Cons 비교
원래 구상한 용도는 다르지만, Figma를 도형 디자인 도구로 사용해 본 상황의 Proce/Cons에 생각나는 부분을 기록해 보세요.
Pros
짜증나는 Figma도 있고 없는 것도 있고.
이외에도 실제 irire에는 색상 교체와 변수(csv 가져오기) 등 편리한 기능이 있지만 실제 경우는 Figma처럼 사용할 수 없다.
이를 바탕으로 Figma의 사용 방법을 소개합니다.
[본편] 배너를 양산해야 돼요.
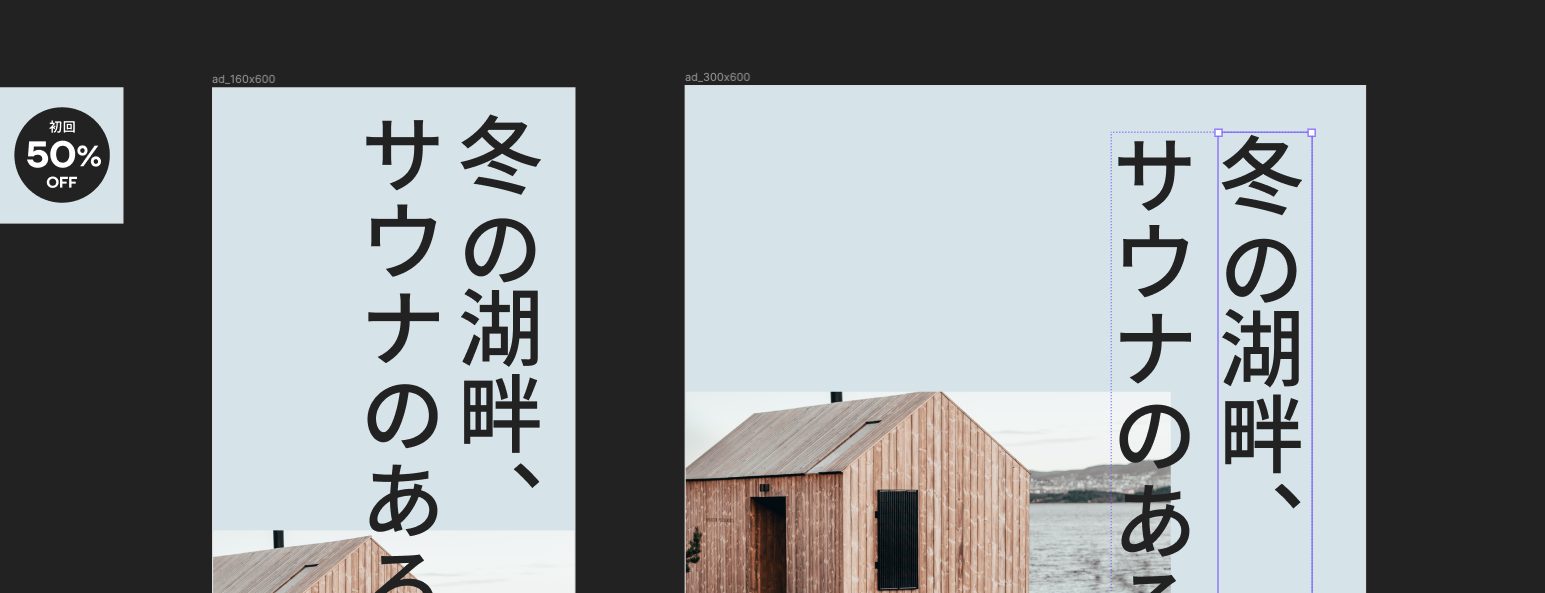
광고 제목의 창의력은 같은 내용이 다른 지면에 10개 이상의 매체에 대응하는 사이즈가 필요할 수 있다.
디테일한 창조성보다 다양한 패턴을 더 빨리 시도하고 싶을 때 Figma의 기본 기능이 유용하다.
샘플로 헬싱키 사우나 추억에 담근 현수막에서 라이브 공연을 했다.
※ 글꼴은 오픈소스 노트산스 재파네스를 사용합니다.

절차.
어셈블리 문자 바꾸기

※ 오버라이드 실례가 가능하면, 문자 교환 시스템의 플러그인도 사용할 수 있습니다.
통일 변색
텍스트 색상과 배경 색상을 함께 바꿀 수 있습니다.
참고로 방법은:
Selection Colors를 통해 변경
통일적으로 이미지 변경

Tips
Figma에 양산 모드 보관
이 방법은 조립품에 파괴적인 변경을 더해 작업하기 때문에 다른 도형을 만들 때 과거에 만들어진 도형이 사라졌다.
만약 모드를 만들고
Select All -> Detatch instance 에서 동전에 대한 입장 변경 사항을 복사하고 동결하면, 여러 모드를 같은 파일에 저장할 수 있습니다.복잡한 레이아웃이 포함된 부품을 대략화하다
다음 그림과 같이 배치에서 여러 문자 크기를 유지하려는 경우 문자를 여러 크기로 확장하려면 문자 레이어에서 문자 크기를 개별적으로 조정해야 합니다.시체를 사용하면 간단하게 확대하고 축소할 수 있다.
어셈블리에 있는 문자
Outline stroke가 있으면 문자를 그래픽으로 확대 및 축소할 수도 있습니다.물론 텍스트의 내용 자체가 구성 요소의 은혜를 받지 않기 때문에 어떤 요소로 보수성을 확보할지 의논하고 싶습니다.

송이경(신지현):응,피그마도칠면조처럼확대해서축소할 순 없어?
세로쓰기는 텍스트 층을 축소해서 실현할 수 있다
Figma는 기본적으로 세로쓰기를 할 수 없지만, 글자 층을 문자가 접히는 너비로 설정하고, 줄 높이를 100% = 글씨체 크기가 같으면 세로쓰기를 할 수 있다.
실제로 Type Details에서 문장부호의 세로쓰기 위치를 설정할 수도 있습니다.

총결산
현수막을 절대적으로 효과적으로 생산하는 방법이다.
창의력에 따라 반드시 투연성이 좋은 용례로 실천해 보세요.
아이디어 업계에서는 배너를 제작할 때 많은 노동시간을 소비하는 업무가 많았고, 대형 광고대행점은 머신러닝을 통해 아이디어를 양산하는 제품을 활용했다.
만약 당신이 신축 가능한 구조를 더욱 중시한다면 API를 통해 효과적으로 input을 진행하면 현수막 전자동 도구를 만들 수 있을 것이다.
홍보:테라스에서는 효율과 창의력을 추구하는 동시에 파트너를 찾고 있다모집하다.
관심 있으면 꼭 연락 주세요.
Reference
이 문제에 관하여(Figma로 제목 이미지를 효율적으로 양산), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://qiita.com/yasuhiro-y/items/e0ac9aa84a18541b7dfd텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
