CSS배틀 | #2 캐롬
이 짧은 기사에서는 CSSBattle - #2 Carrom 챌린지에 대한 솔루션을 살펴봅니다. 내 사고 과정과 구현 세부 사항에 대한 더 나은 통찰력을 얻으려면 아래 코드 스니펫을 참조하십시오.
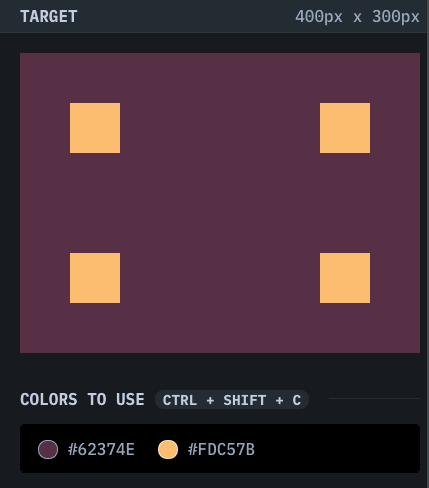
도전:

해결책:
<div class="container">
<div class="block top-left"></div>
<div class="block top-right"></div>
<div class="block bottom-left"></div>
<div class="block bottom-right"></div>
</div>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.container {
width: 100%;
height: 100%;
background: #62374e;
position: relative;
}
.block {
background: #fdc57b;
width: 50px;
height: 50px;
position: absolute;
}
.top-left {
top: 50px;
left: 50px;
}
.top-right {
top: 50px;
right: 50px;
}
.bottom-left {
bottom: 50px;
left: 50px;
}
.bottom-right {
bottom: 50px;
right: 50px;
}
</style>
주요 내용:
- using relative and absolute positioning to create relationships between parent and children elements
항상 그렇듯이 챌린지의 구현 세부 사항에 대한 피드백이나 질문을 환영합니다. 그렇지 않으면 이것이 유용했기를 바랍니다!
Reference
이 문제에 관하여(CSS배틀 | #2 캐롬), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/npranto/cssbattle-2-carrom-4l37텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
