JavaScript 애플리케이션을 위한 간단하고 실용적이며 성능이 뛰어난 i18n 솔루션
4583 단어 i18nreactnextjsjavas
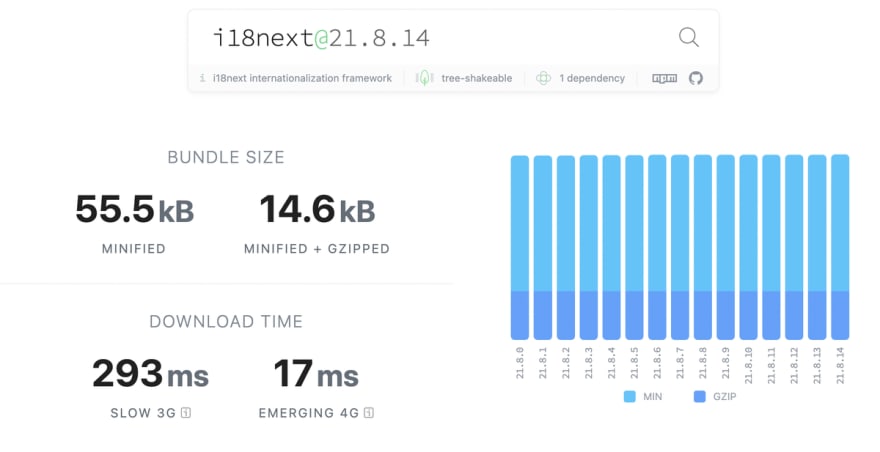
가장 큰 단점이자 문제인 사용을 방해하는 것은 번들 크기입니다. 다른 사람들처럼 압축에 gzip을 사용한다고 가정하면 번들에서 20kB 이상이 필요합니다. 일부 사람/팀에게는 허용되는 금액이지만 저에게는 좋은 절충안이라고 생각하지 않습니다.




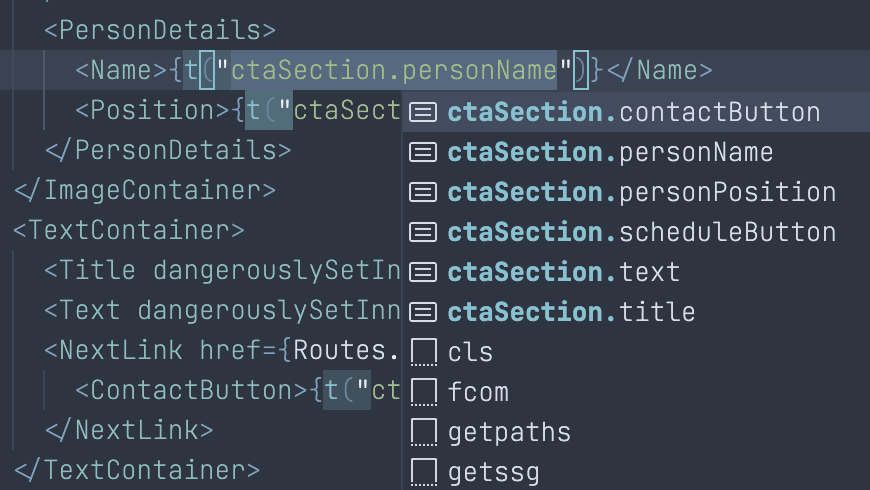
그래서 저는 훌륭한 DX(자동 완성 기능이 있는 점선 경로 지원)가 있고 확장/유지 관리가 쉬운 구현을 작성하기로 결정했습니다. 읽기 쉽고 선언적인 API로 쿠키를 가져오고 구문 분석하기 위해
js-cookie 라이브러리를 사용했습니다.예제는 Next.js용으로 특별히 수행되었지만 다른 라이브러리/프레임워크로 원활하게 포팅할 수 있습니다.
// i18n.ts
import Cookies from "js-cookie";
import get from "lodash/get";
import { en } from "./en";
type Locales = "en";
const defaultTranslations: Record<Locales, Partial<typeof en>> = {
en,
};
export const t = (key: Join<PathsToStringProps<typeof en>, ".">, translations = defaultTranslations) => {
const locale = Cookies.get("NEXT\_LOCALE") as Locales;
return get(translations[locale] || translations["en"], key);
};
type PathsToStringProps<T> = T extends string
? []
: {
[K in Extract<keyof T, string>]: [K, ...PathsToStringProps<T[K]>];
}[Extract<keyof T, string>];
type Join<T extends string[], D extends string> = T extends []
? never
: T extends [infer F]
? F
: T extends [infer F, ...infer R]
? F extends string
? `${F}${D}${Join<Extract<R, string[]>, D>}`
: never
: string;
번역 파일은 이렇게 생겼습니다.
// en.ts
export const en = {
ctaSection: {
title: "Some value for demo purposes",
// ...The rest of the items, removed for brevity
}
}
사용 방법은 다음과 같습니다.


파일이 수백 라인을 초과하지 않는 한 성능에 대해 걱정할 필요가 없습니다. 그런 다음 동적 가져오기를 사용하고 번역 파일을 더 작은 청크로 분할할 수 있습니다.
Reference
이 문제에 관하여(JavaScript 애플리케이션을 위한 간단하고 실용적이며 성능이 뛰어난 i18n 솔루션), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://dev.to/bmstefanski/simple-pragmatic-and-performant-i18n-solution-for-javascript-applications-413b텍스트를 자유롭게 공유하거나 복사할 수 있습니다.하지만 이 문서의 URL은 참조 URL로 남겨 두십시오.

좋은 웹페이지 즐겨찾기
