[CSS] Flex속성(1)
*Flex 속성
🖊 웹페이지를 만드는 데 첫 번째 순서인 레이아웃을 구성하는데 필수적인 개념으로 정리해보면서 이해해 보고자 한다.
-컨테이너에 적용하는 속성
display: flex;
Flex 컨테이너에 display: flex;를 적용하는게 시작이다.
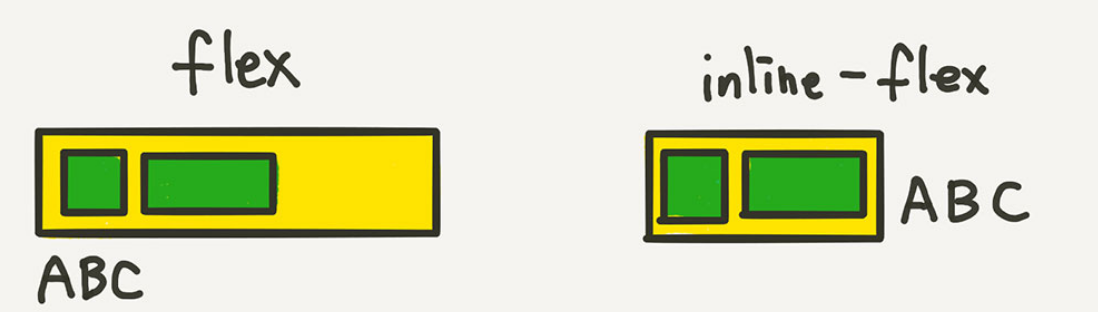
이 한 줄의 CSS만으로 아이템들은 기본적으로 아래 그림과 같이 배치된다.
Flex 아이템들은 가로 방향으로 배치되고, 자신이 가진 내용물의 width 만큼만 차지하게 되지요. 마치 inline 요소들 처럼요. height는 컨테이너의 높이만큼 늘어난다.
아이템들이 배치된 방향의 축을 메인축(Main Axis),
메인축과 수직인 축을 수직축
배치 방향 설정
flex-direction
아이템들이 배치되는 축의 방향을 결정하는 속성
.container {
flex-direction: row;
/* flex-direction: column; */줄넘김 처리 설정
flex-wrap
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때
아이템 줄바꿈을 어떻게 할지 결정하는 속성
flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성이예요.
flex-direction, flex-wrap의 순으로 한 칸 떼고 써주시면 됩니다.
.container {
flex-flow: row wrap;
Author And Source
이 문제에 관하여([CSS] Flex속성(1)), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://velog.io/@nangman/CSS-Flex속성1저자 귀속: 원작자 정보가 원작자 URL에 포함되어 있으며 저작권은 원작자 소유입니다.

좋은 웹페이지 즐겨찾기