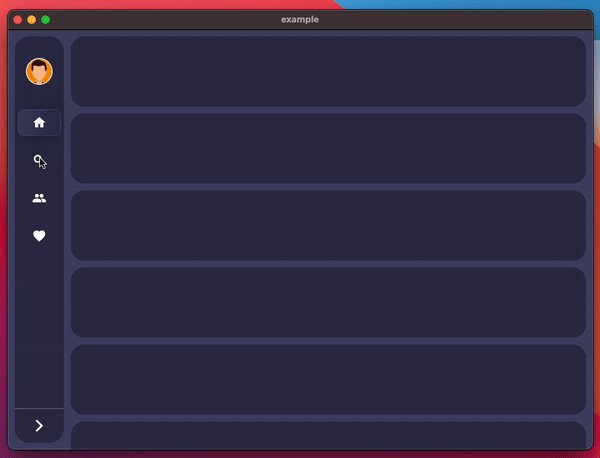
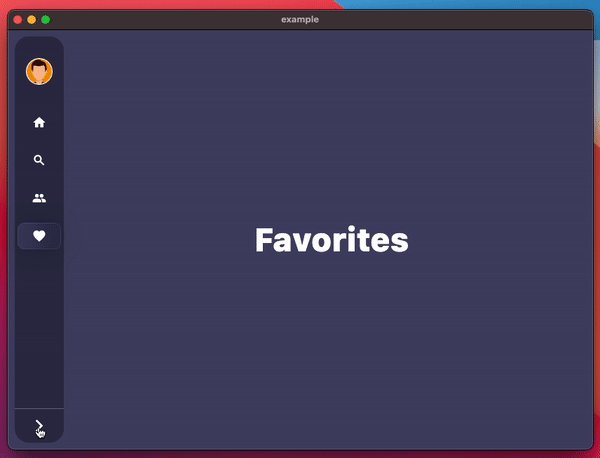
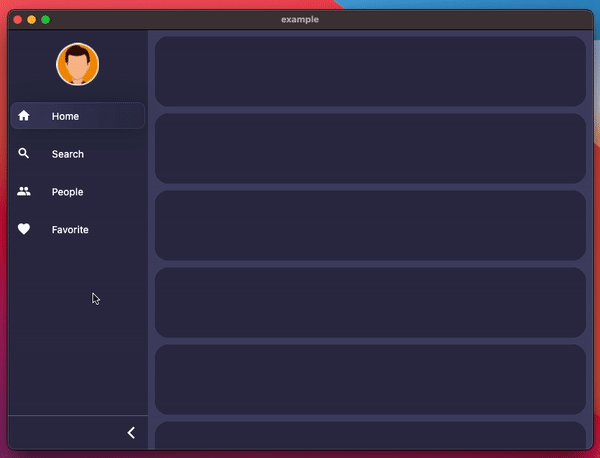
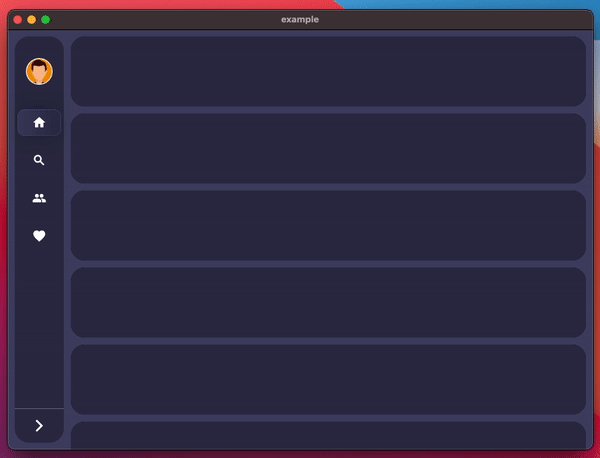
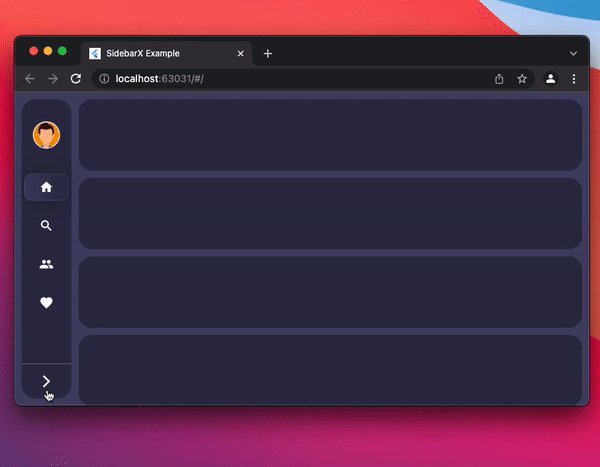
Flutter 다중 플랫폼 탐색 사이드바/서랍 위젯
이동하는
데스크톱
편물



이 패키지는 대형 화면에 최대한 적응하도록 설계되었습니다.
