12_화면 통합
화면구조
공통 가로길이 -> 가로길이 배분 -> 공통 세로길이 -> 세로길이 배분 순으로 진행

<style>
/* 임시테이블 만들기 */
div{
box-sizing:border-box;
border:1px solid red;
}
.wrap{
width:500px;
height:800px;
margin:auto;
}
/* 전체 가로길이 공통속성 */
.wrap>div{ width:100%; }
/* 전체 세로길이 배분 */
#header,#footer{ height : 20%; }
#navigator{ height : 5%; }
#content{ height:55%; }
/* 나누어진 영역 세로길이 공통속성 */
#header>div, #content>div{
height : 100%;
float:left;
}
/* 나누어진 영역 가로길이 배분 */
#header_1{ width: 20%; }
#header_2{ width: 65%; }
#header_3{ width: 15%; }
#content_1 { width : 15%; }
#content_2 { width : 60%; }
#content_3 { width : 25%; }
</style>
<body>
<div class="wrap">
<div id="header">
<div id="header_1"></div>
<div id="header_2"></div>
<div id="header_3"></div>
</div>
<div id="navigator"></div> <!-- 메뉴바 -->
<div id="content">
<div id="content_1"></div>
<div id="content_2"></div>
<div id="content_3"></div>
</div>
<div id="footer"></div>
</div>
</body>세부-풋터

<style>
/* 임시테이블 만들기 */
div{
box-sizing:border-box;
border : 1px solid red;
}
#footer{
width:1000px;
height:150px;
}
/* 전체 가로길이 공통 */
#footer>div{ width:100% }
/* 전체 세로길이 배분 */
#footer_1{ height : 20% }
#footer_2{ height : 80% }
/* 나누어진 영역 가로길이 공통 */
#footer_2>p{
width : 100%;
/* border: 1px solid blue; */
margin: 0px;
box-sizing: border-box;
/*
현재, p요소에 box-sizing : border-box; 가 잡혀있지 않아서
테두리가 튀어나옴.
*/
font-size : 12px;
}
/* 나누어진 영역 세로길이 배분 */
#p1 {
height:80%;
padding : 5px 15px;
}
#p2 {
height:20%;
text-align: center;
}
/*
p태그는 기본적으로 margin이 있기 때문에
전체 영역에서 삐져나오게 됨.
때문에, margin을 0으로 잡아줌.
*/
/* footer_1의 a태그 스타일 수정 */
#footer_1>a{
text-decoration: none;
color:black;
font-size: 110%;
font-weight:600;
margin : 15px;
vertical-align: middle; /* 수직구조에서 가운데로 오게 끔 해주는 속성 */
}
</style>
<body>
<div id="footer">
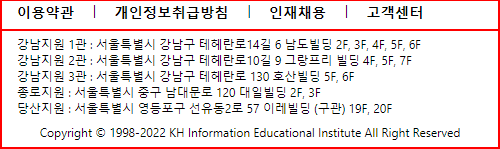
<div id="footer_1"> <!-- 이용약관 등이 들어갈 자리 -->
<a href="">이용약관</a> |
<a href="">개인정보취급방침</a> |
<a href="">인재채용</a> |
<a href="">고객센터</a>
</div>
<div id="footer_2"> <!-- 학원 위치 등이 들어갈 자리-->
<p id="p1">
강남지원 1관 : 서울특별시 강남구 테헤란로14길 6 남도빌딩 2F, 3F, 4F, 5F, 6F<br>
강남지원 2관 : 서울특별시 강남구 테헤란로10길 9 그랑프리 빌딩 4F, 5F, 7F<br>
강남지원 3관 : 서울특별시 강남구 테헤란로 130 호산빌딩 5F, 6F<br>
종로지원 : 서울특별시 중구 남대문로 120 대일빌딩 2F, 3F<br>
당산지원 : 서울특별시 영등포구 선유동2로 57 이레빌딩 (구관) 19F, 20F
</p>
<p id="p2">
Copyright © 1998-2022 KH Information Educational Institute All Right Reserved
</p>
</div>
</div>
</body>
세부-로그인 폼

