2021/12/22/ 자바스크립트 객체2
학문은
이런식으로 비유하고, 저런식으로 비유하고 해야하는데.
학문은 짧은 시간에 많은것을 공유하고 그래야하는건데
언어의 한정되지마라.
각 객체마다 함수가 들어있어서 메모리낭비 (10-7)

해결방안?
공유하는 함수를 따로 뺀다. (10-8)


공통으로 사용하는 함수, 변수구나
15분부터 다시보기 2교시
목적이 명확하지않는 것은 하지마라.
문법을 해체하는게 아니라...
우리는 프로그램을 짜는데 목적인것.
문법을 프로그램을 짜는 것.
자바스크립트 자체를 프로그래밍을 하는 것이 아니다.
자바스크립트 엔진을 프로그래밍 할래?
아이폰을 가지고 업무를 하는게 아니라
아이폰이 돌아가는 것을 궁금해하는 필요가 없다.
18:16 프로토타입 상속 다시보기
부트스트랩, jquery 를 만든 사람들이 생성자를 상속시킴
이정도면 취업나가서 자바스크립트 다루는데 지장없다.
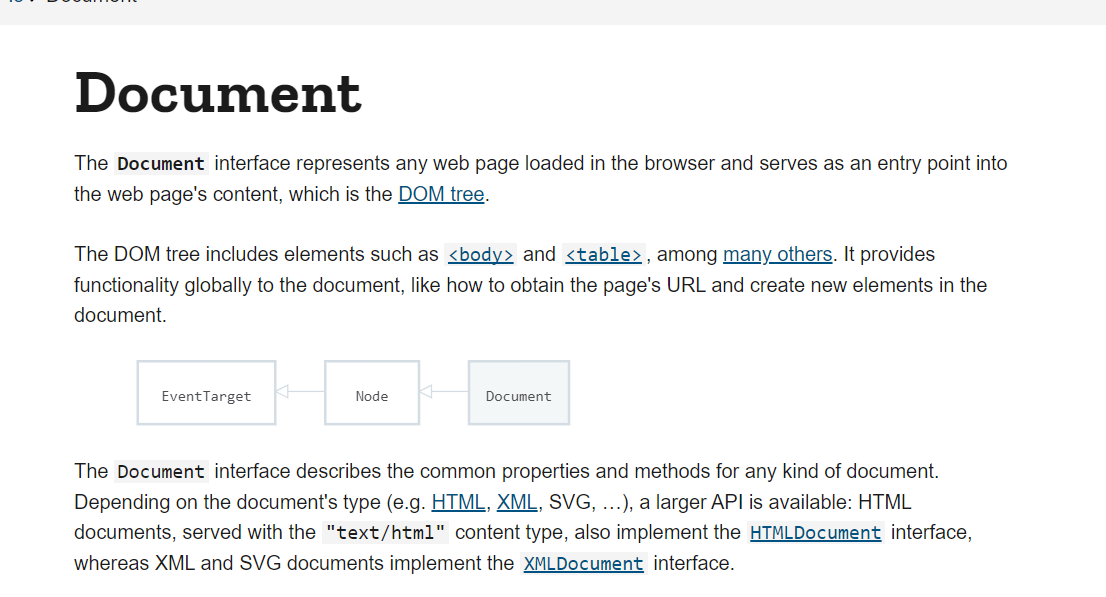
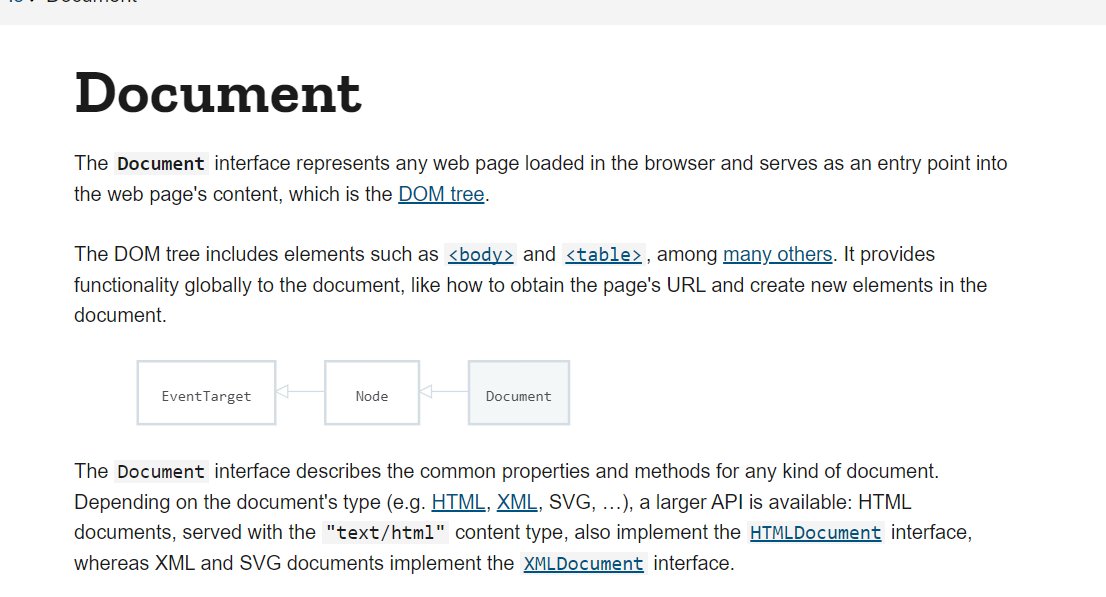
자바스크립트 객체 끝나고 DOM API
DOM API 다루기 전 CSS
모덴웹을 위한 HTML5 (윤인상)
CSS 셀렉터와 스타일 속성기본
내가 알려주는것 핵심만 알려주는 것
기본 + 책이나 웹검색 통해서 실무
CSS 속성이 적용 안되는건 - 오타문제다. 잘 찾아라 매의 눈으로
코딩하는 것도 내일 ,컴파일은 잘 됐으나 돌아가는게 문제 디버깅, 컴파일오류
회사에서는 다 돈을 준다. 그거하라고
선배한테 넘길 수 없다. 그 사람은 그 시간에 자기일은 못하고 화를내고 짜증낸다.
당연한건다.
여기는 교육기관이므로 가능한일
본래 성격을 버려두고, 개발에 임했을때는
개발자의 성격으로 준비해라 .꼼꼼해라.
학습예제는 아주 기본이다. 개략적으로 보고
2번째 책을 보고확인
3) 실무에서는 API문서를 봐라
https://developer.mozilla.org/ko/docs/Web/CSS/border-style
네이버는 돈많이 주거나 자기네꺼 맨위에
미국은 검색량 많은것 맨 위에
web color -https://en.wikipedia.org/wiki/Web_colors
