Electron, React 및 Typescript가 포함된 DynamoDB GUI
DynamoDB Worx
DynamoDB는 서버가 없는 넓은 키 값 저장소입니다.이것은 매우 좋은 온라인 사무처리(OLTP) 데이터베이스다.
이 데이터베이스를 자주 사용하며 로컬에서 실행되는 GUI를 찾고 있습니다.내가 되돌아본 것은 고급 제품이거나 더 이상 지원되지 않는 소스 오픈 옵션이었다.
예외적인 경우NoSQL Workbench는 매우 좋으나 나의 용례, 즉 MFAsee here를 사용하여 원본 계정을 검증한 후에 다른 계정에서 역할을 해야 한다는 것을 지지하지 않는다.
그래서 나는 하나를 짓기로 결정했다. 4주 후에 우리는 도착할 것이다. 나는 너희들과 나의 경험을 나누고 싶다.
프로젝트 목표
☑️ Multi account support
☑️ MFA Support
☑️ Support to Assume Role in another account
☑️ Edit the JSON documents using a text editor
☑️ Create, Update DynamoDB records
☑️ Perform Scans
☑️ Perform Queries
☑️ Support for DynamoDB local
완성품
여기 봐요: https://github.com/simonireilly/dynamoDB-benchworx👍
☑️ 레코드 생성/업데이트
편집기는 메인 키와 정렬 키 필드의 변경 사항을 검사합니다.이것은 작업이 새 기록을 만들거나 업데이트할 것이라는 알림입니다.

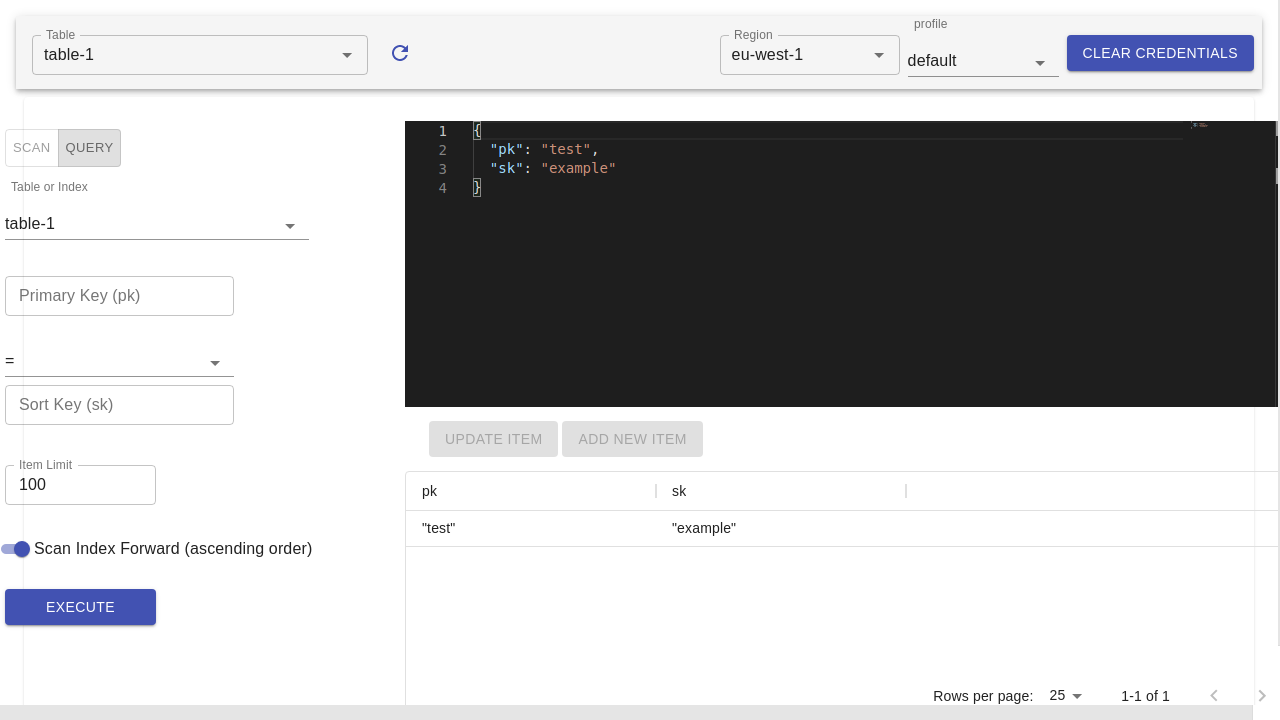
☑️ 계획 조회
쿼리와 스캔을 지원합니다.
계획기 아래에서 QueryCommandInput 에 전달되는 파라미터를 볼 수 있습니다.

☑️ MFA 지원
MFA 지원 - MFA 승인 후 별도의 계정에서 역할 수행 가능🥳.

응용 프로그램 만들기
이 섹션에서는 DevOps가 어떻게 구축되었는지 설명합니다.
스택
electron을 사용하면 MacOS, Windows, Ubuntu에 게시할 수 있습니다💻. 나는 떨림을 생각해 보았지만, 나는 경험이 없기 때문에 이것은 나의 정확한 선택이 아니다.
