javaScript에서 스코프와 블록을 더 잘 이해할 수 있는 놀라운 도구!
2045 단어 blockvisualizejavascriptscope
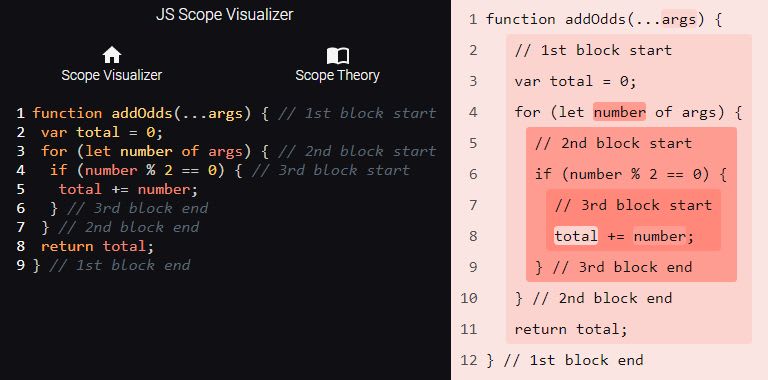
JS 범위 시각화 도우미

JavaScript에서 "범위"개념은 프로그래머의 경험과 상관없이 항상 까다로웠습니다. 다음은 코드의 모든 부분 범위를 시각화하기 위한 간단한 도구입니다. 이 온라인 도구는 스코프를 색상으로 보여줍니다. 동일한 색상의 코드 섹션은 동일한 범위에 있습니다! 즐겨.
🌎 https://js-scope-visualizer.firebaseapp.com/#visualizer
VS 코드 트릭

코드를 완벽하게 제어하려는 프로그래머라면 여기(맨 아래)에서 VScode "setting.json"파일로 이 두 줄을 복사하는 것이 좋습니다. 왜?!
보시다시피(GIF에서) 이렇게 하면 일치하는 괄호를 자동으로 색칠하는 동시에 현재 있는 범위/블록을 나타내는 내장 기능을 활성화할 수 있습니다! 그래서 당신은 무엇을 기다리고 있습니까?
다음 두 줄을 VScode "setting.json"파일에 복사합니다.
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs": "active",
물론 범위와 블록을 더 잘 이해하는 데 사용할 수 있는 다른 도구와 방법이 있습니다. 유용한 경우 기사에 포함될 수 있도록 의견 섹션에서 자유롭게 참조하십시오.
제 이름은 "Hooman Talakian"이고 이 기사가 마음에 드셨다면 할 수 있습니다.
Reference
이 문제에 관하여(javaScript에서 스코프와 블록을 더 잘 이해할 수 있는 놀라운 도구!), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/hoomantalakian/amazing-tools-for-better-understanding-scope-and-block-in-javascript-n4텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