이름아니면 헥사값
css는 속성을 무시하기때문에 주석으로 안막아도됨
margin 테두리 바깥쪽 여백
태그 이름을 알아둬라
공부하는법 =일단속성이 적용 안되게 태그의 이름과 속성의 이름을 바꿔라
어떤 역할을 하는지
css는 한타한타 치지말고, 남의 책 소스가져와
그 HTML화면에 띄우고 결과소스결과 소스보면서
그렇게 학습
바꿔가면서 학습해봐라 // CSS주석아님
/*
*/
모든 태그는 id라는 속성을 줄 수 있다. 단 유일해야함. 태그가 달라도 id는 무조건1개
웹브라우저가 에러는 안띄운다. 같은 id를 줘도
css 카멜표기법 안쓰고 다 소문자 - 구분
모든 클래스는 분류명을 갖는다. class 그룹명
.c2 {
color: blue;
font-weight: bold;
text-decoration: underline;
}
.c1, .c2 {
border-style: solid; / border-color : gray;
/ }
같은 레벨일때는 이전의 스타일을 새로운 스타일이 덮어씀
- 자바 웹개발자 양성과정
- IoT 개발자 양성과정
- 윈도우 프로그래머 과정 // 레드가 아닌 ㅂ,ㄹ루
- 빅데이터 프로페셔널 과정
border 색깔을 따로 저장하지않으면 폰트색깔을 보더와 같다.
공백주면안됨./
li:hover {
border: 1px solid red;
background-color: black;
color: white;
margin: 3px;
}
공백의 의미 id=content를 갖는 태그의 자손 li - 직계비속만 따짐
#content li {
border-width: 1px;
border-color: red;
border-style: dashed;
margin: 10px;
}
직계자손 -c
ul > li {
border-width: 1px;
border-color: red;
border-style: dashed;}
css 잘다루면 jacascript 코드가 줄어든다.
예제를 많이 다뤄야 실력이 는다.
상황에 따른 단어 - 뉘앙스 예제를 통해서 영어공부를 하는것처럼
프로그램도 똑같다.
이 스타일이 있는데 셀렉트 문법을 어케줄까?
무조건 많은 예제나 하다보면 실력이는다.