<style>
/* 작업을 위한 임시스타일 */
div{
box-sizing: border-box;
/* border : 1px solid red; */
}
#content_3{
width:300px;
height:600px;
}
/* 전체 내용을 감싸는 div */
#login_form{
width:100%;
height:30%;
}
/* 2-1과 2-2의 공통적인 속성 지정
자식들의 태그가 다르기 때문에 *로 퉁침 */
#login_form>*{ width:100%; }
/* 2-1과 2-2의 각각의 세로길이, 스타일 적용 */
#login_form_input{
height:80%;
}
#login_form_etc{
height:20%;
text-align: center;
/* a태그의 가운데 정렬을 해주려면, 부모요소에서 설정을 해주어야 함. */
}
/* 3-1와 3-2의 공통적인 속성 */
#login_form_input>*{
height:100%;
float:left;
}
/* 3-1와 3-2의 가로길이, 스타일 적용 */
#login_input_id_pwd{ width:65% }
#login_input_btn{ width:35% }
/* 3-1의 자식인 input태그들에 대하여 스타일 적용 */
#login_input_id_pwd>input{
width:100%;
height:50%; /* 아이디, 비밀번호 각각 50% */
box-sizing : border-box;
}
/* 3-2의 자식인 submit버튼에 대한 스타일 적용 */
#login_input_btn>input{
width:100%;
height:100%;
box-sizing: border-box;
}
/* 2-2의 자식인 a태그들에 대한 스타일 적용 */
#login_form_etc>a{
text-decoration: none;
color:black;
margin:10px;
font-size:12px;
vertical-align: middle;
}
</style>
<body>
<div id="content_3">
<!-- 1. 전체 내용을 감싸는 div -->
<div id="login_form">
<!-- 2-1 입력을 받는 input요소가 들어갈 수 있는 form영역-->
<form action="test.do" method="post" id="login_form_input">
<!-- 3-1 왼쪽에 해당되는 아이디, 비밀번호를 입력받을 text영역-->
<div id="login_input_id_pwd">
<input type="text" name="userId" placeholder="아이디 입력" required><br>
<input type="password" name="userPwd" placeholder="비밀번호 입력" required>
</div>
<!-- 3-2 로그인버튼이 위치할 버튼 영역 -->
<div id="login_input_btn">
<input type="submit" value="로그인">
</div>
</form>
<!-- 2-2 회원가입, ID/PWD찾기 페이지 요청을 위한 a태그들이 들어갈 div영역-->
<div id="login_form_etc">
<a href="">회원가입</a>
<a href="">ID/PWD 찾기</a>
</div>
</div>
</div>
</body>세부-검색창

<style>
/* 작업용 임시 스타일 */
div, form{
box-sizing : border-box;
/* border : 1px solid red; */
}
#header_2{
border : 1px solid red;
width:600px;
height:150px;
}
#header_2{
position : relative; /* 가운데정렬 1단계 : 부모로 기준점 잡기 */
}
/* search_form에 대한 스타일을 적용 */
#search_form{
width:80%;
height:20%;
margin : auto; /* 수평 기준으로 가운데 정렬 */
position : absolute; /* 가운데정렬 2단계 : 옮기고자 하는 자식에게 absolute 추가 */
top: 0px;
bottom : 0px;
left : 0px;
right : 0px; /* 가운데정렬 3단계 : 위치잡기(사방을 0px로 지정) */
}
/* search_form의 자식들의 공통적인 스타일 */
#search_form>div{
float:left;
height:100%
}
/* search_form의 자식들의 각각 스타일 적용 */
#search_text{ width:80%; }
#search_btn{ width:20%; }
/* 각각의 input태그의 사이즈를 100%로 지정 */
#search_form input{
width:100%;
height:100%;
}
</style>
<body>
<div id="header_2">
<form action="test.do" method="get" id="search_form">
<div id="search_text">
<input type="search" name="keyword" >
</div>
<div id="search_btn">
<input type="submit" value="검색">
</div>
</form>
</div>
</body>세부-브랜드이미지
<style>
#header_1{
position:relative;
}
#logo{
margin:auto;
position:absolute;
top: 0px;
bottom: 0px;
left:0px;
right:0px;
}
</style>
<body>
<div id="header_1">
<a href="https://www.iei.or.kr/main/main.kh?null" target="_self">
<img src="resources/image/kh_logo.jpg" id="logo">
</a>
</div>
</body> 세부-메뉴바