따라서 화면에 위젯을 추가하는 것은 매우 간단합니다.
Scaffold(
body: Row(
children: [
SidebarX(
controller: SidebarXController(selectedIndex: 0),
items: const [
SidebarXItem(icon: Icons.home, label: 'Home'),
SidebarXItem(icon: Icons.search, label: 'Search'),
],
),
// Your app screen body
],
),
)
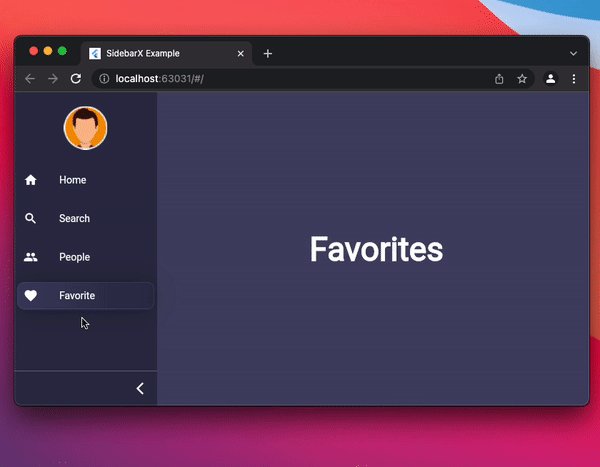
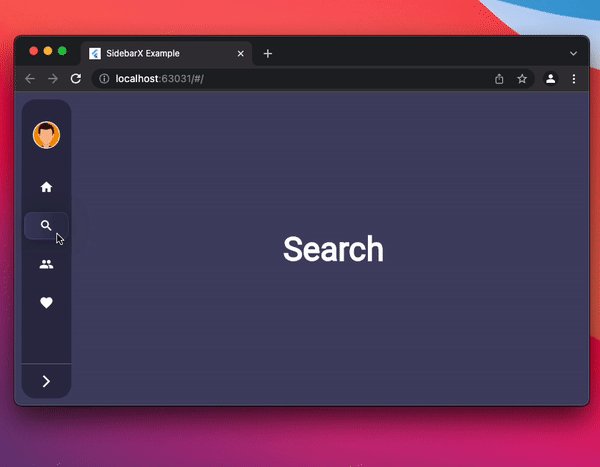
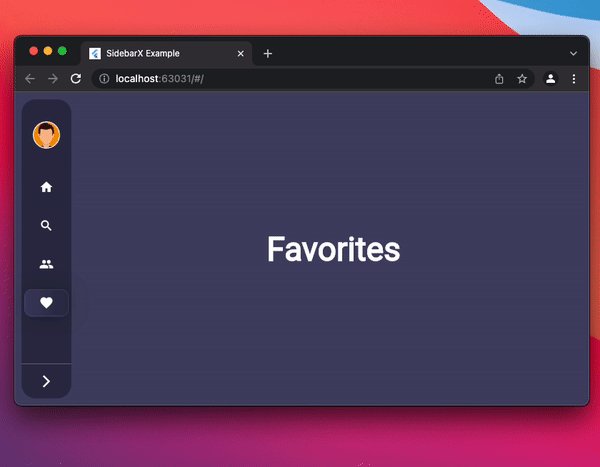
커스터마이징
패키지에는 거대한 사용자 지정 필드 목록이 있으며 기본적으로 응용 프로그램의 테마에 맞게 조정할 수 있습니다.
예를 들어 색상, 텍스트 스타일을 변경하고 사이드바 항목 및 필요한 모든 항목에 대한 사용자 지정 빌더를 추가할 수 있습니다.
😎 GitHub repository page 바로가기 !
🥵 여기에서 사용 및 코드 스니펫의 아름다운 예를 볼 수 있습니다.
❤️를 보여주고 레포에 별표를 표시하여 프로젝트를 지원하세요!
Reference
이 문제에 관하여(Flutter 다중 플랫폼 탐색 사이드바/서랍 위젯), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/frezyx/flutter-multiplatform-navigation-sidebar-drawer-widget-4ecj텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