하기 싫어도 스케쥴울 지켜서하는 것
그런경우는 거의없지만 id는 유일해야하나 여러태그가 id가 같은값인경우 있음
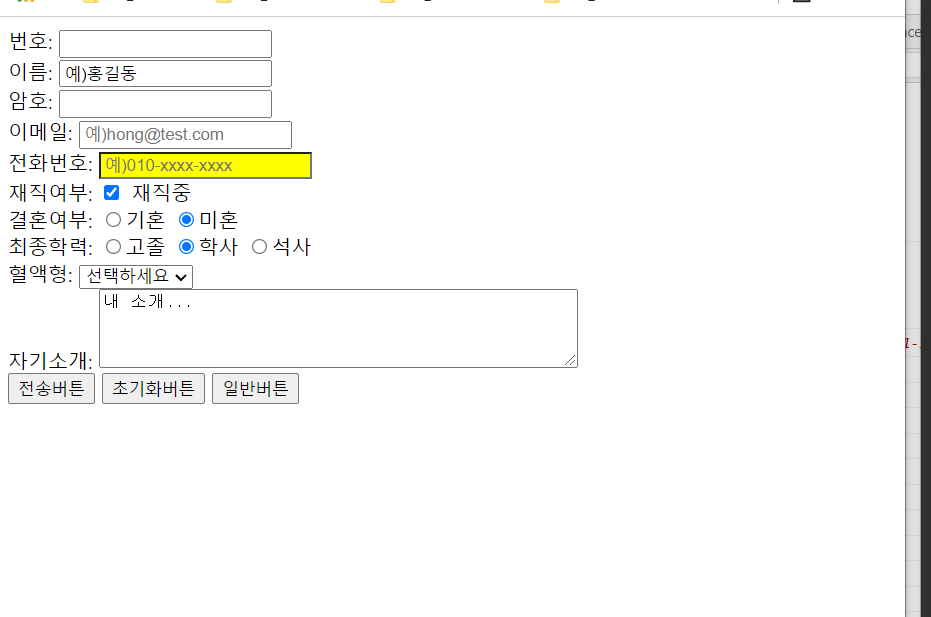
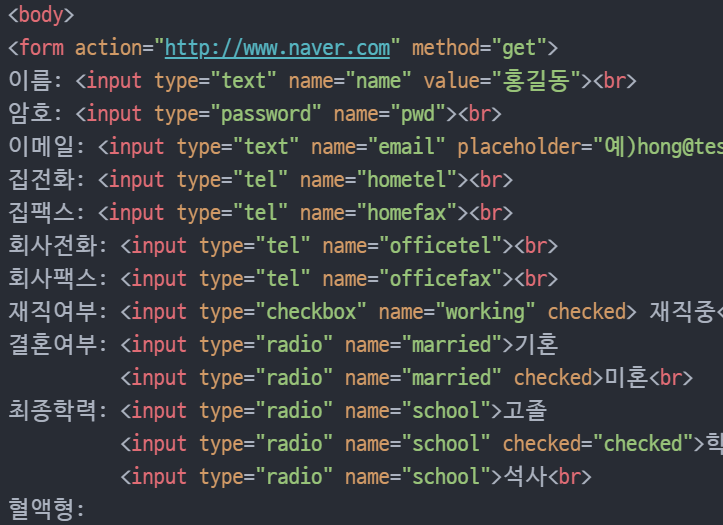
div#content { border-width: 1px; border-color: red; border-style: dashed; margin: 10px; } css 셀렉터 잘쓰면 우리가 원하는 태그를바로 찾아서 스타일적용, 없애기 다 가능 input type - 프로그램 테스트 꼭 모바일과 pc로 테스트 할떄 input 박스 타입을 text, tel하는지 바뀜 git아이디 확인 - 강사님 조언2가지   div:nth-child(2) { border: 1px dashed blue; } css도 함수 비스무리한게 있다. = s 태그 자식은0없음, 1부터 시작 태그와 상관없이 몇번째 자식이냐를 따짐 li:hover { text-decoration: underline; } 스타일 중 하위태그에도 적용되는게 있고, 현재태그에만 있는 경우에도 있다.  
Author And Source
이 문제에 관하여(2021/12/22/ 자바스크립트 객체2), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://velog.io/@ranothing/20211222-자바스크립트-객체2저자 귀속: 원작자 정보가 원작자 URL에 포함되어 있으며 저작권은 원작자 소유입니다.

좋은 웹페이지 즐겨찾기