UI에서 React를 사용하는 것은 현재 저의 습관일 뿐입니다...
typescript를 사용하여 코드를 작성합니다.나는 이것이 코드를 더욱 쉽게 읽고 이식할 수 있도록 하는 데 도움이 된다고 생각한다👌
AWS SDK for Javascript V3을 사용합니다.이것은 내가 배우고 싶은 새로운 것이기 때문에 나에게 있어서 매우 좋은 보충이다🤩
마지막으로 GitHub을 사용하는 모든 DevOp 협업, 구축, 테스트, 배치와 피드백(문제)을 받도록 합니다.
하위 스택
나는 일찍이 사용자 인터페이스 도구 패키지를 사용하기로 결정했다. 이것은 내가 MVP를 더욱 빨리 얻는 데 도움을 줄 것이기 때문에 놀라운 Material UI Core 를 사용했다.
편집자로서 저는 개인적으로 VScode를 좋아하기 때문에 큰 장점은 @monaco-editor/react이 잘 나왔다는 것입니다.나는 곧 그것의 diff 기능을 사용하여 응용 프로그램을 강화할 수 있기를 바란다.
프로세스
이전 응용 프로그램에서 전자 우편 포지션과 전자 우편 builder를 알았기 때문에 전자 우편 포지션의 안내 샘플부터 시작합니다.
나는 electron forge에 관한 Electron forge with webpack and Typescript 예시적인 절차를 따랐다.
전자의 날카로운 가장자리
전자렌에서 당신을 넘어뜨리는 주요 문제점은 렌더링기와main의 개념이다.
Main is the process that is running your application. This main process is responsible for booting, preloading and preparing your application along with any node_modules that you require.
Renderer processes are detached from the main process, and communicate over the IPC bus in electron. This has great security and segregation wins. It enables the launching of multiple windows and keeping windows secure.
이전에, 나는 의존항을 렌더링 프로세스에 전달하는 전체 개념이 너무 복잡하다는 것을 발견했다.Electron은 내가 2019년에 그것을 사용한 이래로 이 점을 개선했고, 지금은 함수를 window 대상에 추가하는 방법을 포함하고 있다.함수 호출됨exposeInMainWorld👏.
이것은 바로 함수가 만든 것이기 때문에 아주 좋은 이름이다.이것은 호출하고자 하는 다른 함수로rendererers Window 대상을 다시 불러올 수 있도록 합니다.이 함수들은 node_modules 에서 가져올 수만 있다면 preloader.ts 에서 가져올 수 있다.Main은 이러한 사전 로드를 처리하고 첫 번째 렌더기를 열 때 창에서 모든 사전 로드에 액세스할 수 있는지 확인합니다.
사전 로드의 예는 다음과 같습니다.
// ../_snippets/dynamodb-worx/preloader.ts
// Preloading allows fetching node_modules/native code into the application
//
// In order to use the @aws-sdk we must import those utilities here and add
// those methods to the window.
//
// When writing those methods, we should encapsulate the actual calls to client,
// preventing injection and/or privilege escalation.
console.info("Preloading node modules");
import { contextBridge } from "electron";
import { isDeepStrictEqual } from "util";
import {
describeTable,
listTables,
scan,
query,
put,
} from "@src/utils/aws/dynamo/queries";
import { listAwsConfig } from "@src/utils/aws/accounts/config";
import { authenticator } from "@src/utils/aws/credentials";
declare global {
interface Window {
aws: {
authenticator: typeof authenticator;
describeTable: typeof describeTable;
listAwsConfig: typeof listAwsConfig;
listTables: typeof listTables;
scan: typeof scan;
query: typeof query;
put: typeof put;
};
util: {
isDeepStrictEqual: typeof isDeepStrictEqual;
};
}
}
// All responses should implement this interface
export type PreloaderResponse<T> = {
type: "success" | "error" | "warning" | "info";
data: T | null;
message: string;
details: string | null;
};
// Expose the AWS object to over the context bridge to allow invocation of the attached
// methods in the renderer processes.
contextBridge.exposeInMainWorld("aws", {
authenticator,
describeTable,
listAwsConfig,
listTables,
scan,
query,
put,
});
contextBridge.exposeInMainWorld("util", {
isDeepStrictEqual,
});
드워스 가문
나는 내가 원하는 것을 확신한다.
☑️ Multi account support
☑️ MFA Support
☑️ Support to Assume Role in another account
☑️ Edit the JSON documents using a text editor
☑️ Create, Update DynamoDB records
☑️ Perform Scans
☑️ Perform Queries
☑️ Support for DynamoDB local
Main is the process that is running your application. This main process is responsible for booting, preloading and preparing your application along with any node_modules that you require.
Renderer processes are detached from the main process, and communicate over the IPC bus in electron. This has great security and segregation wins. It enables the launching of multiple windows and keeping windows secure.
// ../_snippets/dynamodb-worx/preloader.ts
// Preloading allows fetching node_modules/native code into the application
//
// In order to use the @aws-sdk we must import those utilities here and add
// those methods to the window.
