React 들어가기 --1
- {t.title} )
REACT
React는 프레임워크가 아닌 UI 라이브러리
index.js 파일에 있는
import App from './App';
은 app.js 파일을 참조하는 것이다.
app.js파일은 화면을 구성하는 파일.
리액트는 개발을 위한 것이라서 배포를 위해서는 npm run build로 빌드를 구축해야함.
리액트에서 사용자 정의 태그 작성, 그 시작은 반드시 대문자로다가.
사용자 정의 태그가 아니라 --
컴포넌트

function Header(){
return
아이스크림
}이렇게 컴포넌트 만들고
로만 간단하게 표현가능.
컴포넌트를 써서 이렇게
function App() {
return (
);
}
코드를 무척 간략하게 표현할 수 있다.
이러한 컴포넌트를 건드리지 않고 그저 추가하는 것으로 값을 변경해야 한다.
title값을 추가.
function Header(props){
return
{props.title}
}
변수를 받고 중괄호를 묶어서 문자열이 아니라 표현식으로 받아들여지게함.
바꿀수 없는 변수 선언 -- const
여러 문장을 표현하려면 배열의 값을 가진후 for문으로 문장을 집어넣자.
const topics = [
{id:1, title:'초코', body:'초코는...'},
{id:2, title:'바닐라', body:'바닐라는...'},
{id:3, title:'녹차', body:'녹차는...'}
]
을 한 후에
function Nav(props){
const lis = [ ]
for(let i=0; i<props.topics.length; i++){
let t = props.topics[i];
lis.push(
}
으로 배열에 문장을 넣으면 된다.
let은 for문에서 변수 선언 할때 사용 하는 것. https://fromnowwon.tistory.com/entry/for%EB%AC%B8-let
이벤트 기능 추가.
제목의 링크 클릭시에 경고창이 뜨도록 하기.{props.title} 일케 하면 클릭해도 리로드가 일어나지 않는다.(기본값으로 초기화 되어서.) props.onChangeMode();를 추가해서 props에 추가된 함수를 받아옴. 그럼 경고창이 정상적으로 나오게 된다. 
여기서 function을 =>로 축약하기.
화살표 함수(Arrow function)는 function 키워드 대신 화살표(=>)를 사용하여 보다 간략한 방법으로 함수를 선언할 수 있다.
id값을 받아와 경고창에 출력하게 하려면.
{ alert(id); }}>하고 { event.preventDefault(); props.onChangeMode(event.target.id); }}>{t.title}) }을 하자. event.target은 이 이벤트를 유발하게 한 태그를 가리키며 여기에서는 a태그를 뜻한다.  이렇게 순서마다 123을 각각 출력한다.STATE
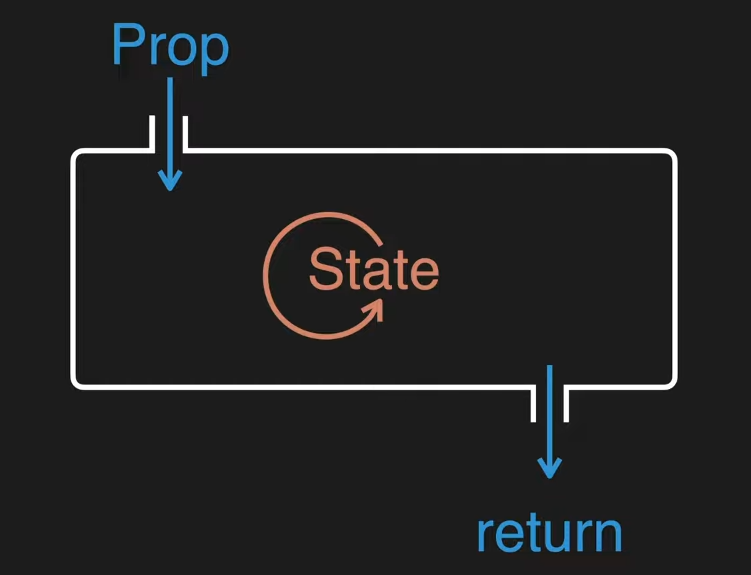
prop은 컴포넌트를 사용하는 외부자를 위한 데이터 state는 컴포넌트를 만드는 외부자를 위한 데이터다.
https://velog.io/@bathingape/JavaScript-var-let-const-%EC%B0%A8%EC%9D%B4%EC%A0%90
let에 대하여.
const mode = '멜론맛';
let content
if(mode === '멜론맛'){
content =
}else if(mode === '딸기맛'){
content =
}
이러고 content를 리턴하면 mode값을 바꿀 떄마다 글자 내용이 바뀌게 됨.
state를 임포트
import {useState} from 'react';
const _mode = useState('멜론맛');
const mode = _mode[0];
const setMode = _mode[1];
_mode는 스테이트에 직접적으로 연결되어 있고
mode는 값을 가져오는 역할,
setMode는 값을 변경.
이 세줄을 축약해서 쓰면.
const[mode, setMode] = useState('멜론맛');가 된다.
create
생성 버튼 누르면 텍스트를 입력하는 폼이 생성되게 해보자. { event.preventDefault(); setMode('생성'); }}>생성 이벤트로 넘어가서 모드를 생성으로 바꾸는 생성 버튼을 만들었다. else if(mode === '생성'){ content = } 모드가 생성 일때에 크리에이트 컴포넌트가 작동되게 하고. 이제 생성 컴포넌트를 만들자. function Create(){ return
생성
}폼으로 버튼들을 생성하기. 결과는

placeholder는 값을 입력하면 사라지게 되는 디폴트 값.
content = <Create onCreate={(title,body)=>{
}}></Create> 콜백함수를 사용
https://www.hanumoka.net/2018/10/24/javascript-20181024-javascript-callback/
크리에이트가 실행되면 실행되는 oncreate함수.
Author And Source
이 문제에 관하여(React 들어가기 --1), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://velog.io/@mingi001/React-들어가기-1저자 귀속: 원작자 정보가 원작자 URL에 포함되어 있으며 저작권은 원작자 소유입니다.

좋은 웹페이지 즐겨찾기