<style>
/* 작업을 위한 임시 공간 생성 */
div{
box-sizing: border-box;
/* border:1px solid red; */
}
#navigator{
width: 1000px;
height: 40px;
}
/* #navi에 대한 스타일 적용 */
#navi{
/* border : 1px solid blue; */
list-style-type: none;
margin:0px;
padding:0px;
height:100% /* 부모요소인 navigator와 높이를 일치시킴 */
}
/*
ul요소도 기본적으로 위, 아래에 바깥 여백 (margin)이 존재.
ul요소에 왼쪽에 안쪽 여백(padding)이 존재함.
해당 여백을 제거해주어야 함.
*/
/* Java, Oracle, Front-End, Server, Framework */
#navi>li{
/* border:1px solid green; */
float:left;
width:15%;
height:100%;
text-align: center;
}
/* 공통적인 메뉴 글씨에 대한 스타일 적용 */
#navi a{
/* border:1px solid blue; */
text-decoration: none;
color:lightcoral;
font-size:13px;
font-weight:900;
display:block;
/*
인라인요소는 width,height 속성이 안먹힘
=> a태그는 인라인요소이기 때문에, 블럭요소로 변경해줌.
*/
width:100%;
height:100%;
/*
블럭요소로 변경해주면, border에 width와 height가 적용되는 것을 볼 수 있음.
*/
/* vertical-align: middle; */ /* 인라인요소에만 이 효과가 먹힘. */
line-height : 35px;
}
#navi a:hover{
color:crimson;
font-size:15px;
}
#navi>li>ul{
list-style-type: none;
padding:0px;
display:none; /* 1) 서브메뉴를 일단 숨김 */
}
#navi>li>a:hover+ul{
display:block; /* 2) 메인메뉴에 마우스를 올릴 시, 서브메뉴 보이기 */
}
#navi>li>ul:hover{
display:block; /* 3) 마우스가 서브메뉴로 갈 수 있게끔 유지 */
}
/* 서브메뉴 글씨크기 조절 */
#navi>li>ul a{
font-size:10px;
}
#navi>li>ul a:hover{
font-size:13px;
}
</style>
<body>
<div id="navigator">
<ul id="navi">
<li><a href="">Java</a></li>
<li><a href="">Oracle</a></li>
<li>
<a href="">Front-End</a>
<ul>
<li><a href="">HTML</a></li>
<li><a href="">CSS</a></li>
<li><a href="">JavaScript</a></li>
<li><a href="">jQuery</a></li>
</ul>
</li>
<li>
<a href="">Server</a>
<ul>
<li><a href="">JDBC</a></li>
<li><a href="">Servlet</a></li>
<li><a href="">JSP</a></li>
<li><a href="">AJAX</a></li>
</ul>
</li>
<li>
<a href="">Framework</a>
<ul>
<li><a href="">MyBatis</a></li>
<li><a href="">Spring</a></li>
</ul>
</li>
</ul>
</div>
</body>Author And Source
이 문제에 관하여(12_화면 통합), 우리는 이곳에서 더 많은 자료를 발견하고 링크를 클릭하여 보았다 https://velog.io/@kojam9041/12화면-통합저자 귀속: 원작자 정보가 원작자 URL에 포함되어 있으며 저작권은 원작자 소유입니다.

좋은 웹페이지 즐겨찾기