//
// When writing those methods, we should encapsulate the actual calls to client,
// preventing injection and/or privilege escalation.
console.info("Preloading node modules");
import { contextBridge } from "electron";
import { isDeepStrictEqual } from "util";
import {
describeTable,
listTables,
scan,
query,
put,
} from "@src/utils/aws/dynamo/queries";
import { listAwsConfig } from "@src/utils/aws/accounts/config";
import { authenticator } from "@src/utils/aws/credentials";
declare global {
interface Window {
aws: {
authenticator: typeof authenticator;
describeTable: typeof describeTable;
listAwsConfig: typeof listAwsConfig;
listTables: typeof listTables;
scan: typeof scan;
query: typeof query;
put: typeof put;
};
util: {
isDeepStrictEqual: typeof isDeepStrictEqual;
};
}
}
// All responses should implement this interface
export type PreloaderResponse<T> = {
type: "success" | "error" | "warning" | "info";
data: T | null;
message: string;
details: string | null;
};
// Expose the AWS object to over the context bridge to allow invocation of the attached
// methods in the renderer processes.
contextBridge.exposeInMainWorld("aws", {
authenticator,
describeTable,
listAwsConfig,
listTables,
scan,
query,
put,
});
contextBridge.exposeInMainWorld("util", {
isDeepStrictEqual,
});
시각 테스트 자동화
나는 새로운 버전의 화면 캡처를 정말 좋아한다. 왜냐하면 이것은 내가 나의 인터넷 응용 프로그램을 신속하게 교체하는 데 도움을 줄 수 있기 때문이다.
나는 현대 전단의 이중성을 인식하는 것도 중요하다고 생각한다.앞부분은 주로 시각적이지만 현대 자바스크립트 뚱뚱 클라이언트는 디자이너와 최종 제품 사이에 장애를 설정했다.나는 일찍이 이러한 심사 의견이 코드 라이브러리에 들어갈 필요가 없는 상황에서 디자인의 실현을 검증할 수 있기를 희망했다.
나는 곧 다음과 같은 방법으로 몇 가지 물건을 정리했다.
# ../_snippets/dynamodb-worx/ci.yml
name: Lint/Test/Build
on:
push:
jobs:
screenshot:
- name: Append current screenshot
uses: peter-evans/commit-comment@v1
if: github.actor != 'dependabot[bot]' && github.actor != 'dependabot-preview[bot]'
with:
body: |
### 📷 Snapshot Tests
| Previous UI | Current UI |
| ----------- | ---------- |
|  |  |
Changes to the UI are applicable after this merge request.
Peter Evans Commit Comment
단원 테스트 자동화
Jest는 단순한 유닛 테스트만으로도 충분합니다.내 방법은 위에서 정의한 사전 로드 프로그램 인터페이스로 되돌아갈 수 있도록 사용자 정의 컨텍스트 객체에 사용된 AWS SDK 호출을 테스트하는 것입니다.
이렇게 하면 프런트엔드에 오류 알림이 표시되는지 확인할 수 있습니다.나는 사용자 정의 인터페이스 뒤에 API 호출을 숨기는 것을 좋아하지 않기 때문에 axios/fetch
response.type === 'success'의 단언을 모방하는 가벼운 포장기가 있다.오류도 콘솔에 기록되기 때문에 사용자는 디버깅을 할 수 있습니다.대부분의 사용자가 개발자라고 가정하면 코드가 파괴될 수 있기 때문에 디버깅을 할 수 있다면 많은 좌절을 피할 수 있을 것이라고 나는 생각한다.자동 게시
GitHub에서 100% 작동할 수 있는 낮은 유지 보수 출시 프로세스를 원합니다.
나는 최종적으로 다음과 같은 조합을 사용했다.
- 바이너리 파일 및 자산 생성
Electron Forge Github Publisher - 라벨, 업그레이드 버전, 발표 베타와 검측 합병의 변경 사항을 관리합니다.
Release It - 자동 생성
CHANGELOG.mdrelease-it 을 사용해서 발행판을 만들고, 탭에 밀어붙이면 GitHub 작업은 그것을 주워서 MacOS, Windows, Ubuntu에 컴파일된 자산을 추가합니다.Release It Auto Changelog GitHub의 출시 작업은 매우 간단합니다.
# ../_snippets/dynamodb-worx/release.yml
name: Release
on:
push:
tags:
- "v*"
jobs:
build:
runs-on: ${{ matrix.os }}
strategy:
matrix:
os: [macos-latest, ubuntu-latest, windows-latest]
steps:
- name: Check out Git repository
uses: actions/checkout@v1
- name: Install packages
run: yarn install
- name: On Publish
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
run: yarn electron-forge publish
Electron Forge
미래를 전망하다
MVP에서 몇 가지 기능을 삭제했습니다. 곧 개발에 착수할 것입니다.
마무리
읽어 주셔서 감사합니다. 더 많은 것을 알고 싶으시면 여기에서 항목을 보십시오:
나의
Reference
이 문제에 관하여(Electron, React 및 Typescript가 포함된 DynamoDB GUI), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/simonireilly/dynamodb-gui-with-electron-react-typescript-2cj7텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
